HTML各种标签以及简介
1.什么是HTML?
HTML(HyperText Markup Language)即超文本标记语言,HTML主要用来显示浏览器上面的页面,是网页显示的基础语言。HTML包括头<head></head>和<body></body>两个主要部分
头部<head>:主要用来描述本文档、定义网页的名称即标题、重定向新的跳转网页;也可以将脚本本在头部,同时也将文档定义样式即<style>放在头部
身体部分<body>:主要用来显示各种标签如<h>、<input>、<form>、<div>、<span>等等
2.HTML和css、js、XML等的关系是什么?
HTML如上所说是基础的网页显示语言,而css-->层叠样式表(英文全称:Cascading Style Sheets),顾名思义就是一个样式表,可以定义你想要给标签定义的属性,你需要修改某个标签的样式,只需要在css表中修改,使得heml更具标准化;
JS即Java Script,是一种可以被嵌入THTML文档的脚本语言,使得网页更具有互动性,给网页增加动态功能。
XML(Extentsible Markup Language),可拓展标记语言,是对HTML的一种扩充,语法严谨而HTML语法松散。XML主要用来传输和存储数据。
总结:HTML就是底部容器,js、scc等就是给HTML基本文档进行装饰,使得网页更符合大众使用习惯。
3.HTML的一些标签的使用及说明:
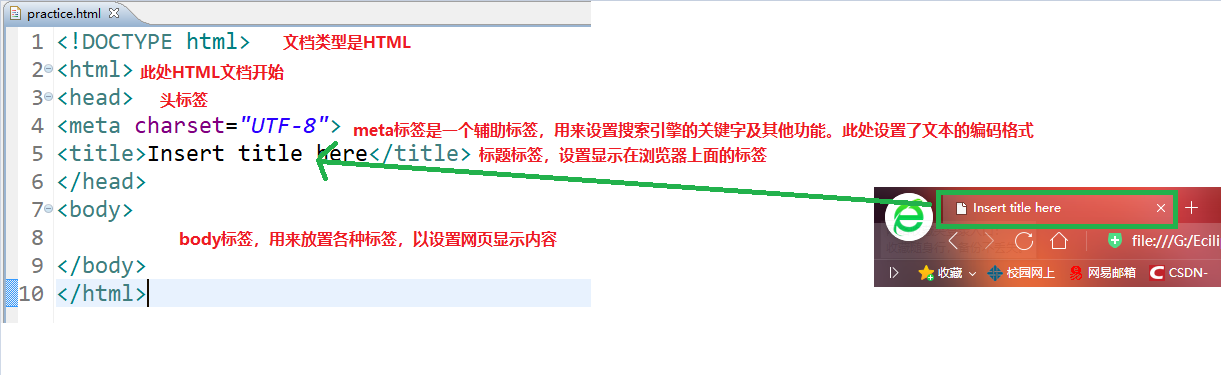
1.最基础的HTML结构:

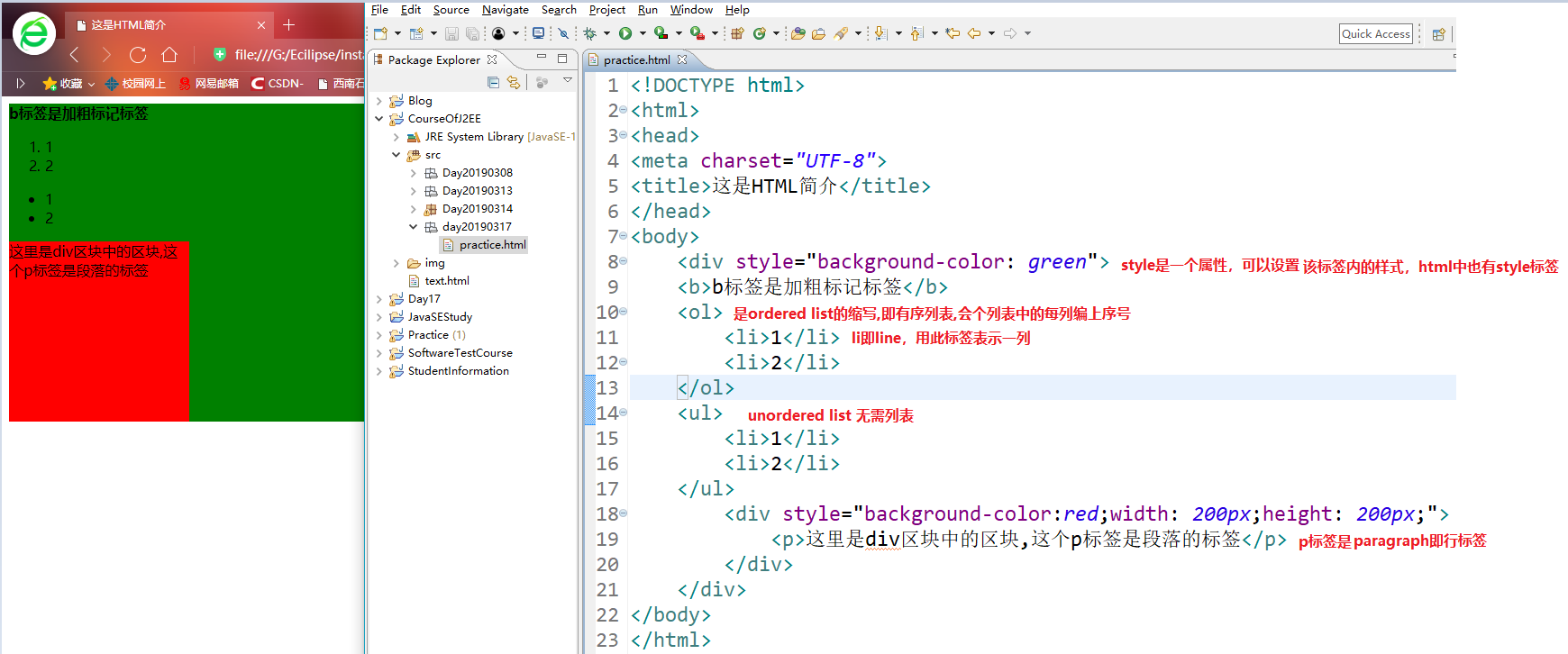
2.常用标签的使用: