前端Vue2-Day46
Vue的特点:
1.采用组件化模式,提高代码复用率,使代码易于维护。
2.声明式编码,编码人员无需直接操作DOM,提高开发效率。
3.使用虚拟DOM和diff算法,尽量复用DOM节点。
Vue.config.productionTip = false;
// 阻止Vue在启动时生成生产提示
初识Vue:
1. 想使用Vue,必须先创建实例,并且传入配置对象。
2. 容器内代码仍然符合html规范,只是加入了Vue语法。
3. 容器内代码被称为Vue模板。
<!-- 准备容器 -->
<div id="root">
<h1>Hello {{name}}</h1>
</div>
<script>
Vue.config.productionTip = false;
// 阻止Vue在启动时生成生产提示
// 创建Vue实例
new Vue({
el: '#root', // el用于指定当前Vue实例为哪个容器服务。值通常为css选择器字符串
data: {
// data中用于存储数据。数据供 el所指定的容器去使用
name: 'LWH',
}
})
</script>
注意:
1. 一个Vue实例只能对应一个页面容器!
2. {{xxx}}中的xxx为js表达式,且xxx会自动读取data中的所有属性。
3. 一旦data中数据发生改变,则页面中模板中的数据也会随之变化。
插值语法:用于解析标签体内容
{{xxx}}:xxx会作为js表达式解析。
指令语法:v-bind 用于解析标签属性,解析标签体内容,绑定事件。
eg:v-bind:href = "xxx" xxx会作为表达式被解析
v-bind可以简写为:(冒号)
数据绑定:
① 单向绑定(v-bind):数据只能从data流向页面
② 双向绑定(v-model):数据不仅能从data流向页面,也能从页面流向data。
说明:1. 双向绑定一般用于和用户交互的表单类元素上(input、select)2. v-model:value可以简写为v-model,因为v-model默认收集value属性
data和el属性的两种写法:
el:① 在配置对象内直接el声明。② 创建Vue实例利用$mount()方法声明对象。
data:① 在配置对象内直接data对象形式赋值。② 函数式返回对象值。
只要是Vue管理的函数,均不能使用箭头函数(this指向改变)
// el的两种写法:
const v = new Vue({
// el:'#root', 第一种
data: {
name: 'LWH'
}
})
setTimeout(() => {
v.$mount('#root'); // 第二种
