vue-router 管理视图详解
什么是路由
在web开发中,路由是指根据url分配到对应的处理程序,当访问不同的url就会切换到对应的处理程序
在vue中一个url对应的就是一个组件,当访问不同的url,对应的组件就会呈现到页面中
vue-router:作用是通过管理url,实现url和组件的对应和通过url进行组件之间的切换
单页应用(SPA):加载单个html页面,并在用户与应用程序交互时动态更新该页面
vue-router安装
创建项目过程中安装vue-router:在创建项目的时候,可以安装vue-router,选择Y就是安装,那么在package.json中是有vue-router这个配置的


使用这种安装方式,在项目src下面会自动生成一个router的目录,目录下有个index.js的文件,用作专门配置路由的一个文件

并且在node_module目录下也会生成一个vue-router的文件夹
后期安装vue-router:在doc中进入项目目录,然后输入安装命令:npm install vue-router --save(--save表示将安装vue-router这个配置到package.josn里面)

在node-moudle文件夹里就有了vue-router这些目录

后期安装的方式,需要手动在src目录下创建一个router的目录,里面再创建一个叫index.js的文件,用作路由的配置文件

vue-router的简单配置示例
首先定义两个组件
<template> <div class="about"> about </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return {} } } </script> <style scoped></style>
<template> <div>home</div> </template> <script type="text/ecmascript-6"> export default { name: 'home', data () { return {} } } </script> <style scoped></style>
创建一个router目录,里面创建一个index.js文件,用于配置路由
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ] })
然后在main.js中引入,并且注入到vue实例中
import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
在App.vue中装载路由
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ' app',
data () {
return {}
}
}
</script>
运行效果


hash和history模式
在路由配置文件里面,配置mode为history后,页面可以前进和后退,并且路劲上没有了#
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })

router-link各种配置项
router-link 导航路径的配置
router-link导航路径的配置写法有三种:绑定一个对象的方式;直接写死的方式;绑定一个变量的方式
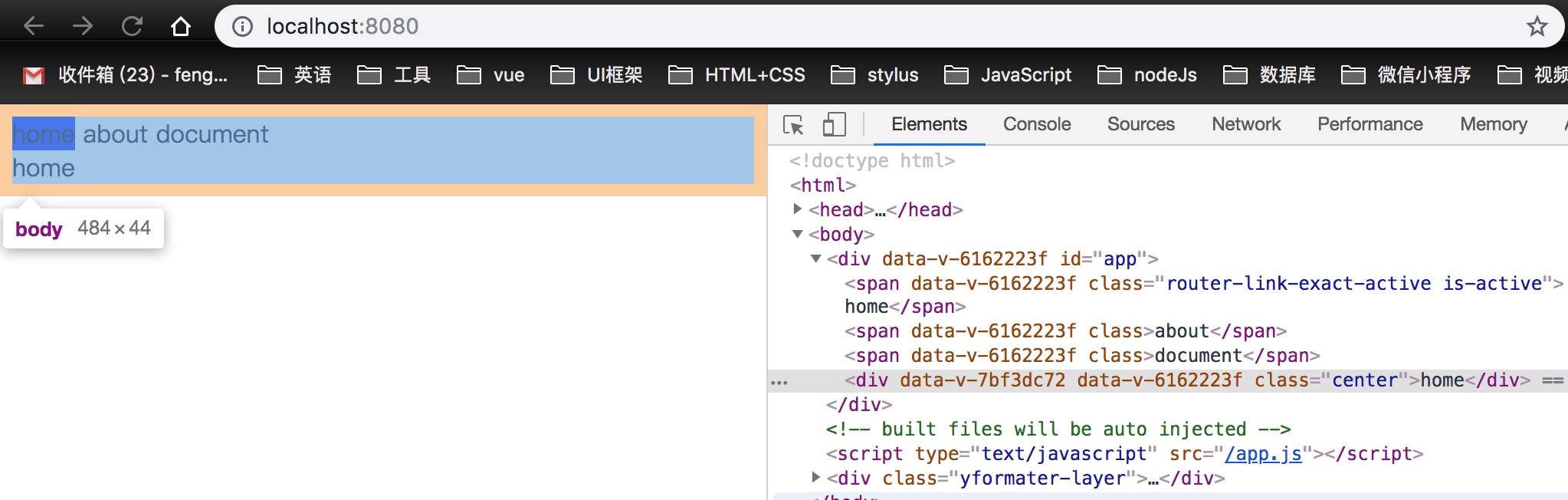
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/home'}">home</router-link> <!--直接将路径写死--> <router-link to="/about">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script>
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/home', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })

