node.js HTTP模块、URL 模块
在浏览器输入存在的网址的一个交互过程
1.用户通过浏览器发送一个http的请求到指定的主机
2.服务器接收到该请求,对该请求进行分析和处理
3.服务器处理完成以后,返回对应的数据到用户机器
4.浏览器接收服务器返回的数据,并根据接收到的进行分析和处理
由客户端发送一个http请求到指定的服务端 -> 服务端接收并处理请求 -> 返回数据到客户端
Node.js 创建第一个应用
如果我们使用 PHP 来编写后端的代码时,需要 Apache 或者 Nginx 的 HTTP 服务器, 来处理客户端的请求相应。不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时, 我们不仅仅在实现一个应用,同时还实现了整个 HTTP 服务器。
第一步:直接创建一个app.js文件,然后引入http模块
第二步:创建服务器 ,使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。函数通过 request, response 参数来接收和响应数据。
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK //设置 HTTP 头部,状态码是 200,文件类型是 html,字符集是 utf8 response.writeHead(200,{ "Content-Type": "text/html;charset=UTF-8" }); // 发送响应数据 "Hello World" response.end("哈哈哈哈,我买了一个 iPhone" + (1+2+3) + "s"); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');
第三步:运行程序 并且浏览器运行

会发现,我们本地写一个 js,打死都不能直接拖入浏览器运行,但是有了 node,我 们任何一个 js 文件,都可以通过 node 来运行。也就是说,node 就是一个 js 的执行环境
http模块详解
引入http模块:搭建一个http的服务器,用于处理用户发送的http请求,需要使用node提供一个模块 http
var http = require('http');
创建服务器对象方法:创建并返回一个HTTP服务器对象,requestListener : 监听到客户端连接的回调函数
var server = http.createServer([requestListener]);
监听客户端请求:监听客户端连接请求,只有当调用了listen方法以后,服务器才开始工作
server.listen(port, [hostname], [backlog], [callback]); // port : 监听的端口 ,不指定端口号,系统会自动分配一个; // hostname : 主机名(IP/域名); // backlog : 连接等待队列的最大长度; // callback : 调用listen方法并成功开启监听以后,会触发一个listening事件,callback将作为该事件的执行函数
listening事件:当server调用listen方法并成功开始监听以后触发的事件
server.on('listening', function() {
console.log('listening...');
})
error事件:当服务开启失败的时候触发的事件,参数err : 具体的错误对象
server.on('error', function(err){
console.log(err);
});
request事件: 当有客户端发送请求到该主机和端口的请求的时候触发.
参数request : http.IncomingMessage的一个实例,通过他我们可以获取到这次请求的一些信息,比如头信息,数据等;
server.on("request",function (req,res) {
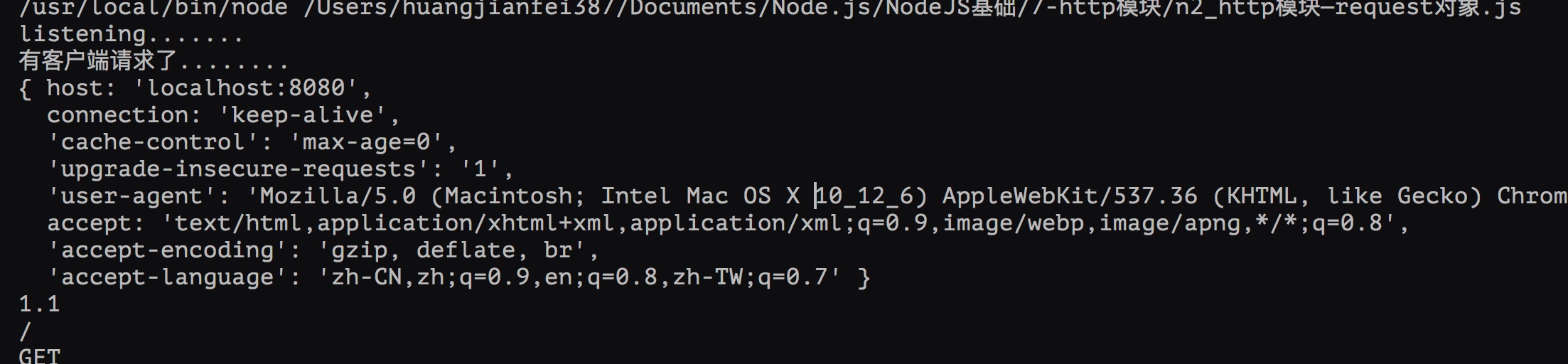
console.log('有客户端请求了........');
console.log(req.headers); // 请求头信息中的数据
console.log(req.httpVersion); // 使用的http协议版本
console.log(req.url); // 请求地址,这个地址指的是域名后面的地址(路由)
console.log(req.method); // 请求方式
})

