vue事件绑定处理
事件监听指令
v-on 指令监听 DOM 事件来触发一些 JavaScript 代码,通常是触发一个函数,简写@
<template> <div id="app"> <button @click="count += 1">点击加1</button> <p>这个按钮被点击了{{count}}次</p> </div> </template> <script> export default { name: 'app', data () { return { count: 0 } } } </script>

方法事件处理器
许多事件处理的逻辑都很复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 可以接收一个定义的方法来调用。
<template> <div id="app"> <button @click="counter">点击加1</button> </div> </template> <script> export default { name: 'app', data () { return { name: 'vue' } }, methods: { counter () { console.log('hello' + name) console.log(event.target) } } } </script>

内联处理器方法
除了直接绑定到一个方法,也可以用内联 JavaScript 语句, 当不传参数时默认会有一个evnet(当前点击的事件) 。如果传入了参数,那么默认的原生DOM就不存在了,
<template> <div id="app"> <button @click="counter('say')">点击加1</button> </div> </template> <script> export default { name: 'app', data () { return { name: 'vue' } }, methods: { counter (event) { console.log(event) // 方法里传了参数默认的event对象就不见了 } } } </script>

特殊变量 $event
当方法中传入其他参数,那么如果还需要原生DOM事件的话需要手动传入一个特殊的变量$event,才能获取到事件对象
有时也需要在内联语句处理器中访问原生 DOM 事件。可以用特殊变量 $event 把它传入方法
<template> <div id="app"> <button @click="counter('say', $event)">点击加1</button> </div> </template> <script> export default { name: 'app', data () { return { name: 'vue' } }, methods: { counter (message, event) { console.log(message) if (event) { console.log(event) } } } } </script>

事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在 methods 中轻松实现这点,但更好的方式是:methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题, Vue.js 为 v-on 提供了 事件修饰符。通过由点(.)表示的指令后缀来调用修饰符。
.prevent : 阻止事件的默认行为 event.preventDefault()
.stop : 停止事件冒泡 event.stopPropagation()
once修饰符:不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上,点击事件将只会触发一次也就是说第一次触发事件后,之后再点击都不会触发
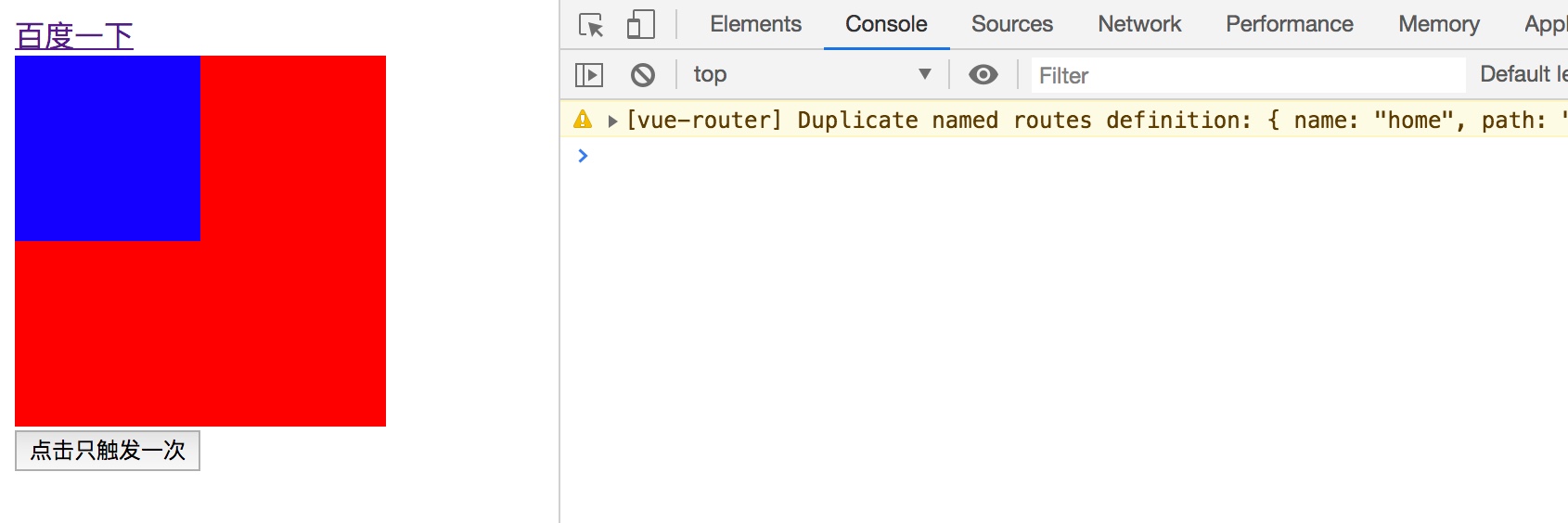
<template> <div id="app"> <!--prevent阻止了a标签默认跳转的事件--> <a href="http://www.baidu.com" @click.prevent="test4">百度一下</a> <div style="width: 200px;height: 200px;background: red" @click="test5"> <div style="width: 100px;height: 100px;background: blue" @click.stop="test6"></div> </div> <button @click.once="test7">点击只触发一次</button> </div> </template> <script> export default { name: 'app', data () { return { name: 'vue' } }, methods: { test4 () { alert('点击了链接') }, test5 () { alert('out') }, test6 () { alert('inner') }, test7 () { alert('点击只触发一次') } } } </script>
点击百度一下不会跳转,点击蓝色部分触发test6方法,点击红色部分触发test5方法,点击只触发一次按钮一次之后不会在触发

