vue表单控件绑定(表单数据的自动收集)
v-model指令
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇
但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子
v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值
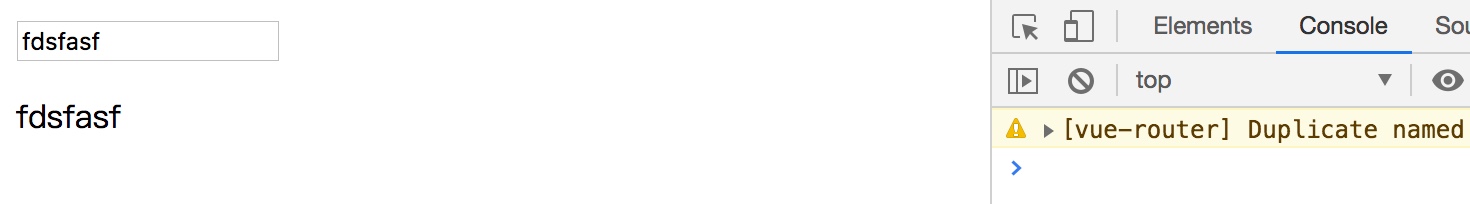
<template> <div id="app"> <input v-model="message" placeholder="edit me" /> <p>{{message}}</p> </div> </template> <script> export default { name: 'app', data () { return { message: '' } } } </script>

多行文本输入框
在文本区域插值( <textarea></textarea> ) 并不会生效,应用 v-model 来代替
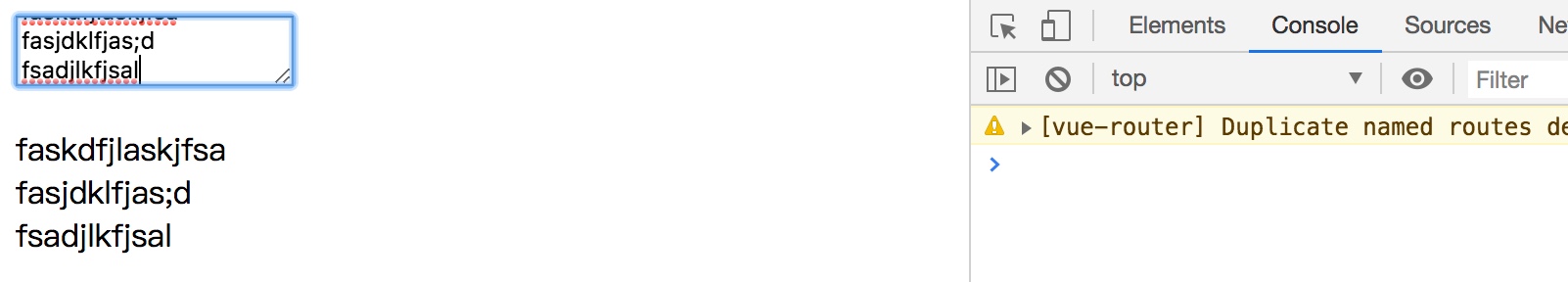
<template> <div id="app"> <textarea v-model="message" placeholder="edit me" /> <!--style="white-space: pre"可以解析换行--> <p style="white-space: pre">{{message}}</p> </div> </template> <script> export default { name: 'app', data () { return { message: '' } } } </script>

