Django--templates(模板)
还记得 URLconf 时提到 settings.py 的设置文件,其中包含项目的所有设置,其中就有templates设置。python代码编写和HTML设计是两项不同的工作,我们希望两个人分开工作进行python和HTML文件编辑工作,这样使项目的同时进行的效率是最高的。基于这些原因,设计Django的模板系统(Template System)来实现这种模式
01 模板系统基本知识
1.概念
模板是一个文本,用于分离文档的表现形式和内容。模板定义了占位符以及各种用于规范文档该如何显示的各部分基本逻辑(m模板标签)。模板通常用于产生HTML,但是Django的模板也能够产生任何基于文本格式的文档
2.简单的例子模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TLE</title>
</head>
<body>
<h1>Ordering notice</h1>
<p>Hello {{ person_name }}</p>
<p>Thanks for placing an order from {{city}}.Tt's scheduled to ship on {{ ship_date|date:"F j,Y"}}</p>
<p>Here are the itmes you're ordered:</p>
<ul>
{% for item in item_list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% if ordered_yes %}
<p>Your are welcome </p>
{% else %}
<p>You don't invite</p>
{% endif %}
</body>
</html>让我们分析一下:
{{ person_name }} ---> 用两个大括号括起来的文字称为变量(variable)
{% if ordered_yes %} ---> 被大括号和百分号包围的文本是模板标签(template tag)。标签(tag)定义比较明确,即:仅通知模板系统完成某些工作的标签。此标签作用是进行if判断
{% for item in item_list %} ---> 功能类似python的for语句,可让你循环访问序列里的每一个项目
3.如何使用模板系统
3.1我们首先需要建立一个目录来存储我们的模板文件,不知道还记不记得设置文件中用一个模板设置选项
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]修改文件中的DIRS信息
'DIRS': [os.path.join(BASE_DIR,'templates')],3.2并在项目目录下新建templates
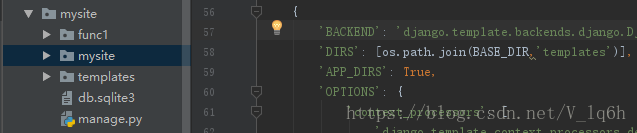
3.3完成之后文件目录和settings.py如上图
04 基本模板标签与过滤器
1.if/else
{% if %} 标签检查(evaluate)一个变量,如果这个变量为真(即变量存在),系统会显示在{% if %}和{% endif %}之间的任何内容
{% if today_is_vacation %}
<p>Welcome to the vacation!</p>
{% endif %}除此之外,{% if %}标签接受and,or或者not关键字来对多个变量做判断,或者对变量取反(not),在这就不做过多介绍
2.过滤器
如果你对linux命令:cat test.sh | ls,在我看来过滤器的实质就是将要输出的内容进行二次操作并输出
{{ name | lower }}显示的内容是变量{{ name }} 被过滤器lower处理后的结果,它功能是转换文件为小写
04 模板的实现
1.在views.py中书写如下代码
from django.shortcuts import render,HttpResponse,Http404
def hours_ahead(request,offset):
import datetime
try:
offset = int(offset)
except ValueError:
raise Http404()
dt = datetime.datetime.now() + datetime.timedelta(hours=offset)
return render(request,'tle.html',{'dt':dt})2.在新建的templates目录下新建tel.html文件,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TLE</title>
</head>
<body>
{{ dt }}
</body>
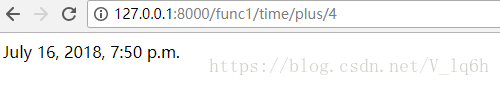
</html>3.开启服务运行结果如图:
05 总结
1.原理
将视图函数返回的数据通过模板接收并返回在网页上,从而实现数据在视图-->模板之间的传输,但是我们视图函数所返回的数据时从哪里获取的,通过怎样的方式实现。这是我们要思考的问题
2.意义
通过视图-->模板数据传输方式,可以让我们想到视图函数可不可以操作数据库来获取其所需数据并返回给视图,这样使我们数据变得更加丰富