Vue项目引入百度地图
先去百度开放平台申请ak。http://lbsyun.baidu.com/

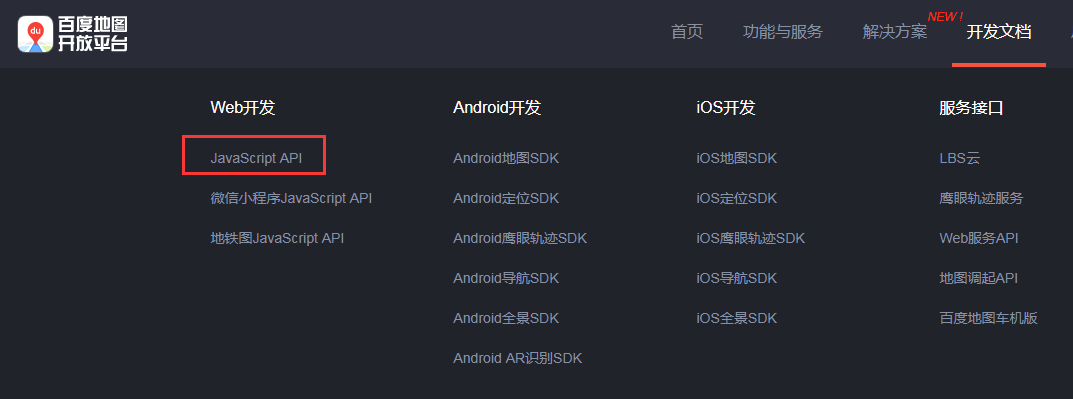
进来之后

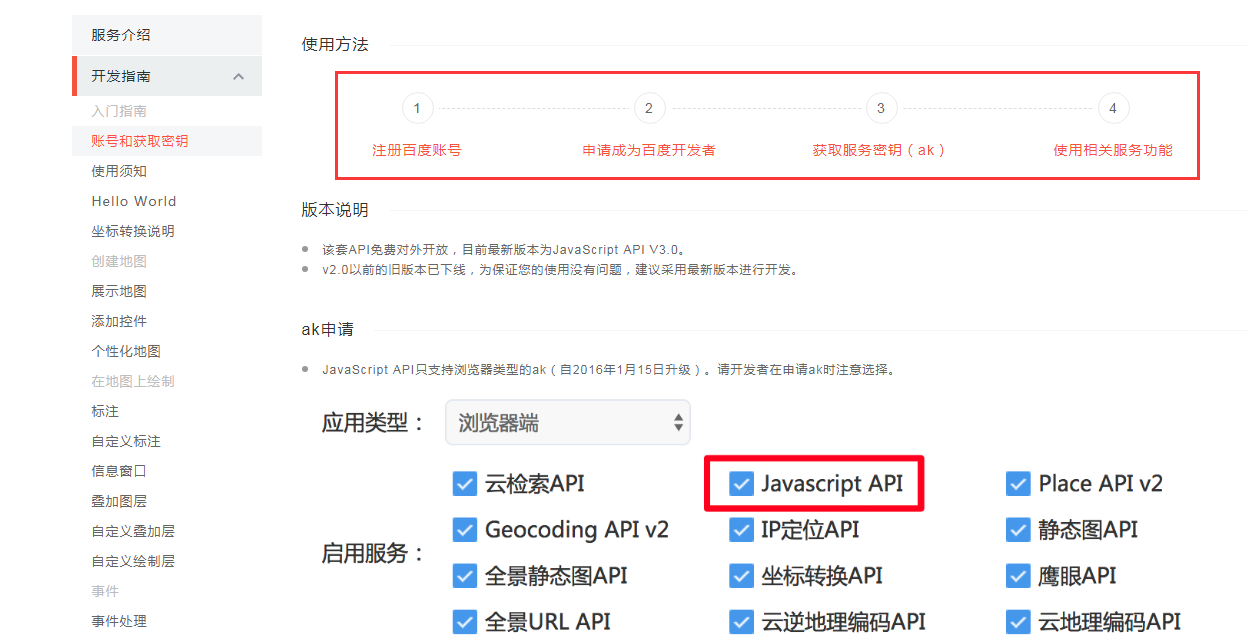
按照步骤走,先登录百度账号,然后申请成为开发者,然后申请ak密钥

填写完毕后提交,会给你邮箱发个激活邮件

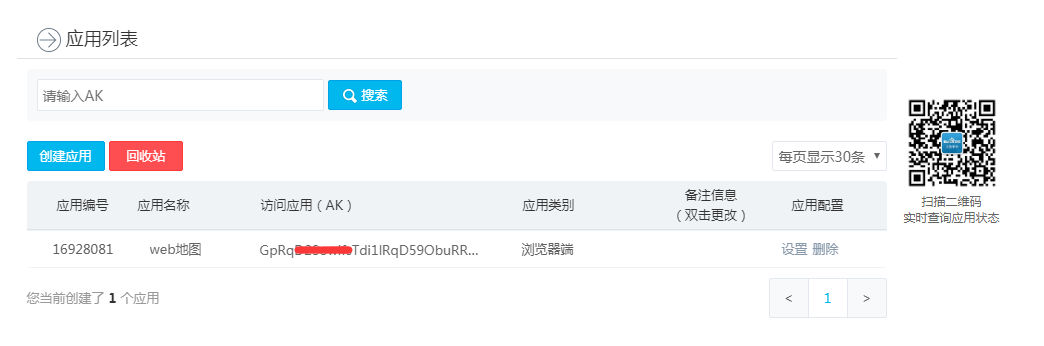
点击申请密钥


然后点击提交

这个时候,你就可以拿着这个ak去使用百度地图了。
使用
执行
npm install vue-baidu-map
然后再main.js里加上(注意你自己的ak密钥)
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: 'GpRqD2Sowifs********RRRRVl9'
});
然后就可以在组件里使用了,最简单的一个例子
<template>
<div>
<baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
<!--缩放-->
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
<!--定位-->
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
<!--点-->
<bm-marker :position="map.center" :dragging="map.dragging" animation="BMAP_ANIMATION_DROP">
<!--提示信息-->
<bm-info-window :show="map.show">Hello~</bm-info-window>
</bm-marker>
</baidu-map>
</div>
</template>
<script>
export default {
name: "demo",
data: () => ({
map:{
center: {lng: 121.4472540000, lat: 31.3236200000},
zoom: 15,
show: true,
dragging: true
},
}),
methods: {
handler ({BMap, map}) {
let me = this;
console.log(BMap, map)
// 鼠标缩放
map.enableScrollWheelZoom(true);
// 点击事件获取经纬度
map.addEventListener('click', function (e) {
console.log(e.point.lng, e.point.lat)
})
}
}
}
</script>
<style scoped>
.map {
width: 100%;
height: 400px;
}
</style>
然后其它页面引入这个组件即可,注:这只是个helloworld哦

实际上运用的话,是需要将数据传递给父组件的,比如经纬度之类的。比如:
<template>
<div>
