koa art-template模板引擎的使用
art-template 模板引擎介绍
art-template 是一个简约、超快的模板引擎。
它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行 性能,并且同时支持 NodeJS 和浏览器。
art-template 支持 ejs 的语法,也可以用自己的类似 angular 数据绑定的语法
在 Koa 中使用 art-template 模板引擎
首先安装art-template中间件
npm install --save art-template
npm install --save koa-art-template
在node应用的app.js中引入,并且配置(配置的时候需要path模块,所以也需要引入path模块)
const render = require('koa-art-template');
const path = require('path');
配置对应路由的模板,并且向模板传递数据
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
let list = {
name: '张三',
h: '<h2>这是一个h2</h2>',
num: 20,
data: ['11111111','2222222222','33333333333']
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
let app = {
name: '张三11',
h: '<h2>这是一个h211</h2>',
num: 20,
data: ['11111111','2222222222','33333333333']
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
然后就是在模板中解析传递过来的数据,分别是views/index.html(ejs的写法),views/news.html(art的写法),views/public/footer.html
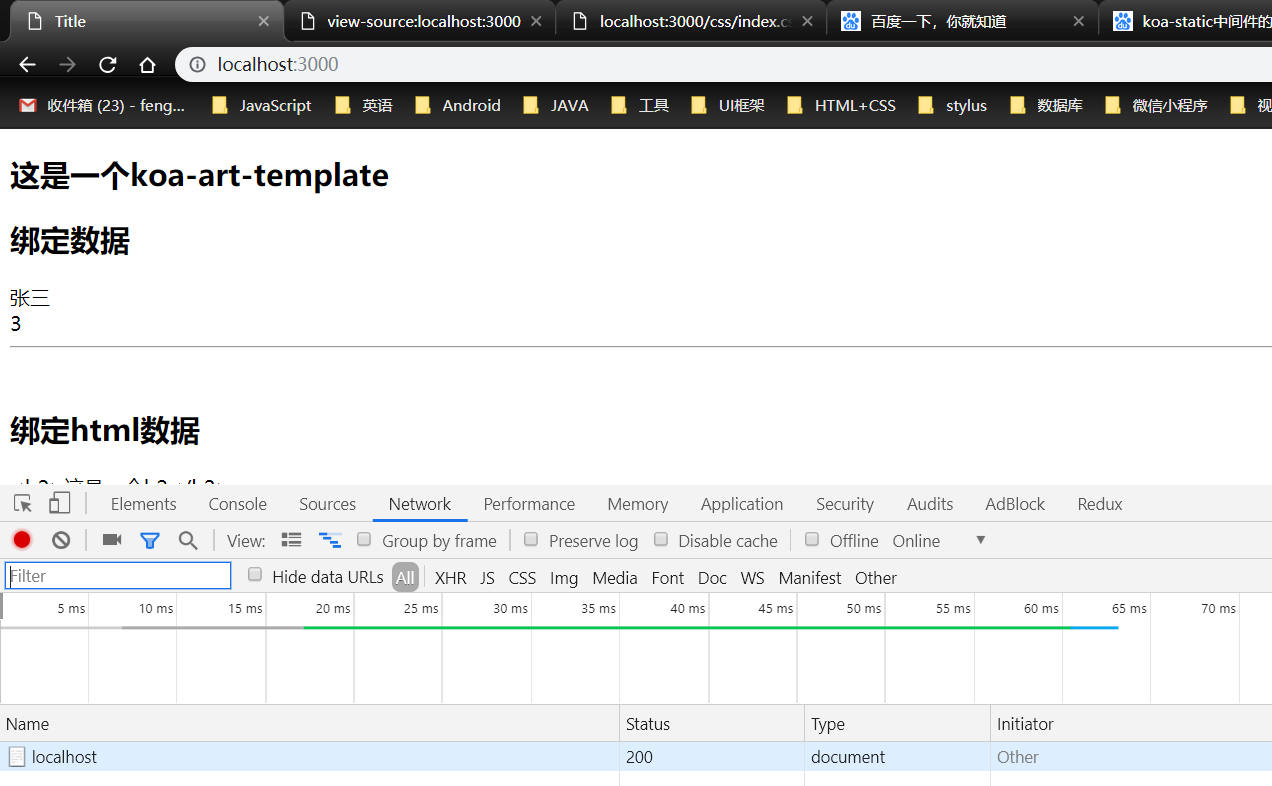
