前端——HTML
作者:凌逆战
地址:https://www.cnblogs.com/LXP-Never/p/11229886.html
HTML称为超文本标记语言,不属于编程语言的范畴,HTML使用标记标签来描述网页。HTML运行在浏览器上,由浏览器来解析。网页运行在浏览器上,是数据展示的载体。网页由浏览器、服务器和协议组成。
- 服务器:向服务器发送用户请求指令并接收和解析数据展示给用户。
- 服务器:存储数据,处理并响应请求。
- 协议:规范数据在传输过程中的打包方式
网页有两大优势即时响应和无需安装和更新。
- 即时响应:更新服务端页面即完成更新,客户端重新加载即兑现内容。
- 无需安装和更新:无需安装任何应用软件,只需要一个浏览器执行即可。
开发前的准备
- 运行环境:浏览器,默认选择chrome浏览器,作为网页文件的运行环境。
- 调试工具:浏览器自带的调试工具,使用快捷键"F12"或右键"检查"打开。
- 开发工具:不限,选用个人习惯的即可。(HBuilder、Sublime、VSCode、pycharm、EditPlus、Webstrom等)
语法介绍
HTML又称为超文本标记语言,超文本标记语言能够让浏览器识别和解析的语言,通过标签的形式构建页面结构和填充内容。HTML书写的网页文件使用.html或.htm作为文件后缀。
代码基本结构
每个网页基本的代码结构,都是由以下代码结构组成的。通过下面的代码可知,每个网页都是由HTML标签代码 + JS代码 + CSS样式代码 组成的。HTML代码不区分大小写,建议都小写。CSS、JS、HTML的注释语法都不同,其实注释语法不需要特别记忆,只需要ctrl+/ 快捷键就能自动注释(pycharm默认编辑器,点setting>Languages&Frameworks>python Template Languages>HTML>Template Languages>none)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*网页CSS样式代码*/ </style> </head> <body> <!-- HTML标签结构--> <script> // 网页事件,JS代码 </script> </body> </html>
代码解析:
<!DOCTYPE html>:这句话告诉浏览器,使用HTML5标准来解析这个网页
<html>:HTML文档开始的标志和文档结束标记
<head>:网页的头部,可在head中设置网页标题,还可以引入外部的资源文件
<title>:包含文档的标题
<body>:网页的身体,包含可见的页面内容
<!--注释-->:注释
<script>:网页的事件,包含Java Script代码
<style>:网页的样式,包含css代码
HTML标签
HTML标签也会成为标记或元素,用于网页中标记内容,是由< >包围的关键词成对出现的,标签名不区分大小写,推荐小写表示。标签对中第一个标签是开始标签,第二个标签是结束标签。
<标签>内容</标签>
标签分为行内标签(inline)和块标签(block)
- 行内元素:每个行内元素独占一行,高和外边距不可改变;宽度就是他的文字和图片宽度;内联元素只能容纳文本或者其他的内联元素。常用的行内元素有:<span>、<a>、<br>、<input>、<img>
- 块元素:块元素总是在新的一行上开始,且多个块元素能同时在一行;高度、行高以及内外边距都可以设置;宽度缺省是他的容器的100%,除非设定一个宽度。块元素可以容纳其他块元素和内联元素,p元素除外,段落标签只能嵌套行内元素,不能嵌套块元素。常用的块元素有:<div>、<h1>~<h6>、<form>、<hn>、<ul>、<table>
HTML标签分为双标签和单标签
- 双标签:成对出现,包含开始标签和结束标签 <html></html>
- 单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合,也可以不加“/”。<br>或者<br/>都可以
标签的属性:标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示。
同一个标签中可以添加若干组标签属性,使用空格间隔。
<img src="imgs/img01.jpg" width="200px" height="200px">
嵌套结构中,外层元素称为父元素,内层元素称为子元素;多层嵌套结构中,所有外层元素统称为祖先元素,内层元素统称为后代元素;平级结构互为兄弟元素
<!doctype html>:
<!doctype html>
<html> </html>:HTML文档开始的标志和文档结束标记
<html> </html>
<head>头部元素
头部设置,可在head中设置网页标题,引入外部的资源文件
<head>元素中可以插入 <title>、<script>、<style>、<meta>、<link>、 <noscript>、<base>
<base> </base>:设置网页的默认URL,因此该网页的其他 src 可以使用相对路径。案例。
