前端JS-Day15
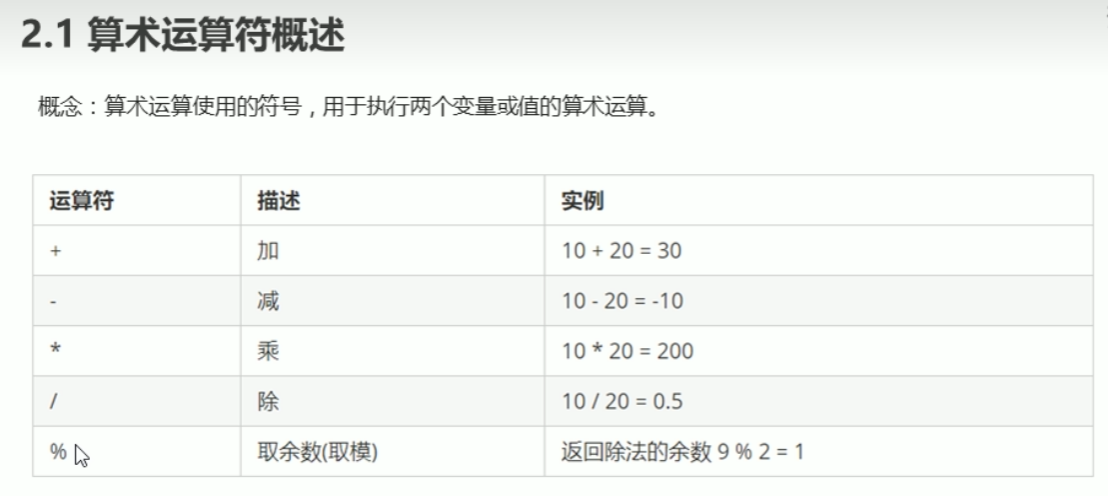
算术运算符:

一元操作符:+和-:如果应用到非数值元素则会像Number方法类似转化其为数值。
ES7新增指数操作符:** 和 pow性质相同
console.log(2 ** 3);
console.log(Math.pow(2, 3));


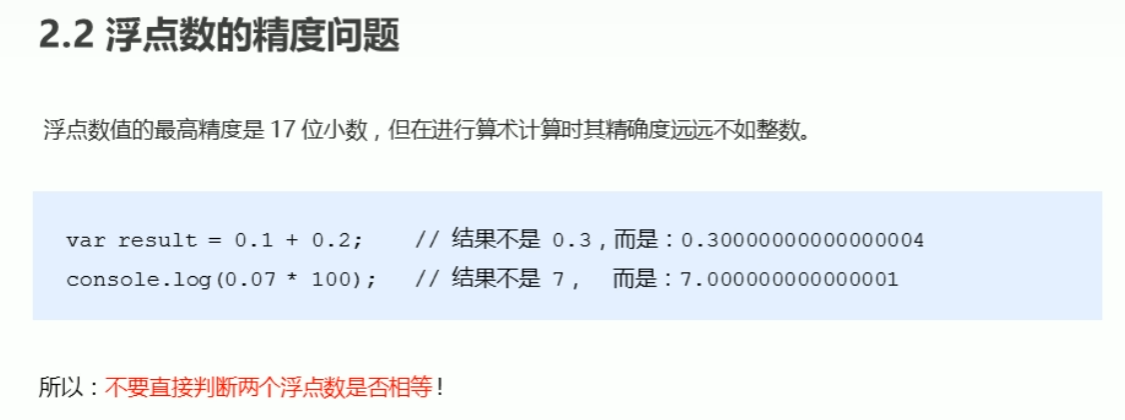
JS中判断使用'=='时可能会引发数据类型转换!




实参、形参:


函数没有return时,返回undefined

arguments:存储了传递的所有实参,用于获取函数参数对象。

function lists() { console.log(arguments); } lists(1,2,3,4);
函数的声明:命名函数、匿名函数、箭头函数
function 函数名() { // 命名函数 } const 函数名 = function () { // 匿名函数 } const 函数名 = () => { // 箭头函数 }
作用域:全局作用域、局部作用域
在函数内不使用var声明的变量也是全局变量!!!!