复选框
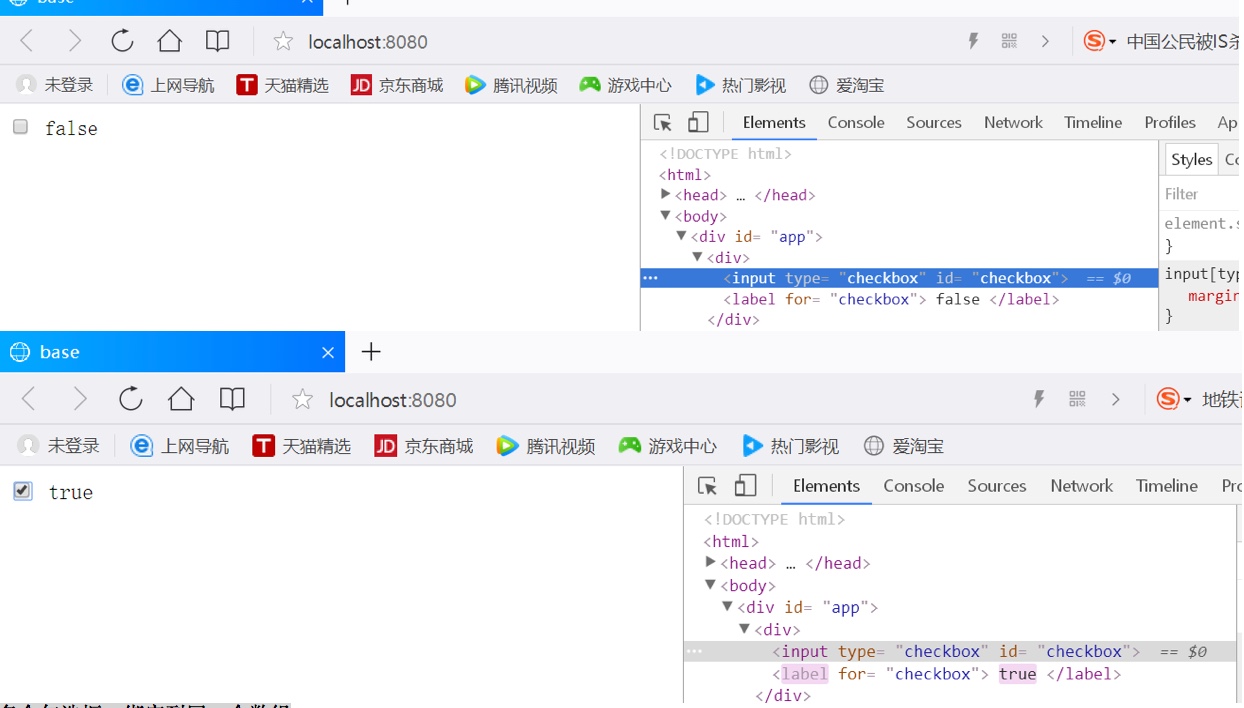
单个勾选框,逻辑值
<template> <div id="app"> <input type="checkbox" id="checkbox" v-model="checked" /> <label for="checkbox">{{checked}}</label> </div> </template> <script> export default { name: 'app', data () { return { checked: false } } } </script>

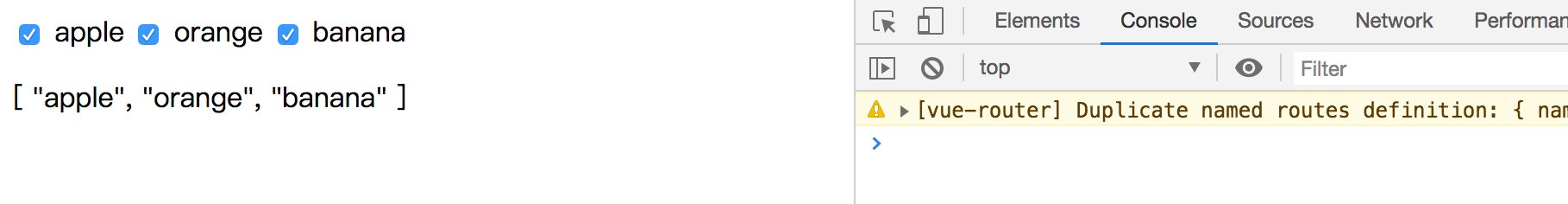
多个勾选框,绑定到同一个数组
<template> <div id="app"> <input type="checkbox" id="apple" value="apple" v-model="checkedName" /> <label for="apple">apple</label> <input type="checkbox" id="orange" value="orange" v-model="checkedName" /> <label for="orange">orange</label> <input type="checkbox" id="banana" value="banana" v-model="checkedName" /> <label for="banana">banana</label> <p>{{checkedName}}</p> </div> </template> <script> export default { name: 'app', data () { return { checkedName: [] } } } </script>

