Koa Session的使用
Session 简单介绍
session 是另一种记录客户状态的机制,不同的是 Cookie 保存在客户端浏览器中,而 session 保存在服务器上。
Session 的工作流程
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session对象,生成一个类似于key,value的键值对, 然后将key返回到浏览器(客户)端并且保存到cookie中
浏览器下次再访问时,获取cookie,然后携带cookie(key),找到对应的session(value)。
客户的信息都保存在session中
koa-session 的使用
首先应用中安装 koa-session
npm install koa-session --save
然后将koa-session引入项目中
const session = require('koa-session');
配置session的中间件
// 配置session的中间件 app.keys = ['some secret hurr']; // cookie的签名 const CONFIG = { key: 'koa:sess', // 默认 maxAge: 10000, // cookie的过期时间 overwrite: true, //(boolean) can overwrite or not (default true) 没有效果,默认 httpOnly: true, // true表示只有服务器端可以获取cookie signed: true, // 默认 签名 rolling: false, // 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false) renew: true, // 在每次请求时强行设置 session,这将重置 session 过期时间(默认:false) }; app.use(session(CONFIG, app));
使用session(设置和获取)
设置值 ctx.session.username = "张三";
获取值 ctx.session.username
创建一个node服务,app.js文件
let Koa = require('koa')
let router = require('koa-router')()
var session = require('koa-session');
var app = new Koa()
// 配置session的中间件
app.keys = ['some secret hurr']; // cookie的签名
const CONFIG = {
key: 'koa:sess', // 默认
maxAge: 10000, // cookie的过期时间
overwrite: true, //(boolean) can overwrite or not (default true) 没有效果,默认
httpOnly: true, // true表示只有服务器端可以获取cookie
signed: true, // 默认 签名
rolling: false, // 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
renew: true, // 在每次请求时强行设置 session,这将重置 session 过期时间(默认:false)
};
app.use(session(CONFIG, app));
router.get('/',async (ctx)=>{
//获取session
ctx.body = '首页' + ctx.session.userinfo;
})
router.get('/news',async (ctx)=>{
//获取session
ctx.body = '新闻' + ctx.session.userinfo;
})
router.get('/login',async (ctx)=>{
// 设置session
ctx.session.userinfo = '张三';
ctx.body="登录成功";
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
启动服务后,访问首页,第一次访问首页是没有设置session的

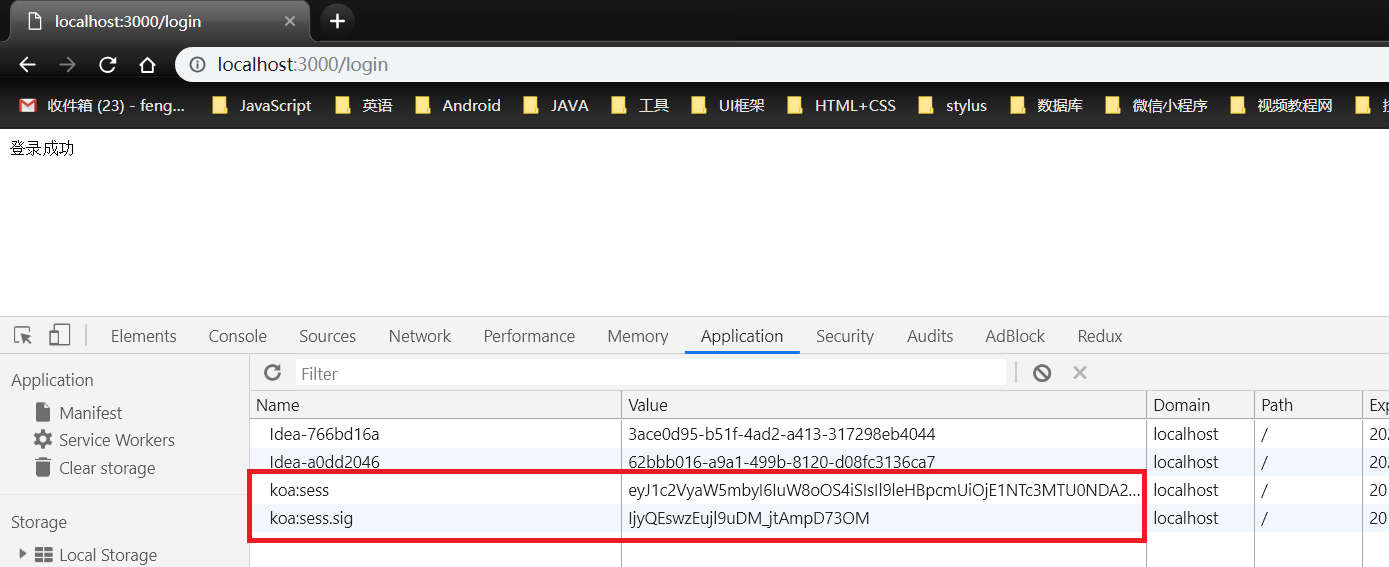
然后访问登录页面后,设置session,设置了session,客户端会自动设置两个cookie来保存session的key

当我再次访问首页,在session还没过期之前,就可以获取到session

访问任何页面都可以获取到session

Cookie 和 Session 区别
cookie 数据存放在客户的浏览器上,session 数据放在服务器上
cookie 不是很安全,别人可以分析存放在本地的 COOKIE 并进行 COOKIE 欺骗 考虑到安全应当使用 session
session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用 COOKIE。
单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。





