HTML5中的Canvas详解
什么是Canvas
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。
Canvas浏览器支持

表格中的数字表示支持 <canvas> 元素的第一个浏览器版本号。
Canvas的基本使用
<canvas id="canvas" height="300" width="300" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas>
canvas标签在页面中只显示一个设定背景色的画布,如果要产生新内容或者进行画图操作,需要借助canvas API(HTML5的内置对context 对象)和javascript操作实现画图或者其他图像操作
标签内的文字表示当浏览器不支持这个标签的时候,会给出这个提示
该标签的默认宽度是300px,默认高度是150px,在给canvas设置宽高的时候需要使用width和height这两个属性来设置,不能再css样式中设置
Canvas的API详解
创建绘图环境以及画出一个填充的方块
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script> window.onload = function(){ var oCanvas = document.getElementById('canvas'); var oCanvasContext = oCanvas.getContext('2d');//返回一个对象,创建绘图环境 // 参数分别表示基于画布x轴的坐标像素和基于画布y轴的坐标像素以及绘制出来的图形的宽高 oCanvasContext.fillRect(50,50,100,100); }; </script> </head> <body> <canvas id="canvas" height="300" width="300" style="background-color: blue"> 您的浏览器不支持canvas标签 </canvas> </body> </html>
效果如下,蓝色的是画布,黑色的是画出来的图形,默认的填充颜色是黑色的

接着在画出一个带边框的方块
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script> window.onload = function(){ var oCanvas = document.getElementById('canvas'); var oCanvasContext = oCanvas.getContext('2d');//返回一个对象,创建绘图环境 // 参数分别表示基于画布x轴的坐标像素和基于画布y轴的坐标像素以及绘制出来的图形的宽高 oCanvasContext.strokeRect(60,60,100,100); }; </script> </head> <body> <canvas id="canvas" height="300" width="300" style="background-color: blue"> 您的浏览器不支持canvas标签 </canvas> </body> </html>
效果如下,默认的边框是1px的黑色的边框

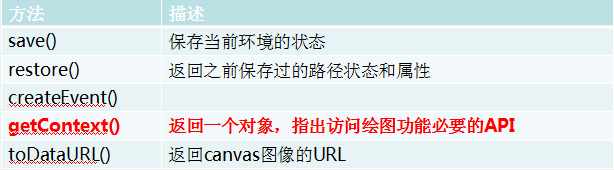
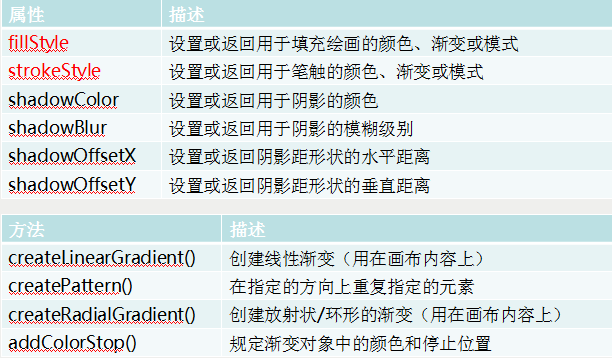
1.canvas主要属性和方法

