前言
在前一篇文章中我已经做过开篇,接下来的随笔会详细讲一下我们的开发框架是如何实现的,专业的事由专业的人来讲,以后就由我们的高级码农小李英文名查尔斯和他的师父厂长(因为姓陈,酷爱摄影,我们的文艺片都是从他那里来的,所以叫厂长)
技术选型
“查尔斯,这个敏捷开发框架我们要开始做了,给你分点任务,你要做哪块的?”
“俺要做APP开发,现在APP开发的人工资高着呢,动不动10几k的,俺要学好APP,俺要加工资,俺要走上人生的颠峰!”
“OK,那APP这块就让你来负责,我们这一期主要让APP上实现工作流审批,CRM商机录入还有即时通讯。”
“中,厂长,那咱们就开始整吧,要不咱就先从安卓开始,一个一个弄,弄好安卓弄苹果,再搞微信。”
“你疯了吧,你本来做.net,就会点前端,一下子又做安卓又做IOS,开发环境都要部署大半个月吧!我们肯定还是要基于HTML做技术选型还是先定IONIC”
“IONIC是啥?”
“查尔斯,你拜我为师不是光为了看我那些文艺片,你也要多了解一下新技术啊,现在做APP很多都是基于HTML的。IONIC就号称只要会html,css,js就可以开发APP啦!”
“真的假的,HTML好是好,反正网页的东西开发一次就可以在不同的设备上跑,安卓、IOS、微信一次搞定!可是调硬件怎么办呢?”
“这一点他们早就考虑过了,他们给安卓、IOS都做了一个壳,我们开发完html之后就可以把html打包放到这个壳里给用户安装!”
“啊这个好,这个好,我都不学去学安卓、IOS就可以做APP开发了”
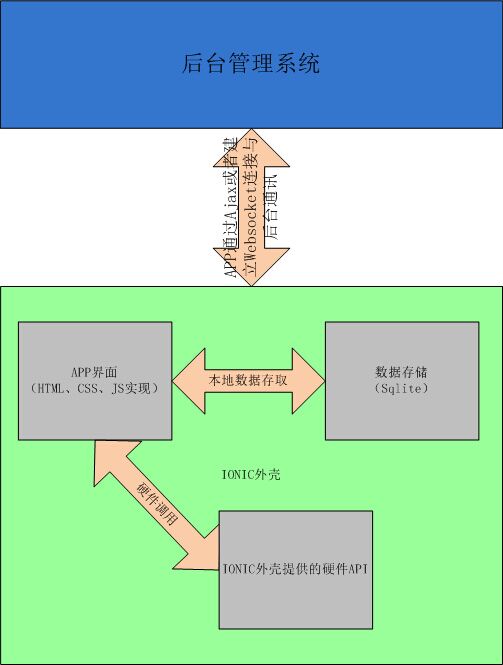
“是的,整体的架构草图我画了一下,你拿去看看”

“这下我全明白了,本地能存储数据了,而且还能调硬件,能跟服务器通讯,这就是个完整的APP啦”
技术资料
“技术资料可以到官网上去找,英文的可能全一点,可是我们除了中文就只会日语这门外语,还是给你中文API网站吧!”
http://www.ionic.wang/js_doc-index.html
“厂长,这个东西好像还很多人用的,不知道有没有这方面的HTML模板?”
“太多了!你怎么就自己不会去找,上次陆家嘴的视频你不是一下就找到了么,比找技术资料难多了!关键要用心!就在同一个网站,案例模板都有的。”
http://www.phonegap100.com/app.html
快速开发
“厂长,这个用起来确实不错,跟平时开发web差不多。”
“其实可以更快的,你看我们的主体框架都有表单设计器了,这种APP的界面更简洁,以后我们自己把常用的几种模板稍微整理一下,再结合一个设计器就更快了,看看你做的效果?”
“下面这个是后台地址”
献上《在线体验Demo地址》希望大家也能从中得到一些启发。
体验地址:http://www.learun.cn:8090 、 用户名:System,密码:0000
APP实例下载链接:http://pan.baidu.com/s/1qYAGnyk








 浙公网安备 33010602011771号
浙公网安备 33010602011771号