datart非Docker镜像如何部署并配置截图
这里展示的是Windows系统非Docker镜像如何部署并配置截图服务
Linux系统可以参考:https://www.bilibili.com/video/BV1LW4y1m7Rs/?spm_id_from=333.999.0.0&vd_source=bfded88efa5870523e32ef275283d984
安装Chrome浏览器并查看版本
下载地址:https://www.google.cn/intl/zh-CN/chrome/
安装完成后在Chrome浏览器地址栏输入chrome://settings/help,查看浏览器版本信息

下载 Chrome Web Driver
最新版本的Chrome从这个地址下载:https://googlechromelabs.github.io/chrome-for-testing/
114及之前版本的从这里找对应版本下载:https://chromedriver.storage.googleapis.com/index.html
下载完成后解压zip
浏览器版本一定要和Chrome Web Driver的版本对应上!
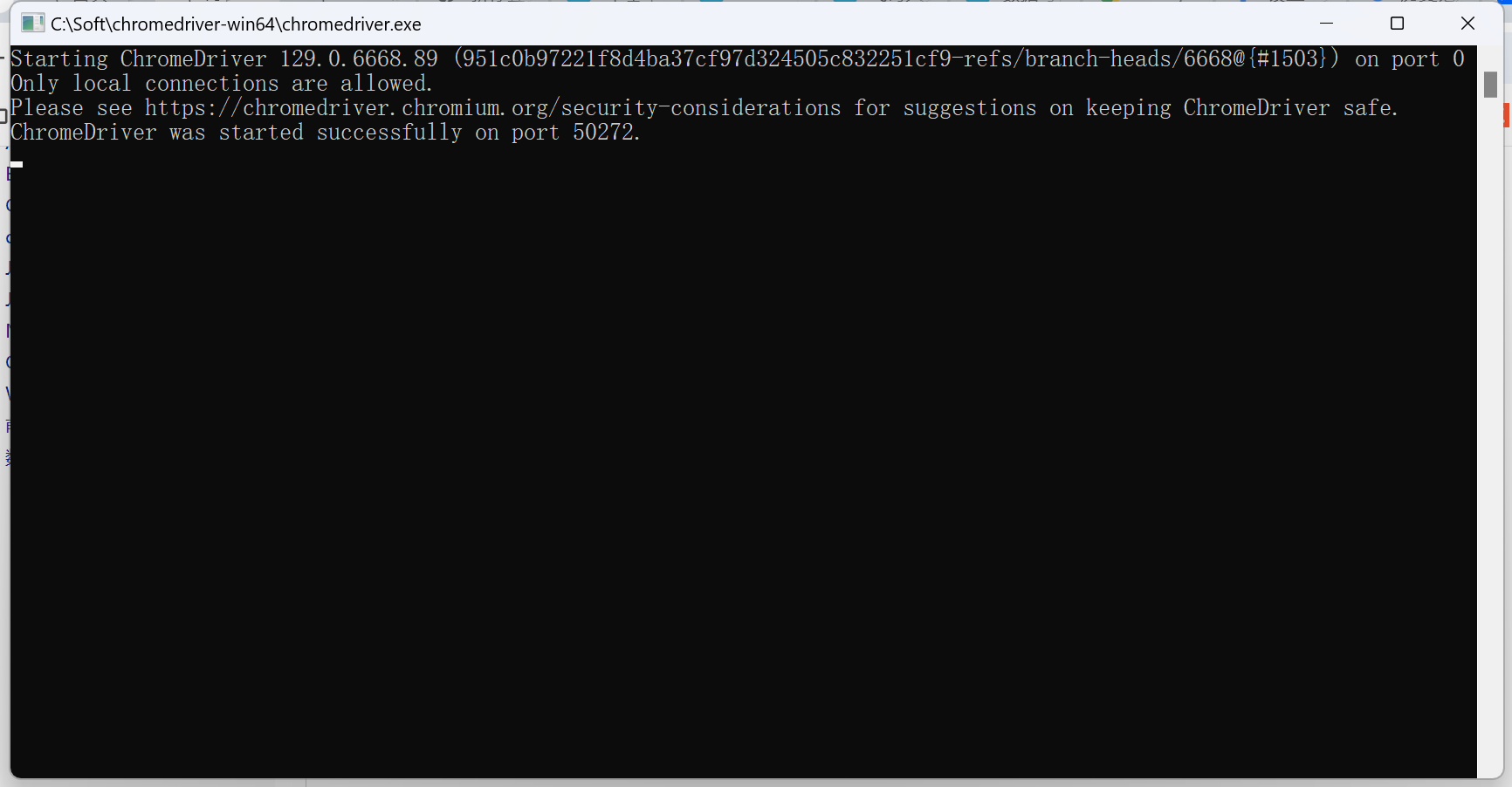
以管理员身份运行chromedriver.exe
运行完成后可以在控制台看到端口号:50272,注意一下:它端口号每次都变换。

修改代码
在后端代码中找到WebUtils.java,在这个类中找到WebDriver方法,修改方法如下:
private static WebDriver createChromeWebDriver(String driverPath) throws Exception { ChromeOptions options = new ChromeOptions(); // options.addArguments("headless"); // options.addArguments("no-sandbox"); // options.addArguments("disable-gpu"); // options.addArguments("disable-features=NetworkService"); // options.addArguments("ignore-certificate-errors"); // options.addArguments("silent-launch"); // options.addArguments("disable-application-cache"); // options.addArguments("disable-web-security"); // options.addArguments("no-proxy-server"); // options.addArguments("disable-dev-shm-usage"); // options.addArguments("window-size=2048,1536"); // 本地调试注释上方的请求头,解开此注释 options.addArguments("--headless"); if (isRemoteDriver(driverPath)) { return new RemoteWebDriver(new URL(driverPath), options); } System.setProperty(ChromeDriverService.CHROME_DRIVER_EXE_PROPERTY, driverPath); return new ChromeDriver(options); }
修改application-demo.yml
将datart下的这个配置进行修改,webdriver-path的端口号就是你上面启动chromedriver.exe时的端口号
server的address改成本地的前端地址,注意datart.conf可能也需要改。
screenshot: timeout-seconds: 60 webdriver-type: CHROME webdriver-path: http://127.0.0.1:50272/
server:
address: http://127.0.0.1:3000
开始测试
启动前、后端项目(我这里把前后端拆开了),下载图片,下载列表中显示已完成即为成功。