按键修饰符
在监听键盘事件时,我们经常需要监测常见的键值。 Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
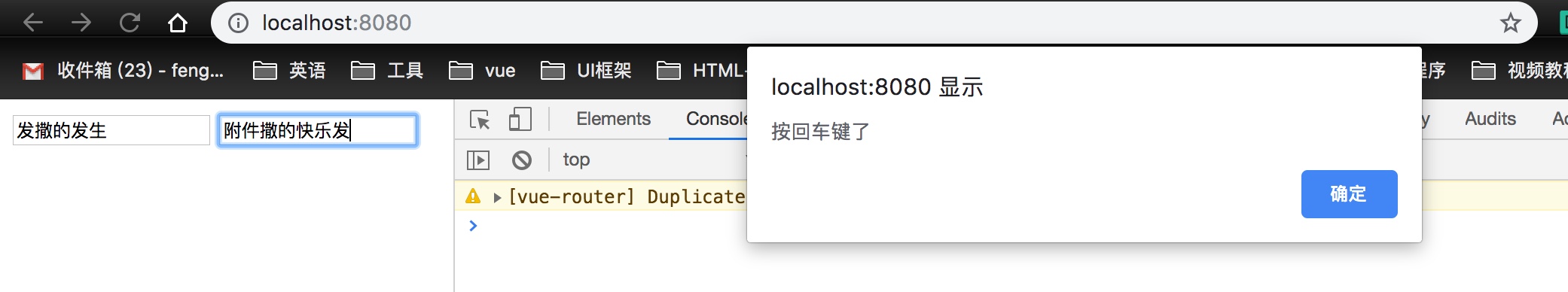
<template> <div id="app"> <input type="text" @keyup.13="test7"> <input type="text" @keyup.enter="test7"> </div> </template> <script> export default { name: 'app', data () { return { name: 'vue' } }, methods: { test7 () { alert('按回车键了') } } } </script>

