JavaScript判断数据类型的方法
typeof操作符
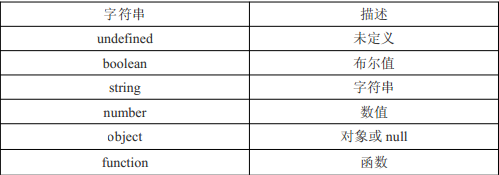
typeof 操作符作用:是用来检测变量的数据类型。对于值或变量使用 typeof 操作符会返回如下字符串。

数据类型undefined的判断示例
变量定义了但未初始化,就是undefined
可以使用===来判断某个变量的值是否等于undefined,如果是,那么这个值就是undefined的数据类型了
var box alert(box) alert(typeof box) // box是undefined类型,值是undefined,类型返回的字符串是undefined
数据类型boolean的判断示例

数据类型string的判断示例

数据类型number的判断示例

数据类型function的判断示例
函数在 ECMAScript 中是对象,不是一种数据类型。所以,使用 typeof 来区分 function 和 object 是非常有必要的
function f() { alert(1) } alert(typeof f) //function alert(f) // 打印出函数本身
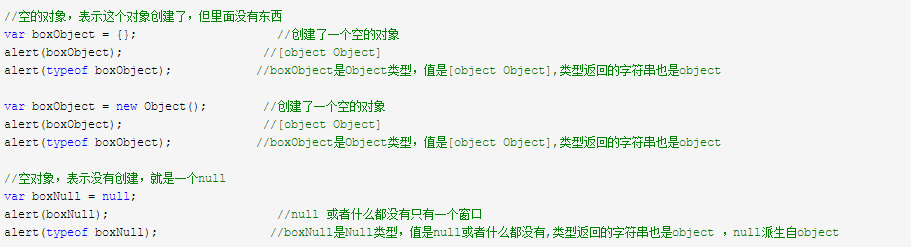
数据类型object的判断示例
null不能使用typeof来判断数据类型,因为返回的是object,并且null只有一个值,可以使用===来判断某个变量的值是否等于nulll,如果是,那么这个值就是null的数据类型了

instanceof操作符
要检测一个变量的类型,我们可以通过 typeof 运算符来判别
var box = 'Lee'; alert(typeof box); //string
虽然 typeof 运算符在检查基本数据类型的时候非常好用,但检测引用类型的时候,它就不是那么好用了。通常,我们并不想知道它是不是对象,而是想知道它到底是什么类型的对象。因为数组也是 object,null 也是 Object 等等。
这时我们应该采用 instanceof 运算符来查看。当使用 instanceof 检查基本类型的值时,它会返回 false。
var box = [1,2,3]; console.log(box instanceof Array);//是否是数组:true var box2 = {}; console.log(box2 instanceof Object); //是否是对象:true var box3 = /g/; console.log(box3 instanceof RegExp); //是否是正则表达式:true var box4 = new String('Lee'); console.log(box4 instanceof String); //是否是字符串对象:true var box5 = null console.log(box5 instanceof Object) // false
这个操作符专门用来判断对象具体的类型(是一个函数还是一个数组还是一个object),基本数据类型不能使用这个操作符
function fn() { alert(1) } var obj = { name: 'huang' } var arr = [3,4,5] alert(fn instanceof Object) //true alert(fn instanceof Function) //true alert(obj instanceof Object) //true alert(obj.name instanceof Object) //false alert(arr instanceof Object) //true alert(arr instanceof Array) //true
console.log(null instanceof Object) //false
instanceof是如何判断的
表达式: A instanceof B
如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
function Foo() {} var f1 = new Foo(); console.log(f1 instanceof Foo); // true console.log(f1 instanceof Object); // true
console.log(Object instanceof Function) console.log(Object instanceof Object) console.log(Function instanceof Object) console.log(Function instanceof Function) function Foo() {} console.log(Object instanceof Foo); // false console.log(Foo instanceof Object);
利用对象的原型方法toString()方法
对象的原型方法toString()方法是最原始的方法,没有被修改过,需要用被判断的数据使用call来指定这个原型方法去调用,返回一个字符串分别是:
[object String],[object Number],[object Null],[object Array],[object Undefined],[object Function],[object Object]
然后再使用字符串的sclie方法获取到object后面的那个字符串就是正确的数据类型了
var str = 'huang' var a = 3 var b = null var c = undefined var fn = function () { console.log('我是一个函数') } var arr = [2,3,4,2523] var obj = { name: 'huang' } console.log(Object.prototype.toString.call(str).slice(8, -1)) //String console.log(Object.prototype.toString.call(a).slice(8, -1)) // Number console.log(Object.prototype.toString.call(b).slice(8, -1)) // Null console.log(Object.prototype.toString.call(arr).slice(8, -1)) // Array console.log(Object.prototype.toString.call(c).slice(8, -1)) //Undefined console.log(Object.prototype.toString.call(fn).slice(8, -1)) //Function console.log(Object.prototype.toString.call(obj).slice(8, -1)) //Object





