cookie的详解
cookie是如何出生的
由于HTTP协议是无状态的,而服务器端的业务必须是要有状态的。Cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用。比如判断用户是否是第一次访问网站。目前最新的规范是RFC 6265,它是一个由浏览器服务器共同协作实现的规范。
什么是cookie
一个小信息,由服务器写给浏览器的。由浏览器来保存。客户端保存的Cookie信息,可以再次带给服务器
cookie是客户端技术,而HttpSession是服务器端技术
cookie的作用
页面用来保存信息 ,比如通过有没有用户信息来判断用户是否是登陆状态,同一个网站中所有页面共享一套cookie
存储数据,当用户访问了某个网站(网页)的时候,我们就可以通过cookie来像访问者电脑上存储数据
cookie的处理可以分为三步:服务器像客户端发送cookie—浏览器将cookie保存—之后每次http请求浏览器都会将cookie发送给服务器端
cookie的特点
不同的浏览器存放的cookie位置不一样,也是不能通用的
cookie的存储是以域名形式进行区分的
cookie的数据可以设置名字的
//document.cookie = '名字=值'; document.cookie = 'username=leo'; document.cookie = 'age=32';
一个域名下存放的cookie的个数是有限制的,不同的浏览器存放的个数不一样
每个cookie存放的内容大小也是有限制的,不同的浏览器存放大小不一样
cookie默认是临时存储的,当浏览器关闭进程(不是关闭页面)的时候自动销毁,如果我们想长时间存放一个cookie。需要在设置这个cookie的时候同时给他设置一个过期的时间
document.cookie = '名称=值;expires=' + 字符串格式的时间;
获取当前网站下的cookie
我们通过在浏览器的控制台输入document.cookie来获取当前网站下的cookie的时候,得到的字符串形式的值,他包含了当前网站下所有的cookie。
他会把所有的cookie通过一个分号+空格的形式串联起来

cookie的使用
设置cookie
//document.cookie = '名字=值'; document.cookie = 'username=leo'; document.cookie = 'age=32';
设置过期时间expires:获取当前来访者的时间,然后加上天数,比如来访者22号访问的,那么将cookie保存5天,就是当前时间加上5,并且需要将这个时间转成Date字符串的形式(使用这个方法toGMTString)
var oDate = new Date(); oDate.setDate( oDate.getDate() + 5 ); document.cookie = 'username=leo;expires=' + oDate.toGMTString(); alert(document.cookie);
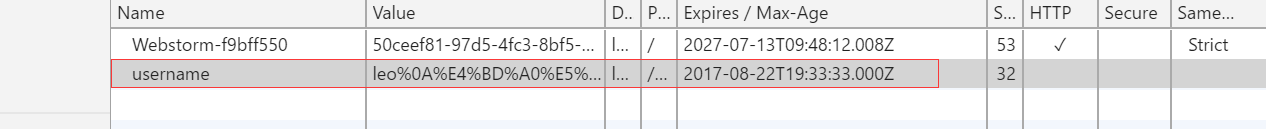
有个问题,当存放的cookie的值有一些比较特殊的字符的时候可能会出现问题,比如我要存储 leo\n你好 这样的一个值得时候,结果存进去的是leo,后面的不见了
所以内容最好编码存放,encodeURI,然后再读取的时候解码读取
var oDate = new Date(); oDate.setDate( oDate.getDate() + 5 ); document.cookie = 'username='+ encodeURI('leo\n你好') +';expires=' + oDate.toGMTString(); alert(decodeURI(document.cookie));

读取cookie,字符串分割:在有多个cookie的情况下,读取的时候他会把所有的cookie通过一个分号+空格的形式串联起来
 当我想根据key来获取value的时候,遍历查找,这里就可以定义一个方法,通过传入一个key的名称来获取对应的value
当我想根据key来获取value的时候,遍历查找,这里就可以定义一个方法,通过传入一个key的名称来获取对应的value
var oDate = new Date(); oDate.setDate( oDate.getDate() + 5 ); document.cookie = 'username='+ encodeURI('leo,你好') +';expires=' + oDate.toGMTString(); document.cookie = 'age='+ 20 +';expires=' + oDate.toGMTString(); function getCookie(key) { var arr1 = document.cookie.split('; '); for (var i=0; i<arr1.length; i++) { var arr2 = arr1[i].split('='); if ( arr2[0] == key ) { return decodeURI(arr2[1]); } } } alert(getCookie("username"));
将设置cookie也封装成一个方法
function setCookie(key, value, t) { var oDate = new Date(); oDate.setDate( oDate.getDate() + t ); document.cookie = key + '=' + value + ';expires=' + oDate.toGMTString(); } function getCookie(key) { var arr1 = document.cookie.split('; '); for (var i=0; i<arr1.length; i++) { var arr2 = arr1[i].split('='); if ( arr2[0] == key ) { return decodeURI(arr2[1]); } } } setCookie("username",encodeURI("leo\n你好"),5);//需要注意的是当设置cookie的value值时,如果是特殊字符那么需要编码 setCookie("age",54,4); alert(getCookie("username"));
删除已经过期cookie :将删除cookie封装成一个方法
function setCookie(key, value, t) { var oDate = new Date(); oDate.setDate( oDate.getDate() + t ); document.cookie = key + '=' + value + ';expires=' + oDate.toGMTString(); } function getCookie(key) { var arr1 = document.cookie.split('; '); for (var i=0; i<arr1.length; i++) { var arr2 = arr1[i].split('='); if ( arr2[0] == key ) { return decodeURI(arr2[1]); } } } function removeCookie(key) { setCookie(key, '', -1); //-1表示将过期时间设置为昨天(只要是负数就可以) } setCookie("username",encodeURI("leo\n你好"),5);//需要注意的是当设置cookie的value值时,如果是特殊字符那么需要编码 setCookie("age",54,4); removeCookie("age") alert(getCookie("username"));
cookie的应用
模拟一个登陆和退出的功能(输入用户名后当点击登陆的时候,设置一个key为username的cookie并且将这个key为username的cookie的value赋值给input的value值
点击退出的时候删除key为username的cookie,并且将input的value设置为空
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> window.onload = function() { var oUsername = document.getElementById('username'); var oLogin = document.getElementById('login'); var oOut = document.getElementById('out'); if ( getCookie('username') ) { oUsername.value = getCookie('username'); } oLogin.onclick = function() { alert('登陆成功'); setCookie('username', oUsername.value, 5); } oOut.onclick = function() { removeCookie('username'); oUsername.value = ''; } } function setCookie(key, value, t) { var oDate = new Date(); oDate.setDate( oDate.getDate() + t ); document.cookie = key + '=' + value + ';expires=' + oDate.toGMTString(); } function getCookie(key) { var arr1 = document.cookie.split('; '); for (var i=0; i<arr1.length; i++) { var arr2 = arr1[i].split('='); if ( arr2[0] == key ) { return decodeURI(arr2[1]); } } } function removeCookie(key) { setCookie(key, '', -1); } </script> </head> <body> <input type="text" id="username" /> <input type="button" value="登陆" id="login" /> <input type="button" value="退出" id="out" /> </body> </html>