<head> <base href="http://www.runoob.com/images/" target="_blank"> </head>
<link> </link>:定义了一个文档和外部资源之间的关系。通常用来链接样式
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
<style> </style>:可以定义文档样式文件引用地址;也可以直接在<style>中添加样式
<head> <style type="text/css"> body {background-color:yellow} p {color:blue} </style> </head>
<meta>元素:定义基本的元数据,以供浏览器解析。
<meta>标签有以下作用:
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者
<meta name="author" content="Runoob">
每30秒刷新当前页面
<meta http-equiv="refresh" content="30">
设置网页字符编码,如果中文出现乱码,可以设置编码格式为utf-8,或者gbk。
<meta charset="utf-8">
<script> </script>:定义JavaScript脚本文件,或者写JS代码
通过 JavaScript 输出 "Hello world":
<head> <script> document.write("Hello World!") </script> </head>
<title> </title>:设置网页标题,显示在网页选项卡上方
<title>网页标题</title>
<body>主体元素
</body>网页主体部分,显示网页主要内容
<body> 网页主体内容 </body>
接下来连在一起窥探一下网页的基本结构框架。
<!-- HTML文档开始的标志 --> <html> <!-- 头部设置,可在head中设置网页标题,引入外部的资源文件 --> <head> <!-- 设置网页标题,显示在网页选项卡上方 --> <title>网页标题</title> <!-- 设置网页字符编码 --> <meta charset="utf-8"> </head> <!-- 网页主体部分,显示网页主要内容 --> <body> 网页主体内容 </body> </html><!-- 文档结束-->
标题标签
自带加粗效果,从h1~h6字体大小逐级递减
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
<p>段落文本</p>
属性:
- title="文字":鼠标移上去显示的文字
- style="text-align:center":文本居中
文本格式化标签
<b>或<strong>:加粗文本
<i>或<em>:定义斜体文本
<u>或<del>:删除线
<ins>:下划线
<big> & <small>:放大字体 & 缩小字体
<sub> & <sup>:下标(块元素) & 上标(块元素)
<pre>:定义预格式文本,被包裹的文本 是什么格式就以什么格式输出
<address>:定义地址
<bdo>:定义文字方向,rtl:从右向左,ltr:从左向右
<span>:行分区,用于对特殊文本进行特殊处理
<br>:换行,单标签
<hr>:水平线,单标签
使用 < 在页面中呈现 "<" 使用 > 在页面中呈现 ">" 使用 在页面中呈现一个空格 使用 © 在页面中呈现版权符号"©" 使用 ¥ 在页面中呈现人民币符号"¥"
div#top
<div id="main">页面主体区域</div> <div id="bottom">页面底部区域</div>
行内容器 <span> </span>
<span>元素没有特定的含义,由于它是内联元素,因此可以在同一行显示。
媒体标签
<img href="#top" src="" width="" height="" title="鼠标停留时显示" alt="图片加载失败">
属性:
- href:锚, 可以快速定位到锚所对应的位置.
- src:用于给出图片的URL,必填。
- alt:用于设置图片加载失败后的提示文本
- width/height:用于设置图片尺寸,取像素值,默认按照图片的原始尺寸显示。
- title:用于设置图片标题,鼠标悬停在图片上时显示
<map name=""></map>:定义图像地图,name值要等于<img>的usemap属性值。
<area></area>:定义图像地图中可点击的区域
属性
如果规定的区域是矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
如果规定的区域是园:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="x1,y1,r" href=url>
合在一起使用
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map>

