第五六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.homework; import androidx.appcompat.app.AppCompatActivity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.drawable.ic_launcher_background) .setMessage("是否确定退出应用:") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.homework; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private String[] sexArry={"男","女"}; private int sex=0; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View view) { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("选择你的性别") .setSingleChoiceItems(new String[]{"男", "女"},sex, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { sex=i; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); if (sex==0){ Toast.makeText(MainActivity.this, "你选择的性别是男", Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this, "你选择的性别是女", Toast.LENGTH_SHORT).show(); } } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int i) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮" android:textSize="50dp" android:layout_gravity="center" android:layout_marginTop="200dp" /> </LinearLayout>

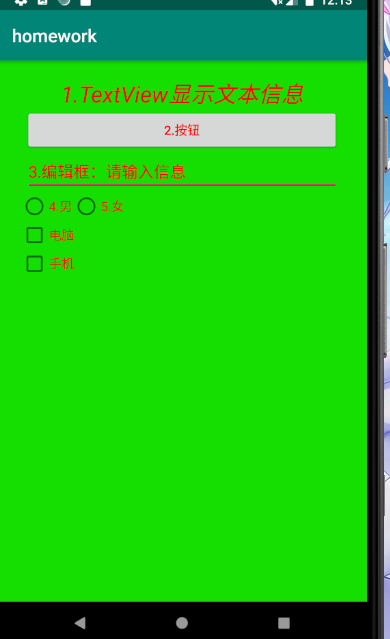
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" android:background="#18DF00"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textColor="#FD0101" android:textSize="25dp" android:layout_gravity="center" android:layout_marginTop="20dp" android:textStyle="italic"/> <Button android:layout_width="350dp" android:layout_height="wrap_content" android:text="2.按钮" android:textColor="#FF0000" android:layout_gravity="center"/> <EditText android:layout_width="350dp" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textColorHint="#F80101" android:layout_gravity="center"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textColor="#FF0000" android:layout_marginLeft="25dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5.女" android:textColor="#FF0000"/> </LinearLayout> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textColor="#FF0000" android:layout_marginLeft="25dp"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textColor="#FF0000" android:layout_marginLeft="25dp"/> </LinearLayout>

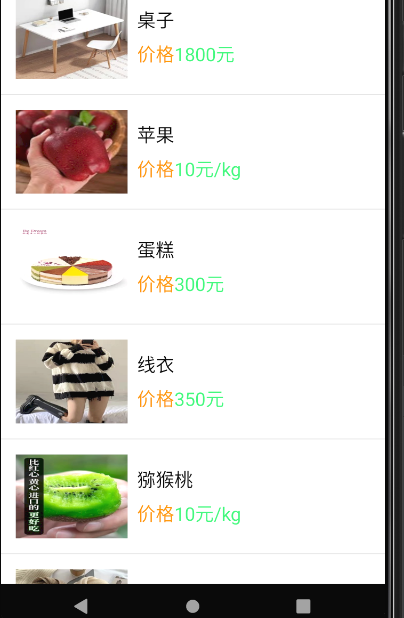
4.教材p76页 图3—17购物商城界面
package com.example.work; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.ViewUtils; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/kg","300元","350"+"元","10元/kg","280元"}; private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.xianyi,R.drawable.fruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView =(ListView) findViewById(R.id.Iv); MyBaseAdapter mAdapter =new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ public int getCount(){ return titles.length; } public Object getItem(int position){ return titles[position]; } public long getItemId(int position){ return position; } class ViewHolder{ TextView title,price; ImageView iv; } public View getView(int position, View convertView,ViewGroup parent){ ViewHolder holder=null; if (convertView==null){ convertView =View.inflate(MainActivity.this,R.layout.activity_main,null); holder=new ViewHolder(); holder=new ViewHolder(); holder.title=(TextView) convertView.findViewById(R.id.title); holder.price=(TextView) convertView.findViewById(R.id.price); holder.iv=(ImageView) convertView.findViewById(R.id.iv) ; convertView.setTag(holder); }else { holder=(ViewHolder) convertView.getTag(); } holder.title.setText(titles[position]); holder.price.setText(prices[position]); holder.iv.setBackgroundResource(icons[position]); return convertView; } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:background="#FF8F03" android:textSize="18sp" android:textColor="#FFFFFF" android:gravity="center"/> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/Iv" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#000000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FF8F03" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FF8F03" /> </RelativeLayout> </RelativeLayout>