按键修饰符和事件修饰符一起使用,下面案例第一次在输入框输入数据之后,回车会触发一次,之后再也不会触发
<input type="text" @keyup.enter.once="test7">
vue还提供了其他按键别名——记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名
.enter 、.tab 、.delete (捕获 “删除” 和 “退格” 键) 、.esc 、.space 、.up 、.down 、.left 、.right
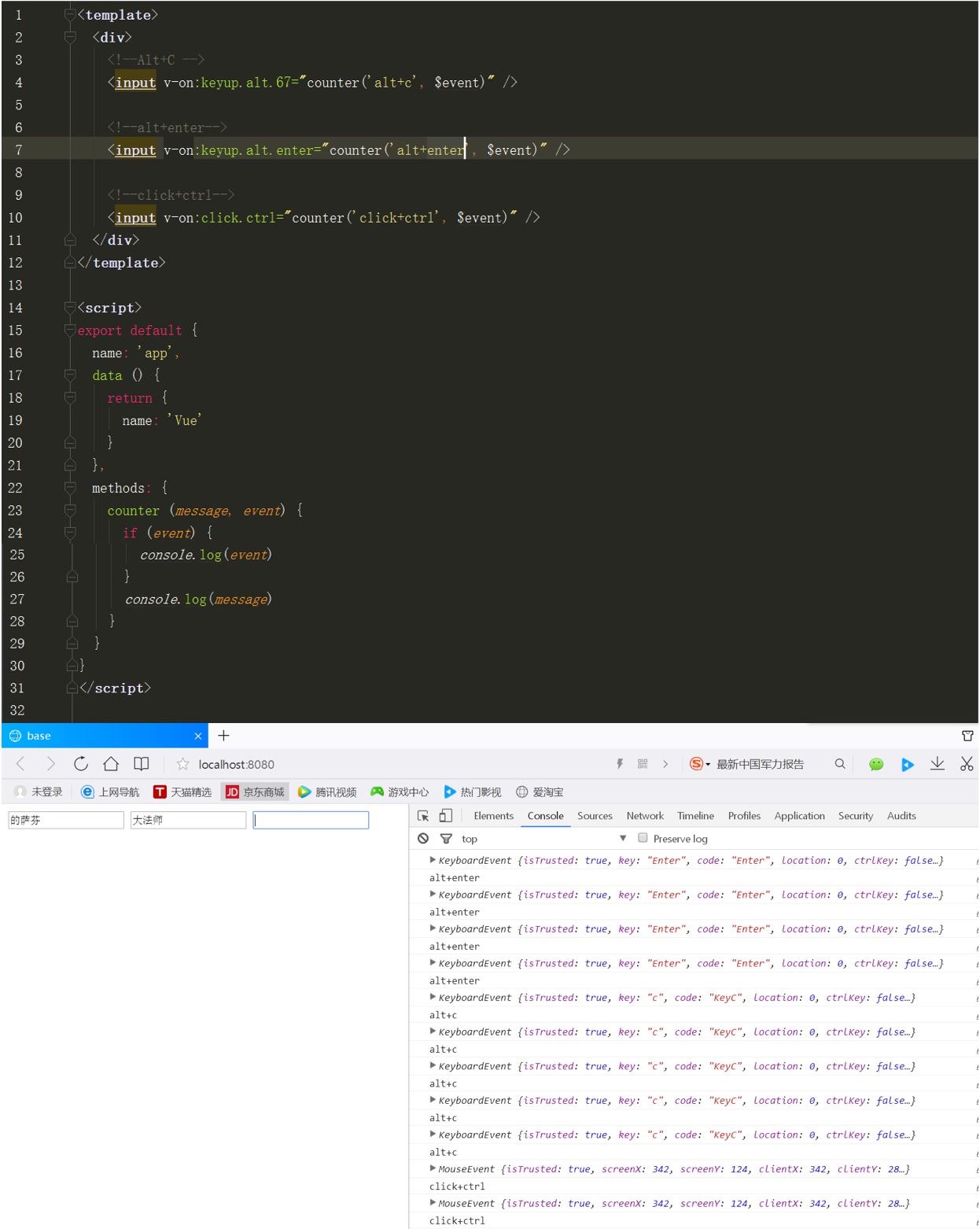
新版本新增按键修饰符(多种按键和点击和修饰符组合)
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应。
.ctrl 、.alt 、.shift 、.meta
注意:在Mac系统键盘上,meta对应命令键 (⌘)。在Windows系统键盘meta对应windows徽标键(⊞)。在Sun操作系统键盘上,meta对应实心宝石键 (◆)。在其他特定键盘上,尤其在MIT和Lisp键盘及其后续,比如Knight键盘,space-cadet键盘,meta被标记为“META”。在Symbolics键盘上,meta被标记为“META” 或者 “Meta”。

自定义事件绑定($emit方法)
详情查看:vue的组件详解 这篇文章的组件之间的通信—子组件向外传递事件(自定义事件)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-04-09 原型2
2014-04-09 继承