前端Vue2-Day51
自定义指令:
函数式/对象式:
// 函数式
directives: {
// 指令与元素成功绑定时执行。
// 指令所在模板被重新解析时也执行,
big(element, binding) {
element.innerText = binding.value * 10
}
}
// 对象式
directives: {
fbind: {
// 指令与元素成功绑定时执行(初始化时)
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时调用
inserted(element) {
element.focus()
},
// 指令所在模板被重新解析时
update(element, binding) {
element.value = binding.value
element.focus()
}
}
}
全局自定义指令:Vue.directive(指令名,回调函数) 或 Vue.directive(指令名,配置对象)
配置对象中常用的三个回调函数:
- bind:指令与元素成功绑定后调用(初始化)
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构重新解析时调用
故函数式自定义相当于配置对象的bind函数和update函数的合体形式。
指令定义时不加v-,使用时加。若指令名指定多个单词,要用短横杠链接法命名。
mounted属性函数(生命周期函数):在Vue完成模板解析并把初始的真实DOM放入页面后(挂载完毕)执行mounted函数:类似于onload
生命周期:Vue在关键时刻调用的一些特殊名称的函数
① 又名:生命周期回调函数、生命周期钩子、生命周期函数。
② 生命周期函数的名字不可更改,但函数的具体内容根据程序员需求编写。
③ 生命周期函数内的this执行是Vue或实例对象。

vm.$destroy():完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
触发 beforeDestroy 和 destroyed 的钩子。
大多数场景不会使用该方法。
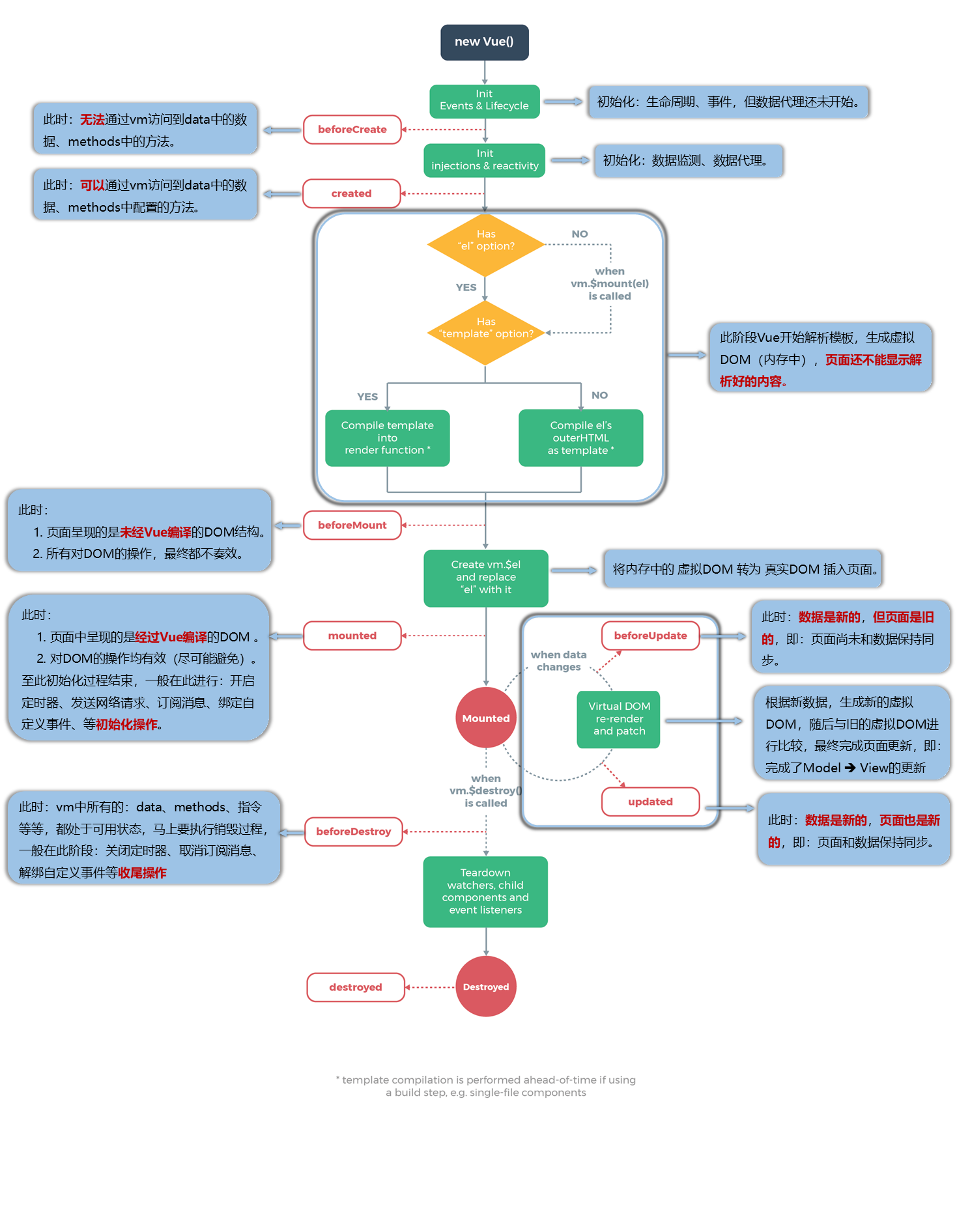
VM生命周期总结:
将要创建:调用beforeCreate
创建完毕:调用created
将要挂载:调用beforeMount
挂载完毕:调用mounted:一般在此进行初始化操作:发送Ajax请求、启动定时器、绑定自定义事件、订阅消息等。
将要更新:调用beforeUpdate
更新完毕:调用updated
将要销毁:调用beforeDestroy:一般在此进行收尾工作:清除定时器、解绑事件、取消订阅消息等。
销毁完毕:调用destroyed
销毁Vue实例:① 销毁后自定义事件失效、原生DOM事件仍存在。② 一般不会在beforeDestroy中操作数据,即使改变数据也不会触发更新流程。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号