前端Vue2-Day53
修改默认配置:使用vue > output.js 可以查看到Vue脚手架的默认配置。在vue.config.js中进行修改。
eg:lintOnSave:false //关闭语法检查
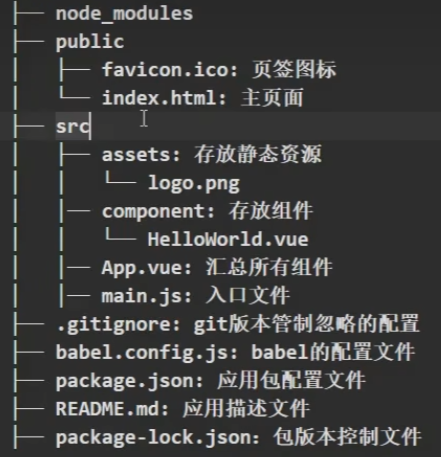
脚手架文件结构:

ref属性:被用来给元素或子组件注册引用信息(id的替代者)
ref属性应用在html标签上,获取是真实的DOM元素。应用在组件标签上,获取的是组件实例对象vc。
使用方法:标签内命名ref = "xxx" 使用this.$refs.xxx进行获取
props配置项:让组件接受外部传入的数据
① 传递数据:<Demo xxx="xxx" />
② 接收数据:
1.仅接收数据:
// 简单声明接收,
props: ["name", "sex", "age"],
2.限制类型接受:
// 接收同时对数据进行类型限制
props: {
name: String,
age: Number,
sex: String,
},
3.限制类型,设置默认值,限制必要性:type、default、required
// 接收的同时对数据进行类型限制+默认值指定+必要性限制
props: {
name: {
type: String,
required: true, //名字是必填项
},
age: {
type: Number,
default: 99, // 默认值
},
sex: {
type: String,
required: true,
},
},
整体流程:
----------App.vue-------------
<template>
<div>
<Student name="LWH" :age="18" sex="男" />
</div>
</template>
....
---------Student.vue------------
<script>
export default {
......
// 简单声明接收,
props: ["name", "sex", "age"],
};
</script>
备注:props属性是只读的,Vue底层会监测对props的修改,若进行修改会发出警报。若业务需要修改,则需复制props中的属性至data中,直接使用复制后的属性并对其进行操作。
mixin混入:新建mixin.js用于把多个组件共用的配置提取为一个混入对象。
① 定义混合:
export const hunhe = { methods: { showName() { alert(this.name); }, }, mounted() { console.log('Hello Vue!'); }, }
② 使用混合:
全局使用:
----------main.js------------
import { hunhe, hunhe2 } from "./mixin";
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
局部使用:
---------component.vue---------
import { hunhe, hunhe2 } from "../mixin";
export default {
.....
mixins: [hunhe, hunhe2],
};
Vue插件:新建plugins.js用于增强Vue(配置Vue:filter、mixin、directive等)
定义插件:
对象.install = function(Vue, options) {
添加全局过滤器:Vue.filer()...
添加全局指令:Vue.directive()...
配置全局混入:Vue.mixin()
添加实例方法:Vue.prototype.xxx = ...
.....
}
使用插件:在main.js中引入,使用Vue.use注册
scoped样式:让样式在局部生效,防止冲突。(原理为给相同的class组件设置不同的属性值,通过属性选择器修改样式)
写法:<style scoped>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号