Vue项目引入第三方js插件库【附带React项目实践】
1.确保node_modules中js库已安装:

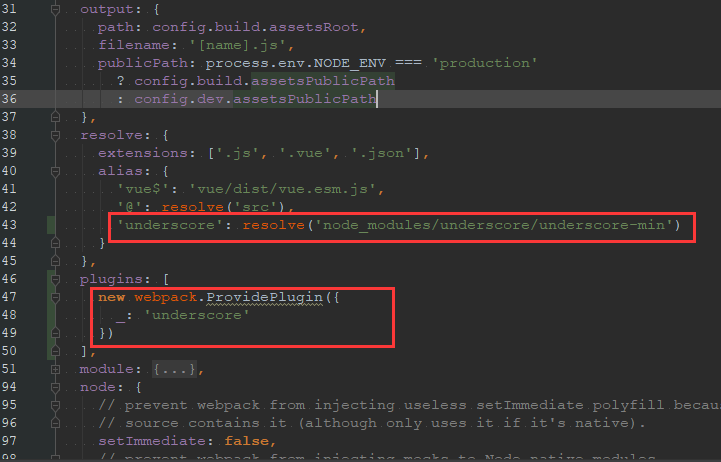
2.webpack配置文件webpack.base.conf.js配置resolve以及plugins:

注:以上plugins中webpack需要在文件中require;
3.这样就可以在全局使用underscore工具啦!
============================================分割线===================================================
React项目设置全局引用,略微有点小差异。
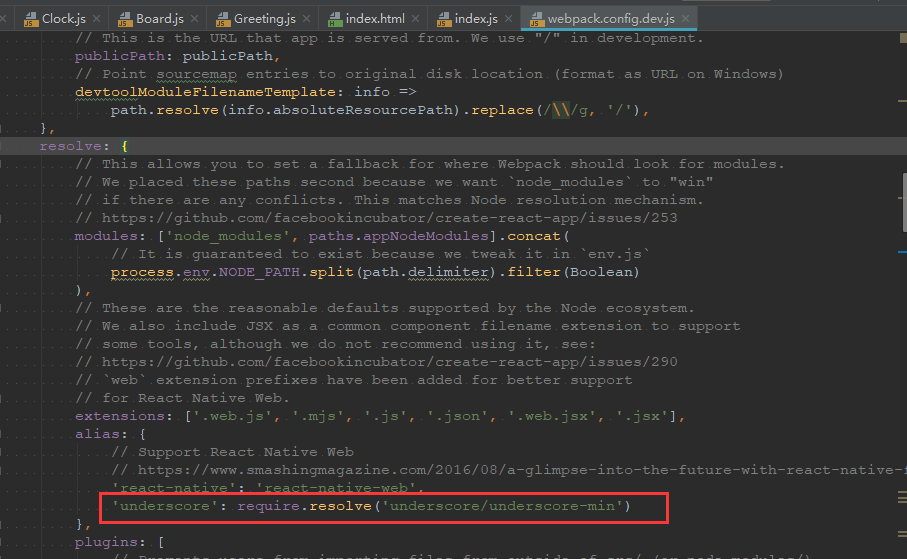
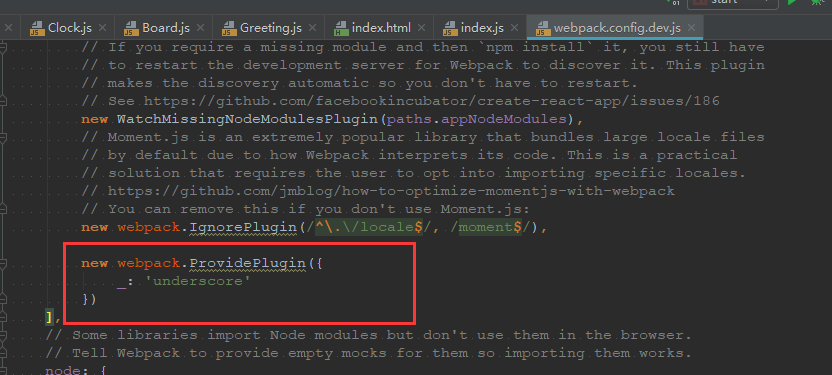
1.在webpack.config.dev.js文件里设置
与resolve同级的plugins里设置
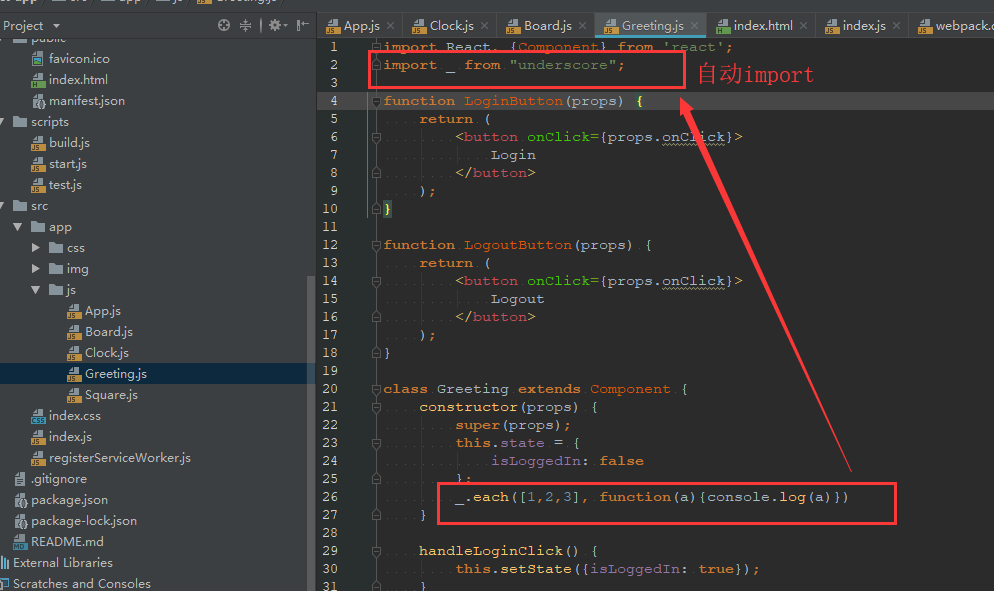
2.在对应页面js里直接使用_符号,会自动引入underscore