2.颜色、样式和阴影属性和方法

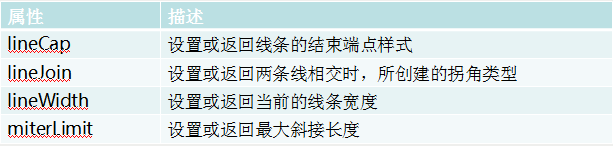
3.线条样式属性和方法

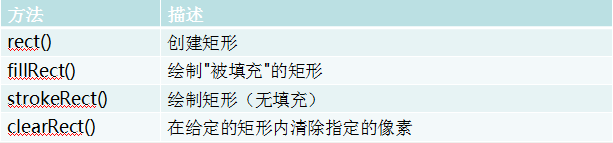
4.矩形方法

5.路径方法

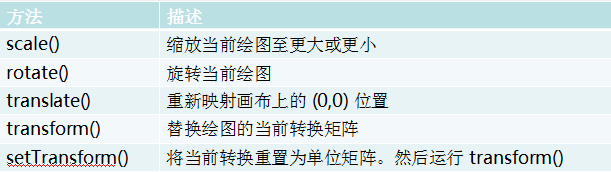
6.转换方法

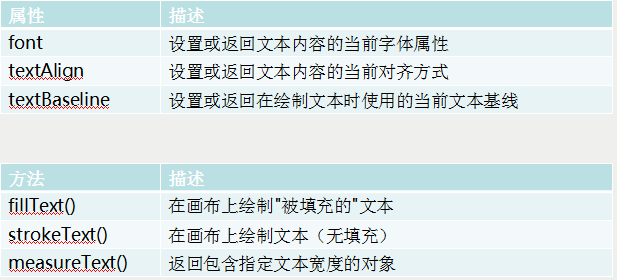
7.文本属性和方法

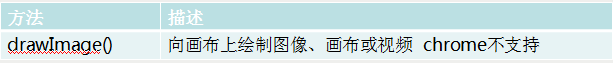
8.图像绘制方法

9.像素操作方法和属性

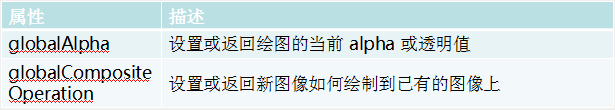
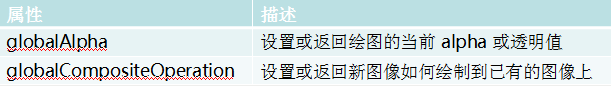
10.图像合成属性

11.其他方法

三、练习
1、画一条线段
<body> <canvas id="canvas" height="300" width="300" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布DOM,还不能操作 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //alert(cxt); //可以再画线之前设置线的样式等 cxt.lineWidth=10;//设置画笔的宽度 cxt.strokeStyle="#FF9900"//设置画笔的颜色 //画一条线段 cxt.moveTo(20,20);//设定笔触的位置 cxt.lineTo(100,20);//设置移动的方式 cxt.stroke();//将以定义好的线显示 </script> </body>
2、画一个圆形
<body> <canvas id="canvas" height="300" width="300" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#FF0"; //画一个空心圆形 //第一二个参数表示在哪个位置画圆,第三个参数表示圆的半径,第四个和第五个参数表示角度范围这里表示从0到360度,最后一个参数表示画圆的方向,顺时针或逆时针 cxt.arc(200,200,50,0,360,false); cxt.stroke(); cxt.closePath(); //画一个实心圆形 cxt.beginPath(); cxt.fillStyle="green";//设置填充颜色 cxt.arc(100,100,50,0,360,false); cxt.stroke(); cxt.fill(); </script> </body>
3、画一个矩形
<body> <canvas id="canvas" height="800" width="900" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#0FF"; //画一个矩形 cxt.beginPath(); cxt.rect(100,20,100,100); cxt.stroke(); cxt.closePath(); //其他方法 建议使用此方式 cxt.strokeRect(200,150,100,100); //实心矩形 cxt.beginPath(); cxt.rect(100,150,100,100); cxt.fill(); cxt.closePath(); //其他方法 建议使用此方式 cxt.fillRect(300,390,100,100); </script> </body>
4、写一段文字在画布中
<body> <canvas id="canvas" height="800" width="900" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#0FF"; //设置文字 cxt.font="40px 宋体";//css font属性 cxt.fillText("无兄弟,不编程",20,300); //将笔触设置为1像素 cxt.lineWidth=1; cxt.strokeText("无兄弟,不编程",20,350); </script> </body>
5、将一幅图片添加到画布中
<body> <canvas id="canvas" height="800" width="900" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#0FF"; //画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持 var img =new Image(); img.src="xiaomm.jpg"; //第一个参数是对象,第二三个参数是从哪里开始画,第三四个参数表示要画的图像的大小 cxt.drawImage(img,50,200,230,306); </script> </body> </html>
6、画一个三角形
<body> <canvas id="canvas" height="800" width="900" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#0FF"; //画一个三角形 cxt.beginPath(); //移动至开始点 cxt.moveTo(300,300);//设置开始点 cxt.lineTo(300,400); cxt.lineTo(400,450); cxt.closePath();//填充或者画路径需要先闭合路径再画 cxt.stroke(); //实心三角形 cxt.beginPath(); //移动至开始点 cxt.moveTo(300,600); cxt.lineTo(300,700); cxt.lineTo(400,650); cxt.closePath(); cxt.fill(); </script> </body> </html>
7、反转图片
<body> <canvas id="canvas" height="800" width="900" style="background-color:#F00"> 您的浏览器不支持canvas标签 </canvas> <script> //获取画布 var canvas = document.getElementById("canvas"); //设置绘图环境 var cxt = canvas.getContext("2d"); //设置画笔 cxt.lineWidth=3; cxt.strokeStyle="#0FF"; //旋转图片 图片 //设置旋转环境 cxt.save(); //在异次元空间重置0,0点的位置 cxt.translate(20,20); //图片/形状旋转 //设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180 cxt.rotate(-30*Math.PI/180); //旋转一个线段 cxt.lineWidth=10; cxt.beginPath(); cxt.moveTo(0,0); cxt.lineTo(20,100); cxt.stroke(); cxt.closePath(); //将旋转之后的元素放回原画布 cxt.restore(); //过程不可颠倒 先设置00点在旋转角度,然后画图 //旋转小萌萌 cxt.save(); cxt.translate(20,370); cxt.rotate(-10*Math.PI/180); var img =new Image(); img.src="xiaomm.jpg"; cxt.drawImage(img,0,0,230,306); cxt.restore(); </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号