router-link的tag属性
这个属性的使用方法是直接在router-link标签上写,比如下面tag=“span”,浏览器会将router-link编译成你指定的标签
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/home'}" tag="span">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script>

exact属性
当将某个路由设置为根路径的时候,不管之后访问哪个路由,这个根路由都会处于激活状态,这时候需要用到exact这个属性
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" exact tag="span">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script>
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })
配置当前选中的router-link的样式
当前选中的router-link的样式,有两种设置,
第一种是全局设置:需要在路由配置里面先配置linkActiveClass属性,指定一个class类名
如果不配置linkActiveClass属性,默认当前选中的那个router-link会加上这样的一个类router-link-active
首先测试一下默认的,给默认的class加个样式
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" exact tag="span">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .router-link-active{ color: red; } </style>
 全局配置,在路由配置文件中加上linkActiveClass属性,并且写上相应的class样式,配置了这个属性之后,默认的router-link-active就不存在了
全局配置,在路由配置文件中加上linkActiveClass属性,并且写上相应的class样式,配置了这个属性之后,默认的router-link-active就不存在了
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 linkActiveClass: 'is-active', routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" exact tag="span">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .router-link-active{ color: red; } .is-active{ background-color: blue; } </style>

第二种是局部设置,局部会覆盖全局,当点击第一个的时候,使用的是全局配置,当点击第二个,因为第二个在内行中有设置,所以内行的生效
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" exact tag="span">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span" active-class="active-class">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .router-link-active{ color: red; } .is-active{ background-color: blue; } .active-class{ background-color: pink; } </style>

router-link事件处理
router-link的默认的事件处理是点击,可以通过router-link的一个event属性来配置事件处理
下面将第一个router-link的事件配置成鼠标移入,将第二个router-link的事件配置成双击
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span" event="dblclick">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
router-view的配置项
router-view配置class样式
<router-view>标签内设置的class,加载到子组件的根标签上,并且会拼上子组件里面已经有的class
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span" event="dblclick">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <router-view class="center"></router-view> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .is-active{ background-color: blue; } </style>

路由的重定向和别名
重定向的应用场景:当在浏览器输入不存在的路由的时候,那么作为一个良好的网站,需要将页面切换到一个已经配置好路由的页面,或者是给出友好的提示
嵌套路由的使用
嵌套路由的使用场景:当一个路由里面的组件还有路由的情况下,就需要用到嵌套路由的写法,下面简单示例
<template> <div class="about"> <router-link v-bind:to="{path: '/about/hobby'}" tag="span">hobby</router-link> <router-link v-bind:to="{path: '/about/study'}" tag="span">study</router-link> <router-link v-bind:to="{path: '/about/work'}" tag="span">work</router-link> <router-view></router-view> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return {} } } </script> <style scoped></style>
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' import Hobby from '@/components/about/hobby' import Study from '@/components/about/study' import Work from '@/components/about/work' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About, children: [ { path: '/about/hobby', name: 'hobby', component: Hobby }, { path: '/about/study', name: 'study', component: Study }, { path: '/about/work', name: 'work', component: Work } ] }, { path: '/document', name: 'document', component: Document } ] })