音频标签<audio>
<audio controls> <source src="horse.mp3" type="audio/mpeg"> </audio>
<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
属性:
视频 <video>
<video> 元素提供了 播放、暂停和音量控件来控制视频。<video>分别支持MP4、WebM、Ogg格式的音频。<video> 元素支持多个 <source> 元素,<source> 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls> <!--浏览器将使用第一个可识别的格式--> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> <!--提供给不支持 video 元素的浏览器显示的--> 您的浏览器不支持 HTML5 video 标签。 </video>

图形标签 <canvas> </canvas>
<canvas>标签用来定义图形容器,必须通过脚本(JavaScript)来绘制图形。
绘制画布
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>

Canvas 坐标
绘制正方形fillRect(x1,y1,x2,y2),使用JavaScript来绘制图像
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> </canvas> <script> var c = document.getElementById("myCanvas"); //找到 <canvas> 元素对象 var ctx = c.getContext("2d"); //创建 context 对象 ctx.fillStyle = "#FF0000"; // ctx对象填充红色样式 ctx.fillRect(0, 0, 150, 75); //ctx对象填充正方形(x1,y1,x2,y2) </script>

注意:getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
Canvas 路径
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> </canvas> <script> var c = document.getElementById("myCanvas");//找到 <canvas> 元素对象 var ctx = c.getContext("2d");//创建 context("2d") 对象 ctx.moveTo(0, 0); //定义线条开始坐标 ctx.lineTo(200, 100); //定义线条结束坐标 ctx.stroke(); //使用stroke()方法来绘制线条 </script>

Canvas 圆形
arc(x,y,r,start,stop)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();

Canvas 文本
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);

Canvas - 渐变
渐变可以填充在矩形, 圆形, 线条, 文本等,各种形状可以自己定义不同的颜色
- createLinearGradient(x, y, x1, y1) - 创建线条渐变
- createRadialGradient(x, y, r, x1, y1, r1) - 创建一个径向/圆渐变
- addColorStop()方法指定停止颜色,必须使用两种或两种以上停止颜色,参数使用坐标来描述,可以是0至1.
<script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); // 创建渐变 var grd = ctx.createLinearGradient(0, 0, 200, 0); grd.addColorStop(0, "red"); grd.addColorStop(1, "white"); // 填充渐变 ctx.fillStyle = grd; ctx.fillRect(10, 10, 150, 80); </script>

Canvas - 图像
drawImage(image, x, y)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);
超链接标签
用户可以点击超链接实现跳转至其他页面,默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
<a href="http://www.taobao.com" target="_self">淘宝</a> <a href="http://www.baidu.com" target="_blank">百度</a>
属性:
- href:锚,用于设置目标文件的URL,也可以指向某个id号属性的元素,必填。
- target:用于设置目标文件的打开方式,默认在当前窗口打开。
- target="_self":当前窗口打开
- target="_blank":新建窗口打开
- target="_top":回到网站首页
- target="_parent":回到上一界面
无序列表 ul>li
默认用实心圆点标识列表项
快捷键: ul>li*3
<ul> <li>列表项 1</li> <li>列表项 2</li> <li>列表项 3</li> </ul>
默认使使用阿拉伯数字标识每条数据,可以使用start属性设置起始的值,默认为1
<ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol>
在已有列表中嵌套添加另一个列表
<ol> <li> 西游记 <ul> <li>孙悟空</li> <li>猪八戒</li> <li>沙和尚</li> </ul> </li> </ol>
表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下:
<table></table>:创建表格
属性:
- border:规定单元格边框
<caption>表名</caption>:表名
<tr></tr>:行标签,创建一行
<td></td>:列标签,创建一列
<!-- 创建表格标签,宽度200个像素,表框1,表格间距0 --> <table width="200px" border="1" cellspacing="0">
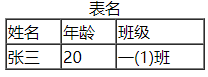
<caption>表名</caption>
<!-- 创建行标签 --> <tr> <!-- 行中创建单元格以显示数据 --> <td>姓名</td> <td>年龄</td> <td>班级</td> </tr> <tr> <td>张三</td> <td>20</td> <td>一(1)班</td> </tr> </table>

单元格合并
用于调整表格结构,分为跨行合并 和 跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整。
| 单元格属性 | 作用 | 取值 |
|---|---|---|
| colspan | 跨列合并单元格 | 无单位数值 |
| rowspan | 跨行合并单元格 | 无单位数值 |
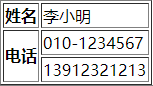
<table border="1"> <tr> <th>姓名</th> <td>李小明</td> </tr> <tr> <th rowspan="2">电话</th> <td>010-1234567</td> </tr> <tr> <td>13912321213</td> </tr> </table>

<table border="1"> <tr> <th>姓名</th> <th colspan="2">电话</th> <!--跨越两列--> </tr> <tr> <td>李小明</td> <td>010-1234567</td> <td>13912321213</td> </tr> </table>

表单标签 <form> </form>
表单用于收集数据并提交给服务器,由表单元素和表单控件组成。表单元素允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单标签 使用<form> </from>来设置
属性:
- action:设置数据的提交地址
- method:设置数据的提交方式,默认为get方式,可以设置为post
- onsubmit:设置表单数据提交时的触发事件的执行函数(事件绑定中详细介绍)
<form action="" method="" onsubmit=""> <!--此处为表单控件--> </form>
输入元素 input
输入类型是由类型属性type定义。文本域的默认宽度是 20 个字符。
属性
- type:设置控件类型,如果值为"password"则表示密码不可见,如果为“text”则为普通文本
- text:普通文本
- password:密码,不可见
- radio:单选按钮
- checkbox:复选按钮
- submit / reset:提交和重置
- button:按钮
- color:选择颜色
- data:选择日期
- name:设置控件名称,最终与值一并发送给服务器
- value:设置控件的值
- placeholder:设置输入框中的提示文本
- maxlength:设置输入框中可输入的最大字符数
- checked:设置单选按钮或复选按钮的默认选中
- selected:设置下拉菜单的默认选中
- readonly:只读,就是不让输入
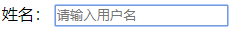
普通文本 type="text"
<label for="name">姓名:</label> <input type="text" id="name" readonly placeholder="请输入用户名" name="name">