作用域链:内部函数访问外部函数的变量采取链式查询。

JS预解析:变量预解析(变量提升),函数预解析(函数提升)
JS引擎运行JS代码分为两步:JS预解析、代码执行
JS引擎将JS代码中以var修饰和fuction修饰的代码提升至当前作用域的最顶部。
代码执行按照从上到下的方式执行。
① 变量提升:把所有的变量声明提升到但其概念作用于最前面,不提升赋值操作!
② 函数提升:把所有的函数声明提升到但其概念作用于最前面,不提升赋值操作!
fc();
console.log(c);
console.log(b);
console.log(a);
function fc() {
var a = b = c = 10;
console.log(a);
console.log(b);
console.log(c);
}
相当于以下代码:
function fc() {
var a = 10;
a = b = c = 10;
// b和c没有用var修饰相当于全局变量
console.log(a);
console.log(b);
console.log(c);
}
fc();
console.log(c);
console.log(b);
console.log(a); //此时a未定义故报错
输出:10 10 10 10 10 a is not defined.
垃圾回收:通过自动内存管理实现内存分配和闲置资源回收。即确定哪个变量不使用,然后释放其内存。
JS最常用的垃圾回收策略是标记清理,即标记所有变量,去除在上下文引用过的变量的标记,最后对有标记的变量进行内存清理。
引用计数同样也是垃圾清理的方式,对使用过的变量进行计数,若变量被覆盖则计数减一,当计数为0时,会被安全回收。
提升垃圾回收性能:1.使用const和let声明 2.隐藏类和删除操作 3.静态分配与对象池(静态分配是优化的极端形式)
JS对象:用字面量创建对象,利用new Object创建对象,利用构造函数创建对象。
① 字面量创建对象:使用{}包含对象的属性和方法,{}里采取键值对的形式表示。
② 对象的调用:调用对象为对象.属性名,对象['属性名'],调用方法为对象.方法名()。

利用new Object创建对象 相当于new Array的调用
利用构造函数创建对象:
① 构造函数首字母大写
② 构造函数不需要return 就可以返回结果。
③ 调用构造函数必须使用new关键字。
④ 属性和方法前必须加this。
function 构造函数名() { this.属性 = 值; this.方法 = function() {} }
利用构造函数创建对象的过程称为对象的实例化。

对象的遍历:for...in...语句
JS对象分为:自定义对象、内置对象、浏览器对象三类。

Math.floor()向下取整
Math.ceil()向上取整
Math.round()四舍五入:.5为特殊值 往大了取


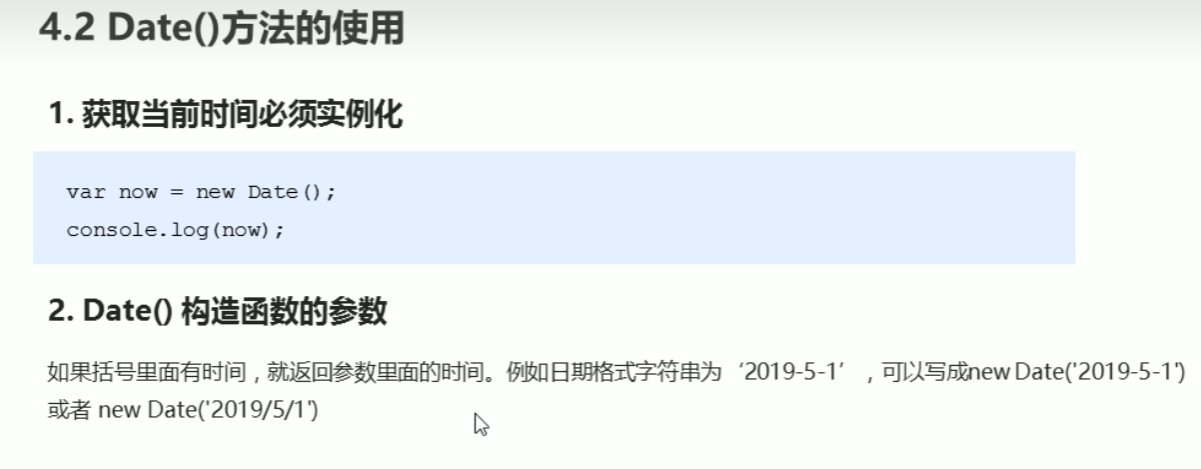
通过Date()获取总的毫秒数:
① 通过valueOf函数或getTime函数。
② 通过+new Date() 并输出
③ 通过Date.now()并输出:h5新增

数组创建的两种方式:a = []; a = new Array();
检测是否为数组:
① instanceof运算符 eg:数组名 instanceof Array
② Array.isArray(数组名)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号