js高级 5
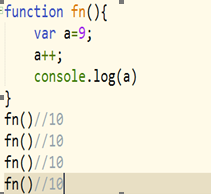
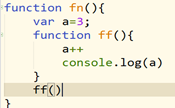
1.闭包:函数在调用的时候会形成一个私有的作用域,内部变量起到保护的作用,这就是闭包
2.变量销毁
1.人为销毁 var a=12; a=null
2.自然销毁 函数调用完成之后 浏览器会自动销毁函数内的变量

3.闭包作用
1.保护变量
2.缓存数据
4.闭包的种类
1.函数式

2.对象形式

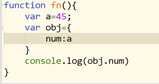
5.函数返回值的问题
每个函数都有一个返回值,如果人为返回,return的什么就是什么,如果没有就是undefined
6.闭包怎么缓存数据
7.正则regexp
正则就是一条规则,用于检验字符串的格式,目标就是字符串
只要要是表单提交的数据都是字符串
8.正则定义
1.var reg=new RegExp();
2.var reg=/格式/;
9.正则的方法
就量大功能,一个是匹配,匹配成功就是true,第二个是捕获,如果有就拿出来
Test()用于匹配
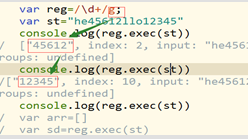
Exec()用于捕获
10.正则修饰符 如何去匹配
1.区不区分大小写 i 代表忽略大小写
2.全局 g 代表全局匹配
3.M代表多行匹配
怎么使用
1.var reg=new RegExp("hello",g)
2.var reg=/hello/gi
11.字符串的方法 跟正则有关
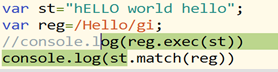
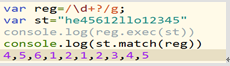
1.match()查找一个或多个与正则相匹配的 有就返回的是查找的结果,没有就是null

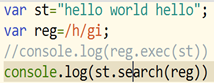
2.search()匹配和正则相同的字符,有就返回索引,没有就是-1

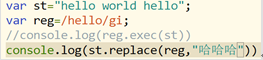
3.replace()匹配与正则相同的,并替换掉,返回的是替换后的字符串

12.正则的方括号
[abc]代表查找方括号中的任何字符
[^abc]代表查找任何一个不在方括号之间的字符
[0-9] 查找0到9之间的数字
[a-z]查找任何小写a到小写z的字符
[A-Z]查找任何大小A到大写Z的字符
[A-z]查找大写A到小写z的字符
13.元字符
.代表单个字符
\w代表单词字符 数字 字母 _
\W代表非单词字符
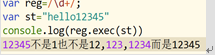
\d代表数字
\D代表非数字
\s代表空白字符
\S代表非空白
\b代表单词边界
\B代表非单词边界
14.量词
1.n+代表至少1个n的字符
2.n*代表0个或多个n
3.n?包含0个或1个n
4.N{x}包含x个n
5.N{x,}包含至少x个n
6.N{x,y}包含大于等于x个小于等于y个n
7.N$包含以n结尾的字符串
8.^n包含以n开头的字符串
9.?=n指定字符串后面紧跟的n的字符串
正则RegExp
概念:用来检验字符串格式的规则
如何使用
Var reg=// var reg=new RegExp() 最后的本质都是一个对象
方法
Test() 匹配的方法
Exec()捕获的方法
修饰符
img
方括号
[]
元字符\d
正则的理解
1.正则的懒惰性
每一次在exec()中捕获的时候,只捕获第一次匹配的内容,而不往下捕获了。我们把这叫正则的懒惰性,每一次捕获的开始位置都是从0开始

解决正则的懒惰性呢
修饰符g
正则的实例对象reg上有一个lastIndex属性 他是正则捕获的起始位置

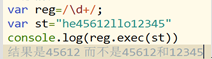
2.正则的贪婪性
每一次匹配都是按照最长的出结果,我们把这种功能叫正则的贪婪性

如何解决正则的贪婪性
在元字符量词后面加?

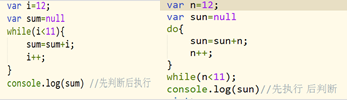
补充 循环语句 for fon in while do----while------

二 分组捕获 正则带() 在数分组的个数时从左往右
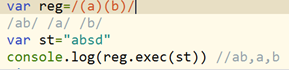
var reg=/(a)(b)/ 就相当于大正则里面带了两个小正则
第一组是(a) 第二组是(b)
分组捕获的作用
- 改变优先级
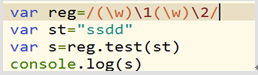
- 分组引用 \1,\2
\2代表和第二个分组出现一模一样的内容,\1代表和第一个分组出现一模一样的内容

Reg中的规则是第一个是一个分组 且是一个单词字符 第二个是个分组引用要求和第一组一模一样,第三个是第二个分组且是一个单词字符,第四个是一个分组引用,要求和第二组一模一样。
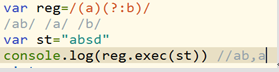
3.分组捕获
分组的捕获前提是正则存在分组,不仅把大正则的内容捕获到,把小正则的内容也捕获到。

怎样解除分组中分组捕获呢,如果你不想捕获某一个分组中的内容,在这个分组的前面加上?:就可以了