postman接口测试系列:环境配置
最近忙着项目接口测试,经过不同工具的对比,发现postman使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手编写接口测试的测试用例信息,接口的测试用例编写完成之后,如果想定时执行该接口用例怎么办呢?查找了不少资料,最后找到了newman和jenkins配合使用,目前发现jenkins集成的工具真好用!下面就简单说下newman和jenkins的安装配置问题。
1.1. Newman的安装
Newman需要node.js的支持,所以首先需要安装node.js
1.1.1. 安装Node.js
下载node.js,到下载地址,下载合适版本的node.exe即可。
下载地址:https://nodejs.org/download/
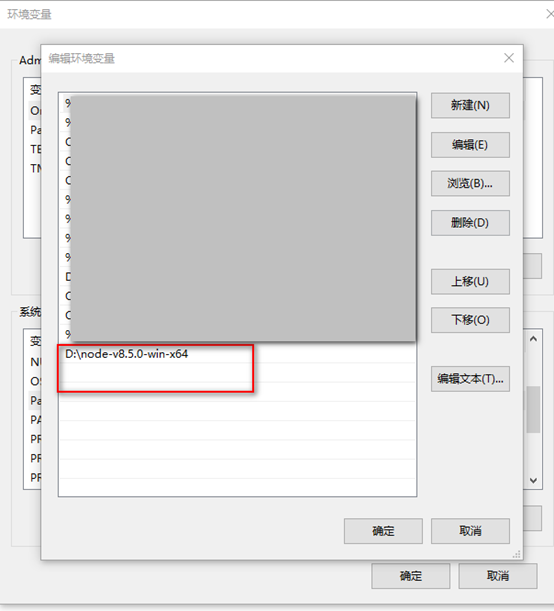
设置node.js的环境变量;环境变量path中添加本机node.js位置,如图

打开cmd,输入node –v,显示node的版本号,说明node.js安装成功,如图

说明:新版的node.js已经集成了NPM,所以不用单独安装NPM。
1.1.2. 安装Newman
打开cmd,输入npm install -g newman
安装Newman完成之后,在cmd中输入 newman –v显示newman的版本号,安装成功,如图

备注:要求安装python2.x,机器上之前安装过python2.x,但是不知道有没有必要,所以没算在步骤里。
1.2. Newman使用
参考 https://www.npmjs.com/package/newman
1.2.1. 执行collection
newman run D:\node-v8.5.0-win-x64\doc\140.postman_collection.json --environment D:\node-v8.5.0-win-x64\doc\cus.postman_environment.json --globals D:\node-v8.5.0-win-x64\doc\globals.postman_globals.json --reporters cli,html,json,junit --reporter-json-export D:\node-v8.5.0-win-x64\report\jsonOut.json --reporter-junit-export D:\node-v8.5.0-win-x64\report\xmlOut.xml --reporter-html-export D:\node-v8.5.0-win-x64\report\htmlOut.html
说明
- -r <reporter-name>, --reporters <reporter-name> 执行的postman的json文件,和产生的reports文件,这里可用的reports有:cli, json, html 和junit。
- --environment D:\node-v8.5.0-win-x64\doc\cus.postman_environment.json是执行的接口信息的环境变量json文件
- --globals D:\node-v8.5.0-win-x64\doc\globals.postman_globals.json是执行的接口信息的全局变量的json文件
1.3. Jenkins安装
安装参考 http://www.cnblogs.com/LOVEYU/p/7243229.html
1.4. Jenkins配置
1.打开jenkins主页,新增一个自由风格的项目
2.项目信息详细配置
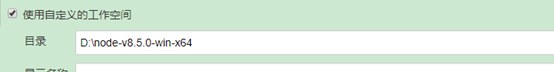
- 使用自定义工作空间,如图

- 设置构建的Excute Windows batch command命令如图

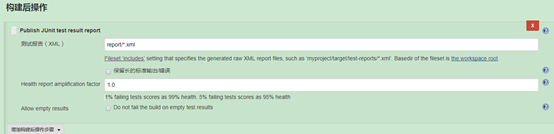
- 构建后输入xml格式的报告,如图

注意
这里的xml文件位置使用的是相对位置,绝对路径是D:\node-v8.5.0-win-x64\report\.xml
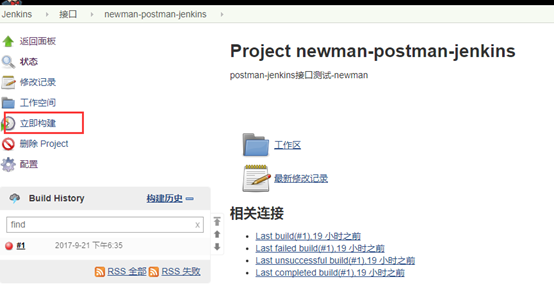
项目信息配置完成之后,直接点击”立即构建”即可自动运行接口测试用例

后续的操作可以在项目中配置邮件提醒和定时构建时间。