密码 type="password"
<div> <label for="pass">密码:</label> <input type="password" id="pass" placeholder="请输入密码" name="pass"> </div>

单选按钮 type="radio"
<input type="radio" name="sex" value="1" checked readonly />男 <input type="radio" readonly name="sex" value="2" />女

复选按钮 type="checkbox"
<input type="checkbox" name="like" />编程 <input type="checkbox" name="like2" checked />游戏 <input type="checkbox" name="like3" />阅读

提交和重置 type="submit \ reset"
<input type="submit" value="注册" /> <input type="reset" disabled value="重置" />

按钮 type="button"
<input type="button" value="Hello world!">

输入多行文本内容
<textarea name="demo" id="demo" cols="30" rows="10"> 默认文本 </textarea>

下拉列表
下拉列表select,id要对应label的值
<option>中如果定义了selected属性,则会默认先选中它。
<select name="xl" id="xl"> <option value="1">大学</option> <option value="2">中学</option> <option value="3" selected>小学</option> </select>

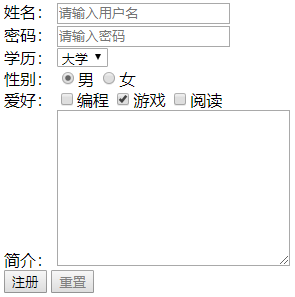
最后融会贯通的运用一下表单元素

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="#"> <div> <label for="name">姓名:</label> <!-- 占位符 --> <input type="text" id="name" readonly placeholder="请输入用户名" name="name"> </div> <div> <label for="pass">密码:</label> <input type="password" id="pass" placeholder="请输入密码" name="pass"> </div> <div> <label for="xl">学历:</label> <!-- 下拉列表框元素 使用 option 设置列表项 value 是列表的值--> <select name="xl" id="xl"> <option value="1">大学</option> <option value="2">中学</option> <option value="3">小学</option> </select> </div> <div> <label for="sex">性别:</label> <!-- 单选按钮元素 相互排斥时,将 name 属性值设置为同一个--> <input type="radio" name="sex" value="1" checked readonly />男 <input type="radio" readonly name="sex" value="2" />女 </div> <div> <label for="like">爱好:</label> <input type="checkbox" name="like" />编程 <input type="checkbox" name="like2" checked />游戏 <input type="checkbox" name="like3" />阅读 </div> <div> <label for="demo">简介:</label> <!-- 输入多行多列文本内容 --> <textarea name="demo" id="demo" cols="30" rows="10"> </textarea> </div> <div> <input type="submit" value="注册" /> <input type="reset" disabled value="重置" /> </div> </form> </body> </html>

HTML属性
HTML可以设置属性,一般在开始标签中添加标签属性信息,属性总是以名称/值对的形式出现,比如:name="value"。
由于HTML每个标签都包含很多属性,菜鸟教程总结了常用标元素的属性 HTML 标签参考手册
在此列出用的最多的几个属性:
| 属性 | 描述 |
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(style) |
| title | 描述了元素的额外信息(作为工具条使用) |
语义元素
语义元素能够清楚的描述其意义给浏览器和开发者。
许多现有网站都包含以下HTML代码: <div id="nav">,<div class="header">,或者 <div id="footer">,来指明导航链接,头部,以及尾部。
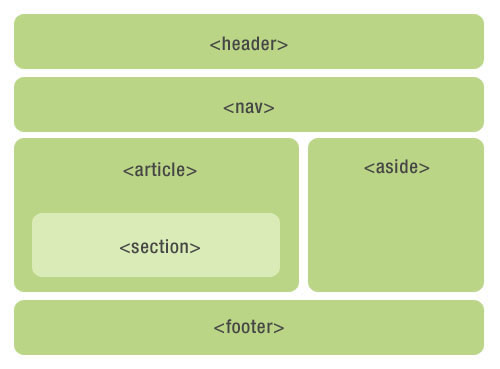
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

<header>元素:描述了文档的头部区域,在页面中可以使用多个<header>元素。
<nav>元素:定义页面导航链接
<article>元素:定义独立的内容,
<section>元素:定义文档中的节,比如章节、页眉、页脚或文档的其他部分。
<aside>元素:定义页面主区域之外的内容(比如侧边栏)
<footer>元素:描述了文档的底部区域