设置默认的子路由
直接将需要设置为默认的子路由上的path改为空,并且将引导路径改为父路由,并且使用精确匹配
并且如果设置了默认的子路由,那么父路由上的name属性就可以不要了,可以将这个name属性放在默认的子路由上
<template> <div class="about"> <router-link v-bind:to="{path: '/about'}" tag="span">hobby</router-link> <router-link v-bind:to="{path: '/about/study'}" tag="span">study</router-link> <router-link v-bind:to="{path: '/about/work'}" tag="span">work</router-link> <router-view></router-view> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return {} } } </script> <style scoped></style>
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' import Hobby from '@/components/about/hobby' import Study from '@/components/about/study' import Work from '@/components/about/work' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About, children: [ { path: '', name: 'about', component: Hobby }, { path: '/about/study', name: 'study', component: Study }, { path: '/about/work', name: 'work', component: Work } ] }, { path: '/document', name: 'document', component: Document } ] })
子路由配置成根路径下
直接在子路由中加上一个/即可,这样访问子路由下的组件的时候,直接跟上子路由即可
<template> <div class="about"> <router-link v-bind:to="{path: '/about'}" tag="span">hobby</router-link> <router-link v-bind:to="{path: '/study'}" tag="span">study</router-link> <router-link v-bind:to="{path: '/work'}" tag="span">work</router-link> <router-view></router-view> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return {} } } </script> <style scoped></style>
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' import Hobby from '@/components/about/hobby' import Study from '@/components/about/study' import Work from '@/components/about/work' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About, children: [ { path: '', name: 'about', component: Hobby }, { path: '/study', name: 'study', component: Study }, { path: '/work', name: 'work', component: Work } ] }, { path: '/document', name: 'document', component: Document } ] })

使用路由的name来引导路由
<template> <div class="about"> <router-link v-bind:to="{name: 'about'}" tag="span">hobby</router-link> <router-link v-bind:to="{name: 'study'}" tag="span">study</router-link> <router-link v-bind:to="{path: '/work'}" tag="span">work</router-link> <router-view></router-view> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return {} } } </script> <style scoped></style>

路由的命名
在同级同时展示多个视图,而不是嵌套展示,也就是一个路由里面展示两个组件
路由的scrollBehavior方法
路由的scrollBehavior方法概述:该方法是路由下的一个方法,当点击浏览器的前进和后退,或者点击导航切换路由的时候会触发这个方法
有三个参数,第一个是to(表示要进入的目标路由对象,就是要去向哪里)
第二个参数form(表示离开的路由对象,就是从哪里来的)
第三个参数savePosition(记录滚动条的坐标,点击前进后退的时候才会记录值,否则是null或者undefined)
路由的scrollBehavior方法使用
import Vue from 'vue'
import Router from 'vue-router' // 引入路由模块
import Home from '@/view/home'
import About from '@/view/about'
import Document from '@/view/document'
Vue.use(Router) // 将路由模块作为插件使用
export default new Router({
mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式
linkActiveClass: 'is-active',
scrollBehavior (to, from, savePosition) {
console.log(to)
console.log(from)
console.log(savePosition)
},
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/document',
name: 'document',
component: Document
}
]
})

路由的scrollBehavior方法的savePosition参数
这个参数可以保存在浏览器上拉动的滚动条位置,当点击前进后退的时候,会回到之前的滚动条位置
import Vue from 'vue'
import Router from 'vue-router' // 引入路由模块
import Home from '@/view/home'
import About from '@/view/about'
import Document from '@/view/document'
Vue.use(Router) // 将路由模块作为插件使用
export default new Router({
mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式
linkActiveClass: 'is-active',
scrollBehavior (to, from, savePosition) {
console.log(to)
console.log(from)
console.log(savePosition)
if (savePosition) {
return savePosition
} else {
return {x: 0, y: 0}
}
},
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/document',
name: 'document',
component: Document
}
]
})
使用hash来定位到某个路由下的某个元素下(当是返回操作的时候这个功能就失效了)
首先需要到导航路径上加上hash
<template> <div id="app" style="padding-top: 300px;"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <span @click="aboutMe">about</span> <!--动态绑定一个变量--> <router-link to="document#abc" tag="span">document</router-link> <keep-alive> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } }, methods: { aboutMe () { this.$router.push({ path: '/about', query: { StraightProductId: 1 } }) } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
然后标记这个元素
<template> <div class="document"> document <p id="abc">定位到这个位置</p> </div> </template> <script type="text/ecmascript-6"> export default { name: 'document', data () { return {} } } </script> <style scoped> .document{ height: 1900px; } </style>
然后再这个scrollBehavior方法内先判断目标路由是否有hash,有的话就直接返回这个hash
import Vue from 'vue' import Router from 'vue-router' // 引入路由模块 import Home from '@/view/home' import About from '@/view/about' import Document from '@/view/document' Vue.use(Router) // 将路由模块作为插件使用 export default new Router({ mode: 'history', // 设置导航模式,默认是哈希模式,开发中一般使用history模式 linkActiveClass: 'is-active', scrollBehavior (to, from, savePosition) { if (to.hash) { return { selector: to.hash } } }, routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })
运行结果显示,当顶级document这个路由的时候跳转到这个组件页面并且定位到标记的元素

