表格增、删、改、查、排序(jq方法、第一版)
功能:
1.动态添加表格
2.动态删除表格,想删就删,任性
3.动态修改数据,就是看不顺眼,改,改,改
4.动态'查户口'
5.序列号动态改变,你加内容我变,你删除内容我也变
6.客户就是上帝
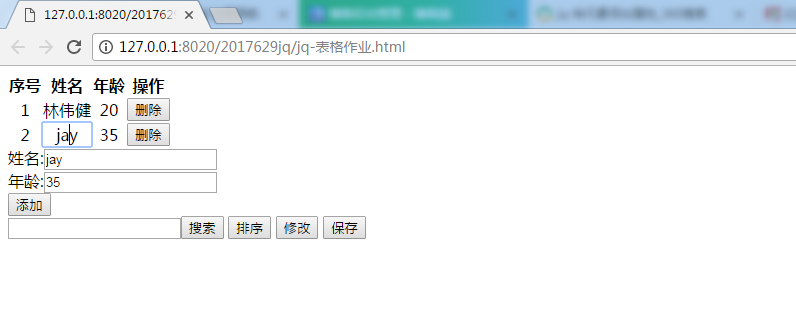
效果图:

CSS代码:
一个字:没有。原始样式,想怎么改就怎么改。
HTML代码:
<table cellspacing="0"> <thead> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </thead> <tbody> <tr> <td>1</td> <td>林伟健</td> <td>20</td> <td><button class="del">删除</button></td> </tr> </tbody> </table> <form action=""> 姓名:<input type="text" id="name" /><br /> 年龄:<input type="text" id="old" /><br /> <!--添加按钮--> <input type="button" value="添加" id="add" /><br /> <!--搜索按钮--> <input type="text" id="search" /><input type="button" id="sou" value="搜索" /> <span class="message"></span> <input type="button" value="排序" id="paixu" /> <input type="button" id="gai" value="修改" /> <input type="button" id="baocun" value="保存" /> </form>
JQ代码:
<script src="js/jquery-2.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
/****************添加功能*********************/
$(function() {
/************添加事件***************/
$('#add').click(function() {
//获取姓名和年龄的值
var name = $('#name').val();
var old = $('#old').val();
//获取序列号
var len = $('tbody').children();
//判断内容是否为空
if(name == '' || old == '') {
alert('内容不能为空!');
} else {
//添加tr
$('tbody').append("<tr><td>" + (len.length + 1) + "</td><td>" + name + "</td><td>" + old + "</td><td><button class='del'>删除</button></td></tr>");
}
del(); ///调用del(),删除后来加的的tr
});
/****************删除事件**********************/
function del() {
for(var i = 0; i < $('.del').length; i++) {
$('.del').eq(i).click(function() {
$(this).parent().parent().remove();
pai(); //每次点击删除按钮,都会重新给序号赋值
})
}
}
del(); //调用del(),删除原来的tr
/*****************搜索事件*****************************/
$('#sou').click(function() {
var x = true; //开关,判断是否找到了
for(var i = 0; i < $('.del').length; i++) {
$('tbody tr').eq(i).css('background', '');
if($('tbody tr').eq(i).children().eq(1).text() == $('#search').val()) {
$('tbody tr').eq(i).css('background', 'yellow');
x = false;
} else {
$('.message').text("找不到:" + $('#search').val());
}
//如果找到了x=false,.message的值就为空!
if(x == false) {
$('.message').text('');
} else {
$('.message').text("找不到:" + $('#search').val());
}
}
});
/********************序号排序***************************/
function pai() {
for(var i = 0; i < $('tbody tr').length; i++) {
$('tbody tr').eq(i).children().eq(0).text(i + 1);
}
};
/**********************年龄排序***********************************/
$('#paixu').click(function() {
var arr = [];
for(var i = 0; i < $('tbody tr').length; i++) {
//把数据推送到数组里面
arr.push(Number($('tbody tr').eq(i).children().eq(2).text()));
console.log("124");
}
//给tr整行内容冒泡排序
for(var x = 0; x < arr.length; x++) {
for(var y = x + 1; y < arr.length; y++) {
if(arr[x] > arr[y]) {
var tem, empty;
empty = arr[x];
arr[x] = arr[y];
arr[y] = empty;
tem = $('tbody tr').eq(x).html();
$('tbody tr').eq(x).html($('tbody tr').eq(y).html());
$('tbody tr').eq(y).html(tem);
}
pai();
del();
}
}
});
/****************在页面修改内容*********************/
$('#gai').click(function() {
for(var i = 0; i < $('tbody tr').length; i++) {
$('tbody tr').eq(i).children().attr("contenteditable", "true");
}
})
$('#baocun').click(function() {
for(var i = 0; i < $('tbody tr').length; i++) {
$('tbody tr').eq(i).children().removeAttr('contenteditable');
}
})
});
</script>
来波订阅吧,祝老板月抛成功!