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2 class="title">这是一个koa-art-template</h2> <h2>绑定数据</h2> <%=list.name%> <br/> <%= 1 + 2 %> <br/> <hr/> <br/> <h2>绑定html数据</h2> <%=list.h%> <%-list.h%> <br/> <hr/> <br/> <h2>条件</h2> <%if(num>10){%> 大于10 <%}else{ %> 小于10 <%}%> <br/> <hr/> <br/> <h2>循环数据</h2> <ul> <%for(var i=0; i<list.data.length; i++){%> <li><%=list.data[i]%></li> <%}%> </ul> <br/> <hr/> <br/> <% include('./public/footer.html') %> </body> </html>
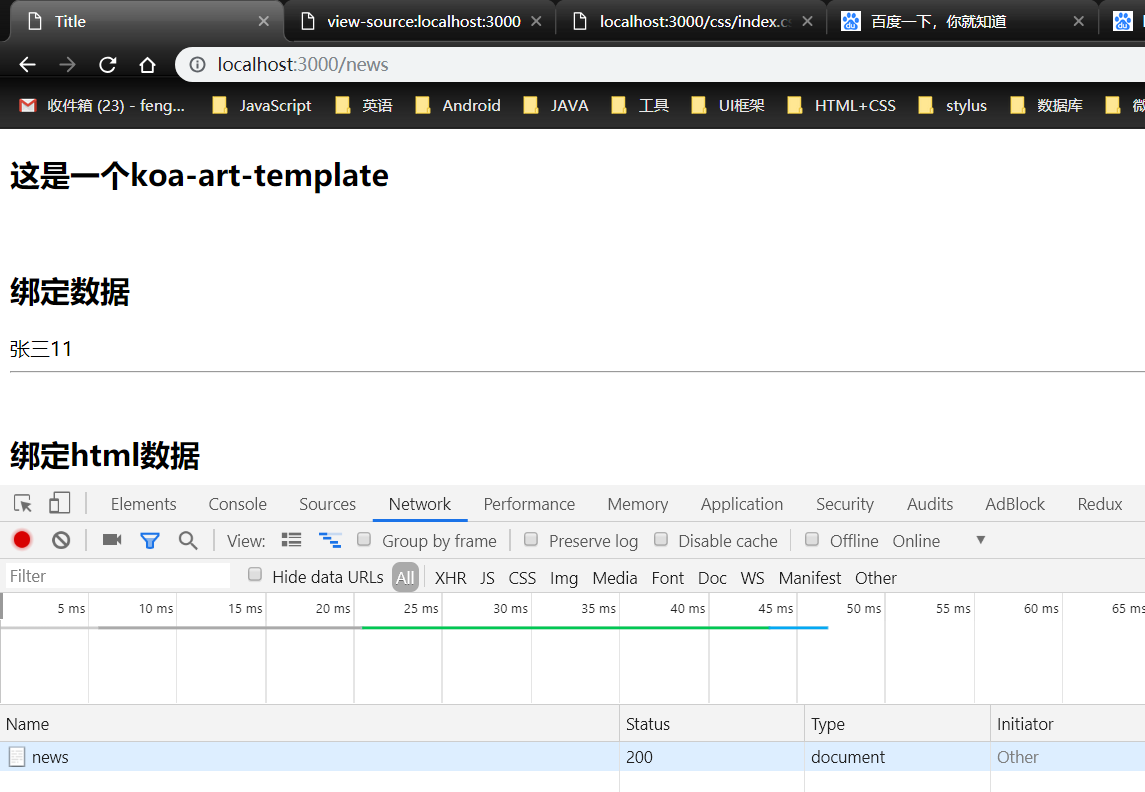
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2 class="title">这是一个koa-art-template</h2> <br/> <h2>绑定数据</h2> {{list.name}} <br/> <hr/> <br/> <h2>绑定html数据</h2> {{@list.h}} <br/> <hr/> <br/> <h2>条件</h2> {{if num>20}} <sapn>大于20</sapn> {{else}} <sapn>小于20</sapn>{{/if}} <br/> <hr/> <br/> <h2>循环数据</h2> <ul> {{each list.data}} <li>{{$index}}---{{$value}}</li> {{/each}} </ul> <br/> <hr/> <br/> {{include 'public/footer.html'}} </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是一个底部</h1> </body> </html>
最后浏览器访问,查看效果