参数response : http.ServerResponse的一个实例,通过他我们可以向该次请求的客户端输出返回响应
server.on("request",function (req,res) {
console.log('有客户端请求了........');
// 设置返回头信息,独立进行头部信息设置,对发送的数据不会产生任何的影响
res.setHeader('miaov', 'leo');
// writeHead(statusCode, [reasonPhrase], [headers]): 这个方法只能在当前请求中使用一次,并且必须在response.end()之前调用
// 第一个参数:是状态码,用来标识服务器处理后的状态 第二个参数:是对应着第一个参数状态码的描述信息,是一个字符串,不写默认是跟状态码相对应的默认描述
// 第三个参数:是一个对象,这个参数是要告诉浏览器,我将要发送的数据类型是什么
// 这个方法最好写在write方法之前调用
res.writeHead(200, 'miaov', {
'content-type' : 'text/html;charset=utf-8' //表示要发送html的文本数据类型,浏览器会对相应的数据类型进行解析
});
// write(chunk, [encoding]) : 发送一个数据块到响应正文中(将数据写入到客户端),第一个参数:要发送的数据,第二个参数:编码(可选)
res.write('<h1>hello</h1>');
// 当所有的正文和头信息发送完成以后调用该方法告诉服务器数据已经全部发送完成了,这个方法在每次完成信息发送以后必须调用,并且是最后调用
// 第一个参数:要发送的数据 第二个参数:编码,这个方法同样可以向客户端发送数据,并且发送完数据之后会结束这次请求
res.end();
})

response.end()方法产生两次访问的问题
var http = require('http'); //http是node中自带的一个模块,引入即可使用 http.createServer(function (request,response) { response.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'}); if(request.url !== "/favicon.ico"){ // 清除第二次访问 console.log("访问"); response.write("hello world"); response.end("") // 不写这个方法则会没有http协议尾,写了会产生两次访问 } }).listen(9000)
最关键的就是 req.url 属性,表示用户的请求 URL 地址。所有的路由设计,都是通过 req.url 来实现的。 我们比较关心的不是拿到 URL,而是识别这个 URL,识别 URL,用到了下面的 url 模块
URL 模块的详解
URL模块的主要三个方法
url.parse() // 解析 URL url.format(urlObject) // 是上面 url.parse() 操作的逆向操作 url.resolve(from, to) // 添加或者替换地址
url.parse()
parse这个方法是用来解析访问者的url,通常用于获取url后面的get传值
var http = require('http'); var url = require('url'); http.createServer(function(req,res){ res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' }); if(req.url!='/favicon.ico'){ // http://localhost:8001/news?aid=123 console.log(req.url); //返回 /news?aid=123 // 第一个参数是地址,第二个参数是true的话表示把get传值转换成对象 var result = url.parse(req.url, true); console.log(result) // 获取url的get传值,如果访问的链接中没有这个参数那么就是undefined console.log('aid='+result.query.aid); console.log('cid='+result.query.cid); } res.write('你好 nodejs'); res.end(); // 结束响应 }).listen(8001);
运行并且浏览器分别http://localhost:8001和http://localhost:8001/news?aid=123&cid=3访问,后台打印结果
/
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: null,
query: [Object: null prototype] {},
pathname: '/',
path: '/',
href: '/' }
aid=undefined
cid=undefined
/news?aid=123&cid=3
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: '?aid=123&cid=3',
query: [Object: null prototype] { aid: '123', cid: '3' },
pathname: '/news',
path: '/news?aid=123&cid=3',
href: '/news?aid=123&cid=3' }
aid=123
cid=3
url.format(urlObject)
var http=require('http'); var url=require('url'); http.createServer(function(req,res){ res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' }); if(req.url!='/favicon.ico'){ // http://localhost:8001/news?aid=123 console.log(req.url); //返回 /news?aid=123 // 第一个参数是地址,第二个参数是true的话表示把get传值转换成对象 var result = url.parse(req.url, true); var urlFormat = url.format(result); console.log(urlFormat) } res.write('你好 nodejs'); res.end(); // 结束响应 }).listen(8001);
运行并且浏览器分别http://localhost:8001和http://localhost:8001/news?aid=123&cid=3访问,后台打印结果
/
/
/news?aid=123
/news?aid=123
url.resolve(from, to)
var http=require('http'); var url=require('url'); http.createServer(function(req,res){ res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' }); if(req.url!='/favicon.ico'){ // http://localhost:8001/news?aid=123 console.log(req.url); //返回 /news?aid=123 // 第一个参数是地址,第二个参数是true的话表示把get传值转换成对象 var result = url.parse(req.url, true); var urlResolve = url.resolve(result, '/news?aid=123') console.log(urlResolve) } res.write('你好 nodejs'); res.end(); // 结束响应 }).listen(8001);
运行并且浏览器http://localhost:8001 访问,后台打印结果
/ /news?aid=123
当浏览器访问http://localhost:8001/news?cid=123,再查看结果参数被替换了








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架