koa 路由配置
Koa 路由
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等) 组成的,涉及到应用如何响应客户端对某个网站节点的访问。
通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
Koa 中的路由和 Express 有所不同,在 Express 中直接引入 Express 就可以配置路由,但是在 Koa 中我们需要安装对应的 koa-router 路由模块来实现
npm install koa-router
创建app.js文件
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news', async (ctx, next) => {
ctx.body="新闻 page"
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

Koa 路由 get 传值
在 koa2 中 GET 传值通过 request 接收,但是接收的方法有两种:query 和 querystring。
query:返回的是格式化好的参数对象,querystring:返回的是请求字符串。
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news', async (ctx, next) => {
let url =ctx.url;
//从 request 中获取 GET 请求
let request =ctx.request;
let req_query = request.query;
let req_querystring = request.querystring;
//从上下文中直接获取
let ctx_query = ctx.query;
let ctx_querystring = ctx.querystring;
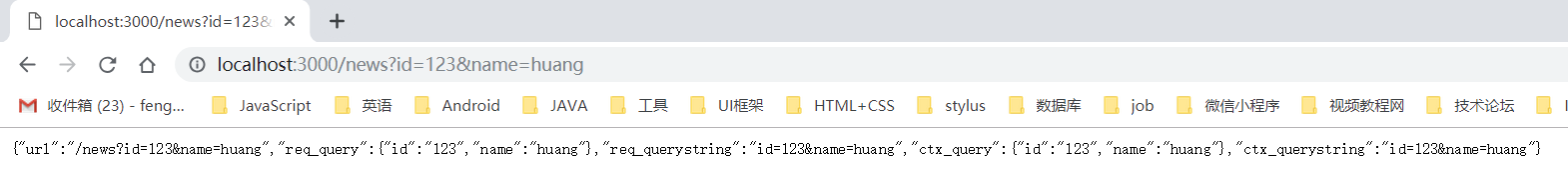
ctx.body={
url,
req_query,
req_querystring,
ctx_query,
ctx_querystring
}
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})


Koa 动态路由
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news/:aid', async (ctx, next) => {
console.log(ctx.params); // { aid: '123' } //获取动态路由的数据
ctx.body='这是新闻页面'
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

可以多个值
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news/:aid/:cid', async (ctx, next) => {
console.log(ctx.params); // { aid: '123' } //获取动态路由的数据
ctx.body='这是新闻页面'
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

如果匹配不到对应的动态路由那么就会not found

路由的模块化





