表单处理
为了分担服务器处理表单的压力,JavaScript 提供了一些解决方案,从而大大打破了处处依赖服务器的局面。
一、表单介绍
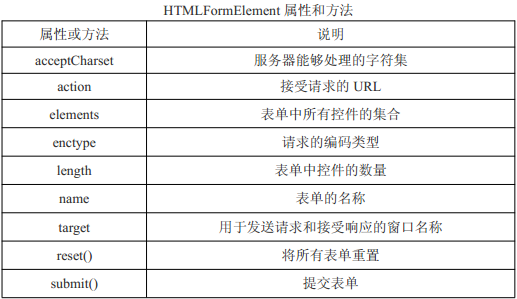
在 HTML 中,表单是由<form>元素来表示的,而在 JavaScript 中,表单对应的则是HTMLFormElement 类型。HTMLFormElement 继承了 HTMLElement,因此它拥有 HTML 元素具有的默认属性,并且还独有自己的属性和方法:
1.获取表单<form>对象的方法有很多种,如下:
<script type="text/javascript"> window.onload=function(){ var fm = document.getElementById('myForm'); //使用 ID 获取<form>元素 alert(fm); var fms = document.getElementsByTagName('form')[0]; //使用获取第一个元素方式获取 alert(fms); document.forms[0]; //使用 forms 的数字下标获取元素 HTML DOM中的 document.forms['yourForm']; //使用 forms 的名称下标获取元素 document.yourForm; //使用 name 名称直接获取元素 不推荐使用这种方式 } </script> </head> <body> <form id="myForm" name="youForm"> </form> </body>
最后一种方法使用 name 名称直接获取元素,已经不推荐使用,这是向下兼容的早期用法。问题颇多,比如有两个相同名称的,变成数组;而且这种方式以后有可能会不兼容。
2.提交表单
通过事件对象,可以阻止 submit 的默认行为,submit 事件的默认行为就是携带数据跳转到指定页面。



