JavaScript的事件的处理函数(鼠标,键盘,HTML)
事件处理函数概述
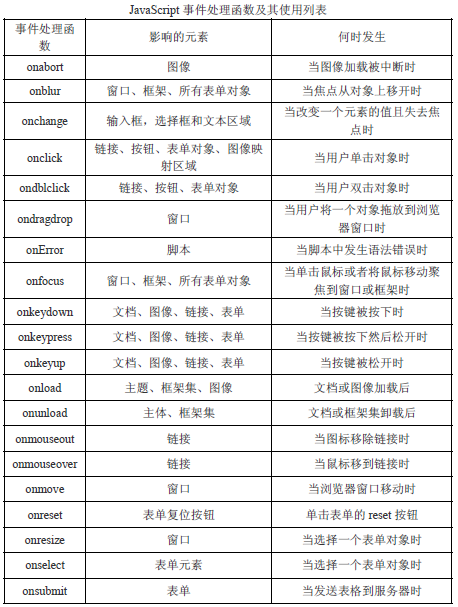
JavaScript 可以处理的事件类型为:鼠标事件、键盘事件、HTML 事件
所有的事件处理函数都会都有两个部分组成,on + 事件名称,例如 click 事件的事件处理函数就是:onclick。
对于每一个事件,它都有自己的触发范围和方式,如果超出了触发范围和方式,事件处理将失效。

鼠标事件的处理函数
鼠标事件的处理函数在页面的所有元素中都可触发
click:当用户单击鼠标按钮(左键)
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onclick = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
dblclick:当用户双击主鼠标按钮时触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.ondblclick = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
mousedown:当用户按下了鼠标还未弹起时触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onmousedown = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
mouseup:当用户释放鼠标按钮时触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onmouseup = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
mouseover:当鼠标移到某个元素上时触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onmouseover = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
mouseout:当鼠标移出某个元素时触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onmouseout = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
mousemove:当鼠标指针在元素上移动时触发(跟mouseover差不多鼠标移到某个元素上时就触发)
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName('input')[0]; input.onmousemove = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
键盘事件的处理函数
keydown:当用户按下键盘上任意键触发,如果按住不放,会重复触发。
<script type="text/javascript"> window.onload = function(){ onkeydown = function () {//不需要对象调用 alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
keypress:当用户按下键盘上的字符键触发,如果按住不放,会重复触发(不需要对象调用)。
<script type="text/javascript"> window.onload = function(){ onkeypress = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
keyup:当用户按了键盘上的任意键释放键盘上的键时会触发。
<script type="text/javascript"> window.onload = function(){ onkeyup = function () { alert('Lee'); }; } </script> </head> <body> <input type="button" value="按钮" /> </body>
HTML事件的处理函数
load:当页面完全加载后在 window 上面自动触发,或当框架集加载完毕后在框架集上触发。
<script type="text/javascript"> window.onload = function(){ alert('Lee'); } </script> </head> <body> <input type="button" value="按钮" /> </body>
unload:当页面完全卸载后(关闭没有,刷新的时候会有)在 window 上面自动触发,或当框架集卸载后在框架集上触发。
<script type="text/javascript"> window.onunload = function(){ alert('Lee'); } </script> </head> <body> <input type="button" value="按钮" /> </body>
select:当用户选中文本框(input 或 textarea)中的一个或多个字符并松开后触发。
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName("input")[0]; input.onselect=function(){ alert('Lee'); }; }; </script> </head> <body> <input type="text" value="按钮" /> </body>
change:当文本框(input 或 textarea)内容改变且失去焦点后触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName("input")[0]; input.onchange=function(){ alert('Lee'); }; }; </script> </head> <body> <input type="text" value="按钮" /> </body>
focus:当页面或者元素获得焦点时在 window 及相关元素上面触发
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName("input")[0]; input.onfocus=function(){ alert('Lee'); }; }; </script> </head> <body> <input type="text" value="按钮" /> </body>
blur:当页面或元素失去焦点时在 window 及相关元素上触发。
<script type="text/javascript"> window.onload = function(){ var input = document.getElementsByTagName("input")[0]; input.onblur=function(){ alert('Lee'); }; }; </script> </head> <body> <input type="text" value="按钮" /> </body>
submit:当用户点击提交按钮在<form>元素上触发。
<script type="text/javascript"> window.onload = function(){ var form = document.getElementsByTagName("form")[0]; form.onsubmit=function(){ alert('Lee'); }; }; </script> </head> <body> <form> <input type="submit" value="按钮" /> </form> </body>
reset:当用户点击重置按钮在<form>元素上触发。
<script type="text/javascript"> window.onload = function(){ var form = document.getElementsByTagName("form")[0]; form.onreset=function(){ alert('Lee'); }; }; </script> </head> <body> <form> <input type="reset" value="按钮" /> </form> </body>
resize:当窗口或框架的大小变化时在 window 或框架上触发(火狐会执行两次)。
<script type="text/javascript"> window.onresize = function(){ alert('Lee'); }; </script>
scroll:当用户滚动带滚动条的元素时触发(有些浏览器刷新的时候滚动条会动那么该事件也会执行)。
<script type="text/javascript"> window.onscroll = function(){ alert('Lee'); }; </script> </head> <body> <p>jkdasjfkasfja></p> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <p>jkdasjfkasfja></p> </body>




