js19
js中级复习
1.this js的关键字
用途:指向某一个对象
如何判断this指向
函数(方法)内
一种一函数的方式调用(不带.)this指向window
一种以方法的形式调用(函数名前面带.)this指向点前面的
函数(方法)外,this指向window
This指向的特例
1.自调用函数内的this都是window
2.定时器的this指向window
3.事件里面的this指向触发事件的元素
4.够着函数里的提升指向他的实例
2.这样替换函数内的this
(1)Call()
(2)Apply()
(3)Bind()
A. fn.call(B,5)B取代了fn中的this并把fn调用了
Call和apply,bind只能是函数(方法)或者函数对象的
var a=45;
var b={
a:12
}
var arr=[12,56]
function fn(){
console.log(this.a)
}
fn.call(b)call前面必须是函数对象,其他的不行
2.面向对象
1.单例模式
var obj={}
2.工厂模式
function fn(){
var obj={}
obj.name=“zhang”
return obj;
}
3.构造函数 三个特点 函数名首字母大写 函数的属性前面加this 函数调用用new调用
function person(name){
this.name=name
}
var zhang=new person(“zhang”)
1.函数构造天上自带一个prototype的属性,叫原型,他是一个对象,存放父类可继承的属性
2.函数内的属性是子对象天生就继承的,不需要任何操作
3.prototype上的属性是继承给子对象的,子对象必须通过__proto__(原型链)来查找
4.每个子对象都有一个__proto__,它指向父类的原型
原型链:
子对象在操作一个属性时,首先看属性是私有的,有就直接用,没有就通过__proto__向子对象的父类找找,父类有就使用,没有就使用父类__proto__继续向上查找,知道基类Object,如果基类没有就是undefined
Object.prototype.sex=“男男女女”
function person(){
this.name=“张三”
}
person.prototype={
age:“456”
}
var zhnag=new person()
console.log(zhang. sex)
4.作用域和作用域链
浏览器客户端给js一个生存环境
js代码再在执行前,浏览器会给js一个生存环境就window
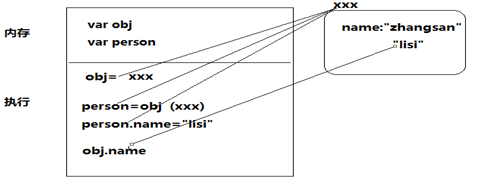
他会分成两个模块,一个叫内存,一个叫执行,内存模块在代码执行前就完成了,存放关键字var和function,每个存放一个变量就会生成一个内存地址
在执行模块a=12;先通过内存地址查找有没有a,有就直接赋值给a.没有就是undefined赋值
1.基本数据类型 就是直接赋值
2.引用数据类型 把内存得知赋给变量
var obj{
name:“zhangsan”
}
var person=obj
person.name=“lisi”
console.log(obj.name)

基本数据类型在赋值的时候就是简单的操作值
引用数据类型在赋值的时候,把内存地址赋值给变量,在操作引用数据类型的时候,首先通过内存地址去找到里面的东西,然后操作
(引用数据类型在赋值的时候,首先开辟一个堆内存,存放里面的代码块,然后把内存地址赋值给变量。在操作这个变量的时候首先会通过内存地址去查找,然后修改里面的东西)
引用数据类型object array function 前两个都是以键值对的形式存放,而后一个是以字符串的形式存放




