Extjs表单控件入门
ExtJs表单控件用formPanel来做为表单元素的容器。默认情况下,是使用Ajax异步提交。
大家知道要使用Extjs必须引入他的库,所以我们要引入以下几个文件:
ext-all.css
ext-base.js
ext-all.js
PS:笔者采用的是extjs3.0版本
那怎么加载插件呢?放心,extjs有自己加载的方法:
Ext.onReady(function(){
//coding...
}
实例代码:

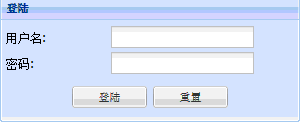
var formPanel=new Ext.form.FormPanel({
title:'登陆',
id:'loginId',
autoHeight:true,
x:200,
y:200,
width:300,
renderTo:Ext.getBody(),
frame:true,
cls:'text-align:center',
labelAlign:'center',
items:[{
xtype:'textfield',
name:'username',
fieldLabel:'用户名',
allowBlank:false,
blankText:'请输入用户名',
msgTarget:'under'
},{
xtype:'textfield',
name:'pwd',
fieldLabel:'密码',
allowBlank:false,
blankText:'请输入密码',
msgTarget:'under'
}],
buttonAlign:'center',
buttons:[{
xtype:'button',
text:'登陆',
scope:this,
handler:login
},{
xtype:'button',
text:'重置',
scope:this,
handler:reset
}]
});
function login(){
formPanel.form.submit({
clientValidation:true,
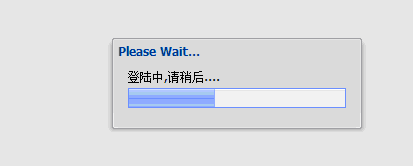
waitMsg:'登陆中,请稍后....',
url:'login.action',
method:'POST',
//success
success:function(form,action){
Ext.Msg.alert('提示','登陆成功');
},
failure:function(form,action){
Ext.Msg.alert('提示','登陆失败');
}
});
}
function reset(){
formPanel.form.reset();
}