koa post提交数据,koa-bodyparser中间件来获取post提交数据
原生 Nodejs 获取 post 提交数据
首先创建并初始化一个node应用,根路由使用index.ejs模板
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) router.get('/',async (ctx)=>{ await ctx.render('index'); }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
在views目录下创建一个index.ejs模板(注意需要安装ejs插件) ,跟配置模板的路劲一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="/doAdd" method="post"> 用户名: <input type="text" name="username"/> <br/> <br/> 密 码: <input type="password" name="password"/> <br/> <br/> <button type="submit">提交</button> </form> </body> </html>
然后启动node应用,并且浏览器访问

当在浏览器端输入了这两个输入框点提交后,node应用接收传过来的数据,封装一个获取数据的方法,并且在app.js引用
exports.getPostData=function(ctx){ //获取数据 异步 return new Promise(function(resolve,reject){ try{ let str=''; ctx.req.on('data',function(chunk){ str += chunk; }) ctx.req.on('end',function(chunk){ resolve(str) }) }catch(err){ reject(err) } }) }
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views') var common = require('./module/common') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) router.get('/',async (ctx)=>{ await ctx.render('index'); }) router.post('/doAdd', async (ctx) => { var data = await common.getPostData(ctx) console.log(data) ctx.body = data // 提交完成后给浏览器响应的数据 }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
重启服务后,浏览器端在两个输入框中输入数据点击提交,下面看到的乱码是因为中文,提交的时候要记得处理一下


Koa 中 koa-bodyparser 中间件的使用
首先需要在项目中安装这个插件
npm install --save koa-bodyparser
在项目中引入这个插件,并且需要配置post bodyparser的中间件
var Koa=require('koa') var router = require('koa-router')() var views = require('koa-views')var bodyParser = require('koa-bodyparser') var app=new Koa(); app.use(views('views',{ extension:'ejs' })) //配置post bodyparser的中间件 app.use(bodyParser()); router.get('/',async (ctx)=>{ await ctx.render('index'); }) router.post('/doAdd', async (ctx) => { console.log(ctx.request.body); ctx.body = ctx.request.body; //获取表单提交的数据 }) app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
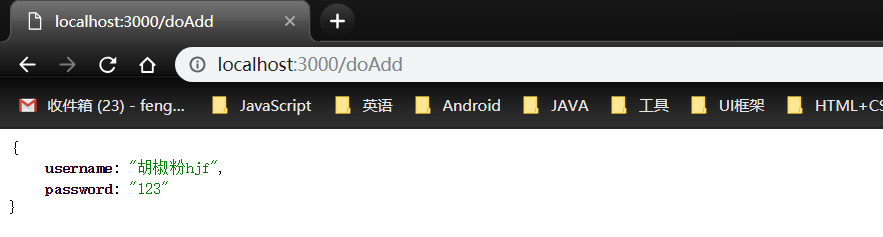
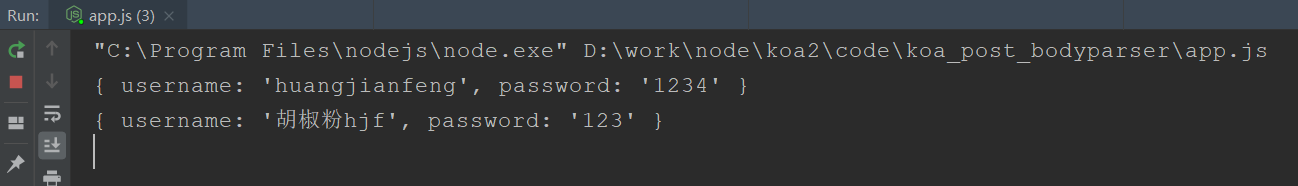
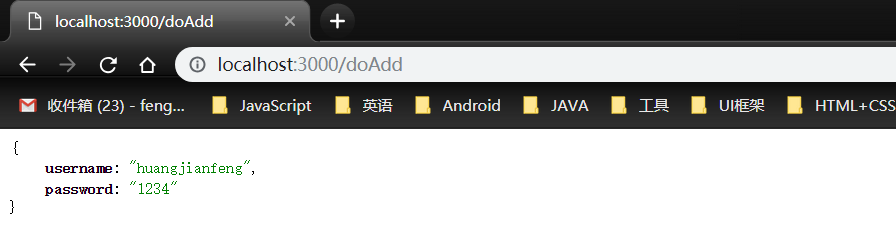
重启服务后,浏览器访问并且输入数据提交,可以看到这个插件将我们获取到的数据转成了一个对象


该插件已经帮你解决了中文乱码的问题,不信你试试输入中文看看结果