node.js 学习
学习参考
学习可参考 node.js的中文文档 https://www.nodeapp.cn/documentation.html
简单介绍:
node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言,发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。
入门:
1.node.js 下载:
官网:https://nodejs.org/zh-cn/

下载完成后,解压放在自己的磁盘下,即可。
这里node.js 会自己帮我们配置环境变量,我们不需要手动配置

2.简单使用
例子,一个使用 Node.js 编写的 web服务器,响应返回 'Hello World':
首先下载node.js,然后解压到E盘,改名为node,然后开始菜单输入cmd,用cd命令切换到nodejs的解压目录:

第一个例子:hello world。
在node目录下建立hello.js文件,然后在里面输入:
//var sys = require("sys");var sys = require("util")sys.puts("Hello world"); |
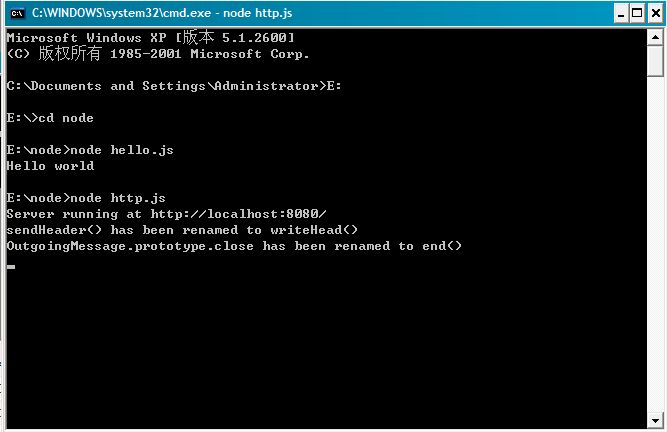
然后我们在命名台中输入命令node hello.js,就能看到命名台输出结果Hello world。
第二个例子:hello world2。
好了,这次我们试从游览器中输出hello world。在node目录下建立http.js,然后输入:
//var sys = require("sys");var sys = require("util")var http = require("http");http.createServer(function(request, response) { // response.sendHeader(200, {"Content-Type": "text/html"}); response.writeHeader(200, {"Content-Type": "text/html"}); response.write("Hello World!"); // response.close(); response.end();}).listen(8080);sys.puts("Server running at http://localhost:8080/"); |
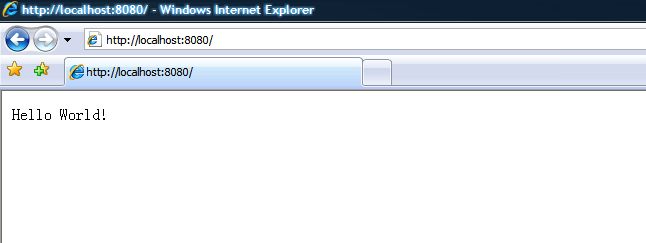
然后我们在命名台中输入命令node http.js,在浏览器输入http://localhost:8080/


第三个例子:hello world2。
node.js提供一个Buffer类用于转换不同编码的字符串。目前支持三种类型:'ascii','utf8'与'binary'。
var Buffer = require('buffer').Buffer,buf = new Buffer(256),len = buf.write('\u00bd + \u00bc = \u00be', 0);console.log(len + " bytes: " + buf.toString('utf8', 0, len)); |
第四个例子:hello world3。
//synopsis.js//synopsis 摘要, 梗概,大纲var http = require('http');http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World\n');}).listen(8124);console.log('Server running at http://127.0.0.1:8124/'); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)