PyQt 5布局管理
绝对定位
绝对定位有以下限制
1、如果调整窗口,控件的大小和位置不会改变
2、在各种平台上应用程序看起来不会一样
3、如果改变字体,我们的应用程序的布局就会改变
4、如果我们决定改变我们的布局,我们必须完全重做我们的布局
def initUI(self): lbl1 = QLabel('Zetcode', self) lbl1.move(15, 10) # 放在窗口的(15,10)位置 lbl2 = QLabel('tutorials', self) lbl2.move(35, 40) # 放在窗口的(35,40)位置 lbl3 = QLabel('for programmers', self) lbl3.move(55, 70) # 放在窗口的(55,70)
# 要导入from PyQt5 import QLable
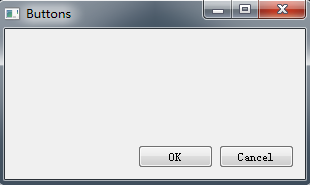
框布局Boxlayout
QHBoxLayout水平布局,QVBoxLayout垂直布局
# 要导入from PyQt5.QtWidgets import QHBoxLayout, QVBoxLayout
hbox = QHBoxLayout()
# 创建一个水平布局实例
hbox.addWidget(Button)
# 在水平布局里面添加按钮Button,也能添加别的,比如垂直布局的实例xbox
vbox = QVBoxLayout()
# 创建一个垂直布局实例
vbox.addLayout(hbox)
# 在垂直布局里面添加水平布局,也能添加别的,比如水平布局的实例hbox
hbox/vbox.addStretch(1)
# 在水平/垂直布局里面添加可扩展空间,相当于一块空白区域
self.setLayout(vbox)
# 设置垂直布局

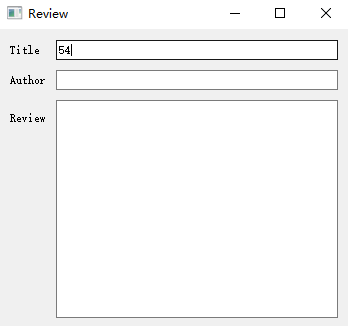
表格布局QGridLayout
表格布局将空间划分为行和列。我们使用QGidLayout类创建一个网络布局
grid = QGridLayout()
# 创建网格式布局实例
# 要导入 fron PyQt5.QWidgets import QGridLayout
self.setLayout(grid)
# 设置表格布局
title = QLabel('Title')
# 创建title文本标签实例
titleEdit = QLineEdit()
# 创建行编辑标签实例titleEdit
reviewEdit = QTextEdit()
# 创建文本编辑标签实例reviewEdit
grid.setSpacing(10)
# 标签和标签之间的上下距离为10
grid.addWidget(titleEdit, 1, 1) # 把titleEdit行编辑实例放在第一行第一列(提示:计算机中存在第0列)
grid.addWidget(title, 1, 0) # 把title文本实例放在第一行第零列
grid.addWidget(reviewEdit, 3, 1, 5, 1) # 位置在第三行第一列,大小占5行一列


 浙公网安备 33010602011771号
浙公网安备 33010602011771号