单选按钮
<template> <div id="app"> <input type="radio" id="apple" value="apple" v-model="checkedName" /> <label for="apple">apple</label> <input type="radio" id="orange" value="orange" v-model="checkedName" /> <label for="orange">orange</label> <input type="radio" id="banana" value="banana" v-model="checkedName" /> <label for="banana">banana</label> <p>{{checkedName}}</p> </div> </template> <script> export default { name: 'app', data () { return { checkedName: 'apple' } } } </script>

列表选择—单选列表/多选列表
<template> <div id="app"> <select v-model="selected"> <option>apple</option> <option>orange</option> <option>banana</option> </select> <p>{{selected}}</p> </div> </template> <script> export default { name: 'app', data () { return { selected: 'apple' } } } </script>
多选绑定到一个数组(需要按住Ctrl进行多选)
<template> <div id="app"> <select v-model="selected" multiple> <option>apple</option> <option>orange</option> <option>banana</option> </select> <p>{{selected}}</p> </div> </template> <script> export default { name: 'app', data () { return { selected: [] } } } </script>

动态选项,用 v-for 渲染
<template> <div id="app"> <select v-model="selected"> <option v-for="option in options" :value="option.value">{{option.name}}</option> </select> <p>{{selected}}</p> </div> </template> <script> export default { name: 'app', data () { return { selected: 'a', options: [ {name: 'apple', value: 'a'}, {name: 'orange', value: 'o'}, {name: 'banana', value: 'b'} ] } } } </script>

修饰符——lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据 ,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
在输入框失去焦点或者电脑窗口改变后或者按enter时,数据会同步更新
<template> <div id="app"> <input type="text" v-model.lazy="message" /> {{message}} </div> </template> <script> export default { name: 'app', data () { return { message: '' } } } </script>

修饰符——number
如果想自动将用户的输入值(输入框输入的值都是字符串类型)转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number给 v-model 来处理输入值
<template> <div id="app"> <input type="text" v-model.number="message" /> {{message}} </div> </template> <script> export default { name: 'app', data () { return { message: '' } } } </script>

修饰符—— trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
<template> <div id="app"> <input type="text" v-model.trim="message" /> {{message}} </div> </template> <script> export default { name: 'app', data () { return { message: '' } } } </script>

修饰符—— prevent
阻止表单提交的默认事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08_表单输入绑定</title> </head> <body> <div id="demo"> <form action="/xxx" @submit.prevent="handleSubmit"> <span>用户名: </span> <input type="text" v-model="username"><br> <span>密码: </span> <input type="password" v-model="pwd"><br> <span>性别: </span> <input type="radio" id="female" value="女" v-model="sex"> <label for="female">女</label> <input type="radio" id="male" value="男" v-model="sex"> <label for="male">男</label><br> <span>爱好: </span> <input type="checkbox" id="basket" value="basket" v-model="likes"> <label for="basket">篮球</label> <input type="checkbox" id="foot" value="foot" v-model="likes"> <label for="foot">足球</label> <input type="checkbox" id="pingpang" value="pingpang" v-model="likes"> <label for="pingpang">乒乓</label><br> <span>城市: </span> <select v-model="cityId"> <option value="">未选择</option> <option :value="city.id" v-for="(city, index) in allCitys" :key="city.id">{{city.name}}</option> </select><br> <span>介绍: </span> <textarea rows="10" v-model="info"></textarea><br><br> <input type="submit" value="注册"> </form> </div> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript"> new Vue({ el: '#demo', data: { username: '', pwd: '', sex: '男', likes: ['foot'], allCitys: [{id: 1, name: 'BJ'}, {id: 2, name: 'SS'}, {id: 3, name: 'SZ'}], cityId: '2', info: '' }, methods: { handleSubmit () { console.log(this.username, this.pwd, this.sex, this.likes, this.cityId, this.info) alert('提交注册的ajax请求') } } }) </script> </body> </html>




