vue过滤器
理解过滤器
功能: 对要显示的数据进行特定格式化后再显示,注意: 并没有改变原本的数据, 可是产生新的对应的数据
局部定义过滤器
<template> <div id="app"> <p>{{date}}</p> <p>最完整的: {{date | dateString}}</p> <p>年月日: {{date | dateString('YYYY-MM-DD')}}</p> <p>------------------------------------------</p> <p>{{text}}</p> <p>{{text | capitalize}}</p> </div> </template> <script> import moment from 'moment' // moment是一个日期格式化插件,安装npm包然后引入即可 export default { name: 'app', data () { return { date: new Date(), text: 'I Love You' } }, filters: { dateString: function (value, format = 'YYYY-MM-DD HH:mm:ss') { // 第一个参数是需要过滤的值,第二个参数开始是其他自定义的参数,可以有很多个参数 return moment(value).format(format) }, capitalize: function (value) { return value.toUpperCase() } } } </script> <style> </style>

全局定义过滤器
在项目开发中,如果定义的过滤器在很多组件中需要使用到,那么最好定义在全局上,下面是定义过滤器的语法
Vue.filter(filterName, function(value[,arg1,arg2,...]){ // 进行一定的数据处理 return newValue })
全局的过滤器在main.js中创建,最好就是写一个单独的js模块进行引入
import Vue from 'vue' import App from './App' import router from './router' import moment from 'moment' // 定义过滤器 Vue.filter('dateString', function (value, format = 'YYYY-MM-DD HH:mm:ss') { return moment(value).format(format) // moment是一个日期格式化插件 }) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
<template> <div id="app"> <p>{{date}}</p> <p>最完整的: {{date | dateString}}</p> <p>年月日: {{date | dateString('YYYY-MM-DD')}}</p> </div> </template> <script> export default { name: 'app', data () { return { date: new Date() } } } </script>

过滤器模块化
将过滤器的实际逻辑代码写在单独的一个js模块中,在mian.js中全局引入,首先我们来写一个filters.js的模块
import moment from 'moment' let toUpperCase = value => { if (value) { return value.toUpperCase() } } let toLowerCase = value => { if (value) { return value.toLowerCase() } } let dateString = (value, format = 'YYYY-MM-DD HH:mm:ss') => { return moment(value).format(format) } export { toUpperCase, toLowerCase, dateString }
在main.js中进行引入
import Vue from 'vue' import App from './App' import router from './router' import * as filters from './assets/filters' Object.keys(filters).forEach(key => { Vue.filter(key, filters[key]) }) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
在实际组件中进行调用
<template> <div id="app"> <p>{{date}}</p> <p>最完整的: {{date | dateString}}</p> <p>年月日: {{date | dateString('YYYY-MM-DD')}}</p> <p>------------------------------------------</p> <p>{{text}}</p> <p>{{text | toUpperCase}}</p> <p>{{text | toLowerCase}}</p> </div> </template> <script> export default { name: 'app', data () { return { date: new Date(), text: 'I Love You' } } } </script>
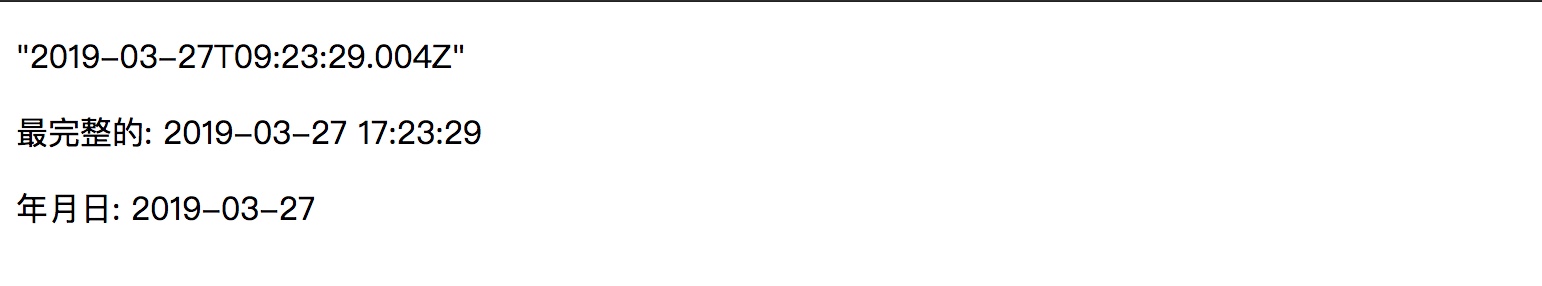
运行结果如下






