一个发光的搜索边框(纯CSS3)
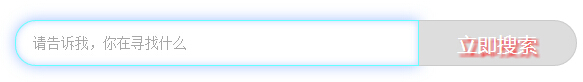
 这是效果图,边框会不停的闪,兼容各种浏览器
这是效果图,边框会不停的闪,兼容各种浏览器
HTML代码:
<body> <div class="container"> <form method="post" action="#"> <div class="input-group"> <input type="text" placeholder="请告诉我,你在寻找什么" > <span class="input-group-btn"> <button class="btn" type="submit">立即搜索</button> </span> </div> </form> </div> </body>
CSS代码:
@charset "utf-8"; /* CSS Document */ body{padding:0; margin:0; font-size:16px;} input{ border:0; outline:0;} /* 设置外部容器样式 开始 使用媒体查询以兼容各种设备*/ .container{ width:100%; } @media(min-width:800px) and (max-width:1280px){.container{ width:65%;}} @media(min-width:1281px){.container{ width:45%;}} /* 设置外部容器样式 结束 */ /*设置表单组中输入框的样式*/ .input-group{ width:90%; margin:5%; } .input-group input { height:3em; line-height:3em; width:66%; border:1px solid #cccccc; border-top-left-radius:1.5em;/*设置左上角的边框*/ border-bottom-left-radius:1.5em;/*控制左下边的边框*/padding-left:1.2em; font-size:14px;} @media(min-width:800px) and (max-width:1280px){.input-group input{ height:3em; line-height:3em; font-size:22px;}} /* 设置按钮样式的内边距 */ .btn{width:27%; float:right;} /* 设置表单组中按钮的样式 */ .input-group .input-group-btn .btn{ height:2.9em; border:1px solid #cccccc; border-top-right-radius:1.5em; border-bottom-right-radius:1.5em; border-left:none; color:white; /*text-shadow:0 0 2px #fff, 0 0 4px #fff, 0 0 60px #fff, 0 0 8px #ff00de, 0 0 10px #ff00de, 0 0 12px #ff00de, 0 0 14px #ff00de, 0 0 16px #ff00de;*/ font-family: "微软雅黑"; text-align:center; color:#fff; text-shadow:3px 3px 3px red; font-size:16px; } @media(min-width:800px) and (max-width:1280px){.input-group .input-group-btn .btn{ height:2.7em; line-height:2.7em; font-size:26px;}} @media(min-width:1281px){.input-group .input-group-btn .btn{height:2.3em; line-height:2.3em; font-size:20px; }} /*设置表单组元素统一向左浮动 即让输入框和按钮和在一起*/ .input-group input,.input-group button{float:left;} /* 定义动画帧 开始 */ @-webkit-keyframes glow { 0% { border-color: #cccccc; box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1); } 100% { border-color: #66FFFF; box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4); } } @-moz-keyframes glow { 0% { border-color: #cccccc; box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1); } 100% { border-color: #66FFFF; box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4); } } @-o-keyframes glow { 0% { border-color: #cccccc; box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1); } 100% { border-color: #66FFFF; box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4); } } @-ms-keyframes glow { 0% { border-color: #cccccc; box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1); } 100% { border-color: #66FFFF; box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4); } } @keyframes glow { 0% { border-color: #cccccc; box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1); } 100% { border-color: #66FFFF; box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4); } } /* 定义动画帧 结束 */ /*当表单组中组件获得焦点的时候,执行动画*/ .input-group input:focus, .input-group .input-group-btn .btn:focus{ outline:none; /*参数依次是:动画名称,完成整个动画所需的时间,规定动画的速度曲线(这里时以低速结束动画),动画播放的次数(值可以是数值,这里时无限),完成一个周期后是否能逆向播放动画*/ -webkit-animation: glow 800ms ease-out infinite alternate; -moz-animation: glow 800ms ease-out infinite alternate; -o-animation: glow 800ms ease-out infinite alternate; -ms-animation: glow 800ms ease-out infinite alternate; animation: glow 800ms ease-out infinite alternate; }




