JavaScript的DOM_操作表格
一、使用HTML标签创建表格
thead、tfoot、caption标签在一个表格中只能有一个 tbody、tr、td、th标签在一个表格中可以有N个
<table border="1" width="300"> <caption>人员表</caption> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>20</td> </tr> <tr> <td>李四</td> <td>女</td> <td>22</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">合计:N</td> </tr> </tfoot> </table>
二、使用DOM创建表格
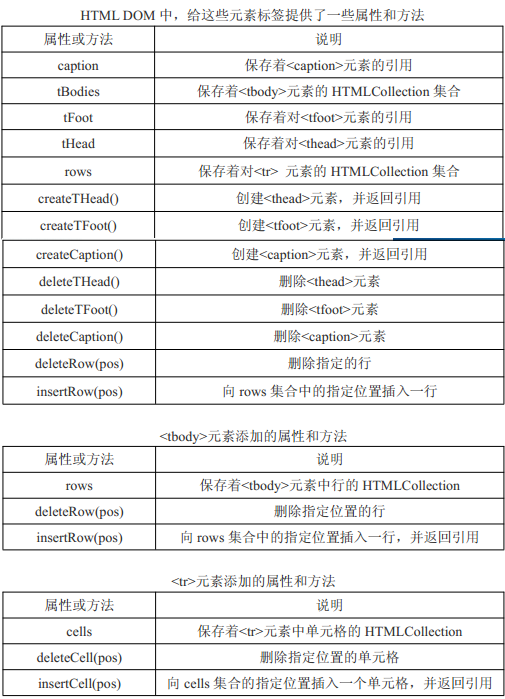
<table>标签是 HTML 中结构最为复杂的一个,我们可以通过 DOM 来创建生成它,或者 HTML DOM 来操作它。(HTML DOM 提供了更加方便快捷的方式来操作 HTML)。
<script> window.onload =function(){ var table = document.createElement("table"); //给表格添加属性 table.width=300; //还可以使用这种方法:table.setAttribute('width',300) table.border=1; //创建表格的标题 var caption = document.createElement("caption"); table.appendChild(caption); //给表格的标题添加内容 //caption.innerHTML="人员表";//非W3c标准的方法 var captionText = document.createTextNode("人员表"); caption.appendChild(captionText); //创建表格的第一行,是个标题行 var thead = document.createElement("thead"); table.appendChild(thead); var tr = document.createElement("tr"); thead.appendChild(tr); //列 var th1 = document.createElement("th"); tr.appendChild(th1); th1.innerHTML="数据"; var th2 = document.createElement("th"); tr.appendChild(th2); th2.innerHTML="数据"; document.body.appendChild(table); }; </script>
三、使用DOM获取表格数据(使用DOM操作表格会很烦)
window.onload =function(){ var table = document.getElementsByTagName("table")[0]; alert(table.children[0].innerHTML); };
四、使用 HTML DOM 来获取表格数据(方便,简单,清晰)。

因为表格较为繁杂,层次也多,在使用之前所学习的 DOM 只是来获取某个元素会非常难受,所以使用 HTML DOM 会清晰很多。
window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来获取表格的<caption> alert(table.caption.innerHTML); //获取 caption 的内容 //table.caption.innerHTML="学生表";//还可以设置值 };
window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来获取表头表尾<thead>、<tfoot> alert(table.tHead); //获取表头 alert(table.tFoot); //获取表尾 //按 HTML DOM 来获取表体<tbody> alert(table.tBodies); //获取表体的集合 };
在一个表格中<thead>和<tfoot>是唯一的,只能有一个。而<tbody>不是唯一的可以有多个,这样导致最后返回的<thead>和<tfoot>是元素引用,而<tbody>返回的是元素集合。
window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来获取表格的行数 alert(table.rows.length); //获取行数的集合,数量 //按 HTML DOM 来获取表格主体里的行数 alert(table.tBodies[0].rows.length); //获取主体的行数的集合,数量 };
window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来获取表格主体内第一行的单元格数量(tr) alert(table.tBodies[0].rows[0].cells.length); //获取第一行单元格的数量 };
window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来获取表格主体内第一行第一个单元格的内容(td) alert(table.tBodies[0].rows[0].cells[0].innerHTML); //获取第一行第一个单元格的内容 };
<script> window.onload =function(){ //使用 HTML DOM 来获取表格元素 var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来删除标题、表头、表尾、行、单元格 //table.deleteCaption(); //删除标题 //table.deleteTHead(); //删除<thead> //table.tBodies[0].deleteRow(0); //删除<tr>一行 //table.tBodies[0].rows[0].deleteCell(0); //删除<td>一个单元格 //table.tBodies[0].rows[0].deleteCell(1);//删除一个单元格中的内容,相当于删除掉一个单元格,后面的但愿会补进 }; </script>
五、HTML DOM创建表格
window.onload =function(){ //按 HTML DOM 创建一个表格 var table = document.createElement('table'); table.border = 1; table.width = 300; table.createCaption().innerHTML = '人员表'; //table.createTHead(); //table.tHead.insertRow(0); var thead = table.createTHead();//该方法返回一个引用 var tr = thead.insertRow(0);//该方法返回一个引用 var td = tr.insertCell(0); //td.appendChild(document.createTextNode('数据'));//添加数据的一种方式,还可以使用下面种方式 td.innerHTML="数据"; var td2 = tr.insertCell(1); //td2.appendChild(document.createTextNode('数据 2')); td2.innerHTML="数据2"; document.body.appendChild(table); };
在创建表格的时候<table>、<tbody>、<th>没有特定的方法,需要使用 document来创建。也可以模拟已有的方法编写特定的函数即可,例如:insertTH()之类的。