缓存路由组件对象
有这样的一个需求,就是几个tab选项,下面是不同的列表,那么当来回切换的时候,正常情况下,从一个路由切换到另外一个路由,那么之前的那个路由就会销毁,当再切回来的时候又要重新的创建
当我们的需求对数据的实时性没有那么高的时候,我们可以使用缓存路由组件,相反对数据的实时性比较高的情况下,还是使用正常的写法
<template> <div> <input type="text" v-model="message" /> </div> </template> <script type="text/ecmascript-6"> export default { name: 'home', data () { return { message: '' } } } </script>
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <router-link to="/about" tag="span" event="dblclick">about</router-link> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <keep-alive> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
运行结果显示,当我在home组件的input输入了数据,切换到about组件后再切换会home组件,输入框里面的数据是还在的,如果是正常情况下,input输入框的数据会清空掉

向路由组件传递数据
从一个组件跳转到另外一个组件的时候,有个很常见的需求就是将某个列表组件的某个数据的id值传递到详情组件,这时候通常通过路由上带上参数,然后在详情组件中获取rul上面的参数
这里改变一下路由的写法,开发中通常使用一个点击事件来触发路由的跳转,而不使用router-link
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <span @click="aboutMe">about</span> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <keep-alive> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } }, methods: { aboutMe () { this.$router.push({ path: '/about', query: { StraightProductId: 1 } }) } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
<template> <div class="about"> about </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return { StraightProductId: null } }, created () { this.StraightProductId = this.$route.query.StraightProductId console.log(this.StraightProductId) } } </script> <style scoped></style>
运行结果显示,当你切换到about路由的时候,后面就带有了参数,并且在about组件中从路由的url上获取到了这个参数

编程式路由导航
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <span @click="aboutMe">about</span> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <keep-alive> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } }, methods: { aboutMe () { this.$router.push({ path: '/about', query: { StraightProductId: 1 } }) } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)
<template> <div id="app"> <!--动态绑定对象的写法--> <router-link v-bind:to="{path: '/'}" tag="span" event="mouseover">home</router-link> <!--直接将路径写死--> <span @click="aboutMe">about</span> <!--动态绑定一个变量--> <router-link v-bind:to="document" tag="span">document</router-link> <keep-alive> <router-view></router-view> </keep-alive> </div> </template> <script> export default { name: 'app', data () { return { document: '/document' } }, methods: { aboutMe () { this.$router.replace({ path: '/about', query: { StraightProductId: 1 } }) } } } </script> <style scoped> .is-active{ background-color: blue; } </style>
this.$router.back(): 请求(返回)上一个记录路由
<template> <div class="about"> <p @click="back">about</p> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return { StraightProductId: null } }, created () { this.StraightProductId = this.$route.query.StraightProductId console.log(this.StraightProductId) }, methods: { back () { this.$router.back() } } } </script> <style scoped></style>
this.$router.go(-1): 请求(返回)上一个记录路由
<template> <div class="about"> <p @click="back">about</p> </div> </template> <script type="text/ecmascript-6"> export default { name: 'about', data () { return { StraightProductId: null } }, created () { this.StraightProductId = this.$route.query.StraightProductId console.log(this.StraightProductId) }, methods: { back () { this.$router.go(-1) } } } </script> <style scoped></style>
this.$router.go(1): 请求下一个记录路由







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架