}, 1000);
data的两种写法
new Vue({
el: '#root',
data: {
name: 'lwh'
}
})
// data第二种写法:函数式
new Vue({
el: '#root',
data: function () {
return {
name: 'lwh'
}
}
})
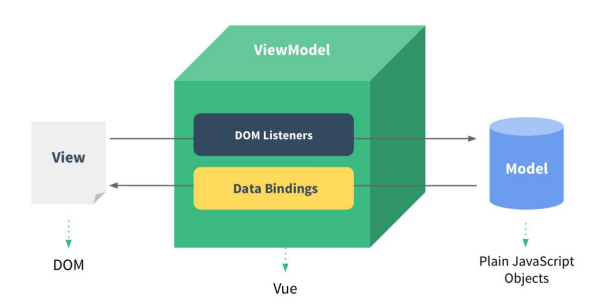
MVVM模型:
1.M:模型(Model):对应data中的参数。
2.V:视图(View):模板
3.VM:视图模型(ViewModel):Vue实例对象

data中的所有属性,都出现在vm身上。vm身上的所有属性及Vue上所有的属性,在Vue模板中都可使用。
<!-- View层 -->
<div id="root">
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
<script>
// ViewModel层
const vm = new Vue({
el: '#root',
// Model层
data: {
name: "LWH",
age: 18
}
})
</script>
Object.defineProperty方法:参数为(对象,属性名,属性配置)
属性配置中参数:
value:属性值
writable:是否可修改(默认false)
enumberable:是否可被遍历(默认为false)
configurable:是否可被删除(默认为false)
get函数:读取设置属性时默认调用的函数
set函数:修改设置属性时默认调用的函数
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let obj1 = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x
},
set(value) {
obj1.x = value
}
})
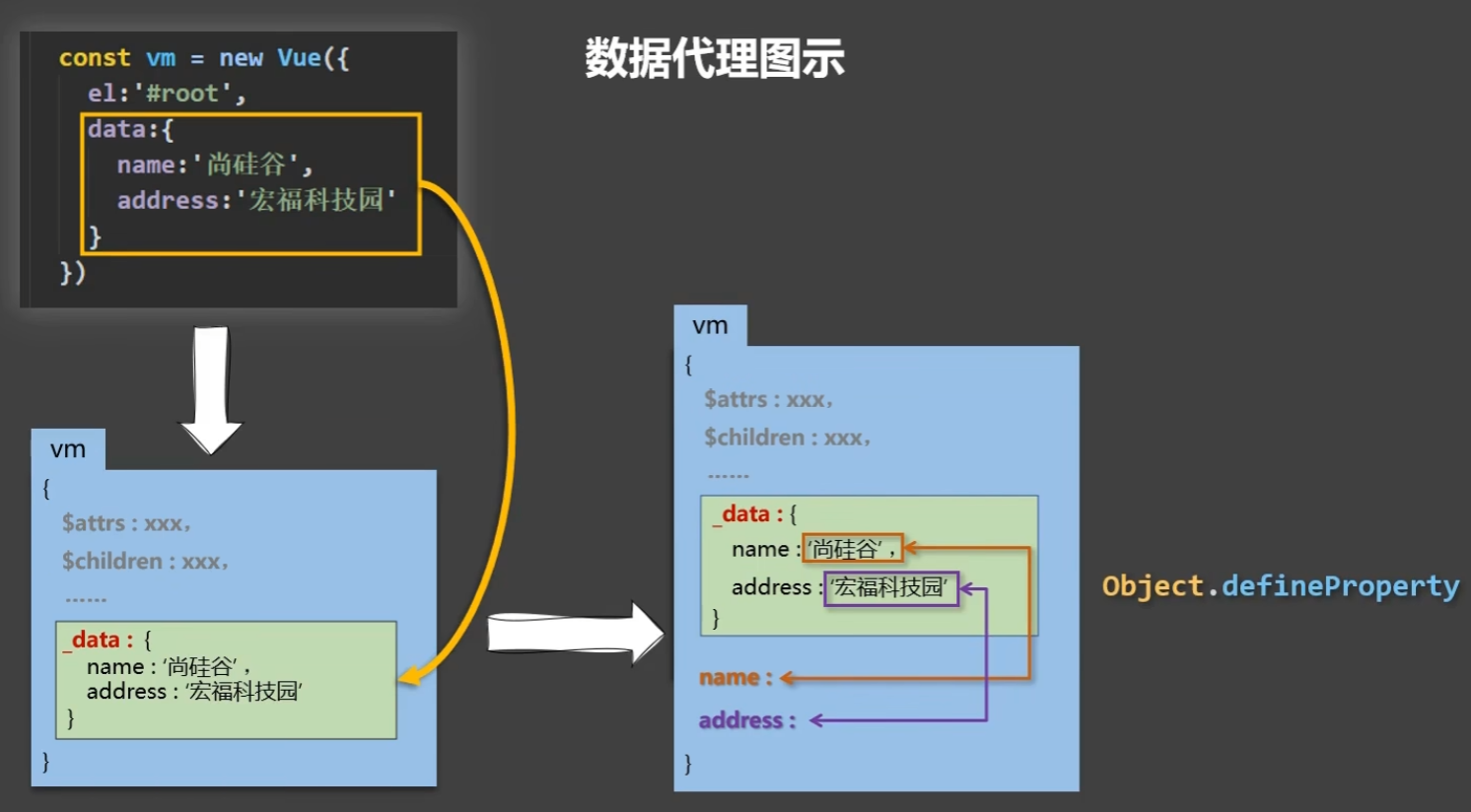
Vue中的数据代理:通过实例化对象vm来代理data对象中属性的操作(读/写)
原理:通过Object.defineProperty方法将data属性都挂载到vm上。为每一个添加的属性都指定一个getter和setter。利用getter和setter去读写data内部的值。
实例对象vm会自动拥有_data属性,且值为创建时的data值且等于options.data即创建时配置对象的值



 浙公网安备 33010602011771号
浙公网安备 33010602011771号