<a-row :gutter="16">
<a-col :span="12">
<a-form-item v-if="map.isAdd" label="关键词">
<a-input v-model="map.keyword"/>
</a-form-item>
</a-col>
<a-col :span="12">
<a-form-item v-if="map.isAdd" label="地区">
<a-input v-model="map.location"/>
</a-form-item>
</a-col>
</a-row>
<baidu-map class="map" :center="map.center" :zoom="map.zoom" @ready="handler">
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true"></bm-geolocation>
<bm-local-search v-if="map.isAdd" class="search" :keyword="map.keyword" :auto-viewport="true" :location="map.location"></bm-local-search>
</baidu-map>
</div>
</template>
<script>
export default {
name: "simple-map",
props: {
map: {
type: Object
}
},
data: () => ({
}),
methods: {
handler ({BMap, map}) {
let me = this;
console.log(BMap, map)
// 鼠标缩放
map.enableScrollWheelZoom(true);
// 点击事件获取经纬度
map.addEventListener('click', function (e) {
console.log(e.point.lng, e.point.lat)
me.$emit('select-location', {
lng: e.point.lng,
lat: e.point.lat
});
})
}
}
}
</script>
<style scoped>
.map {
width: 100%;
height: 400px;
}
.map .search{
margin-bottom: 65px;
}
</style>
父组件
<simple-map :map="mapForAdd" @select-location="selectLocation"></simple-map>
selectLocation: function (e) {
// 这里用到了antDesign,不再科普了。实际上就是获取子组件传来的数据
this.formForAdd.setFieldsValue({
longitude: e.lng,
latitude: e.lat,
})
}
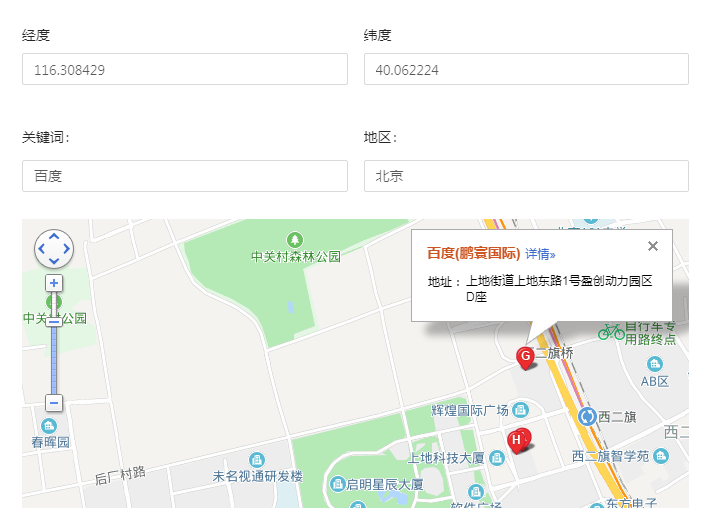
页面(效果就是点击地图上的点,传递经纬度)

小LUA
面对敌人的严刑逼供,我一个字也没说,而是一五一十写了下来。


