条件渲染
v-if和v-else和v-else-if
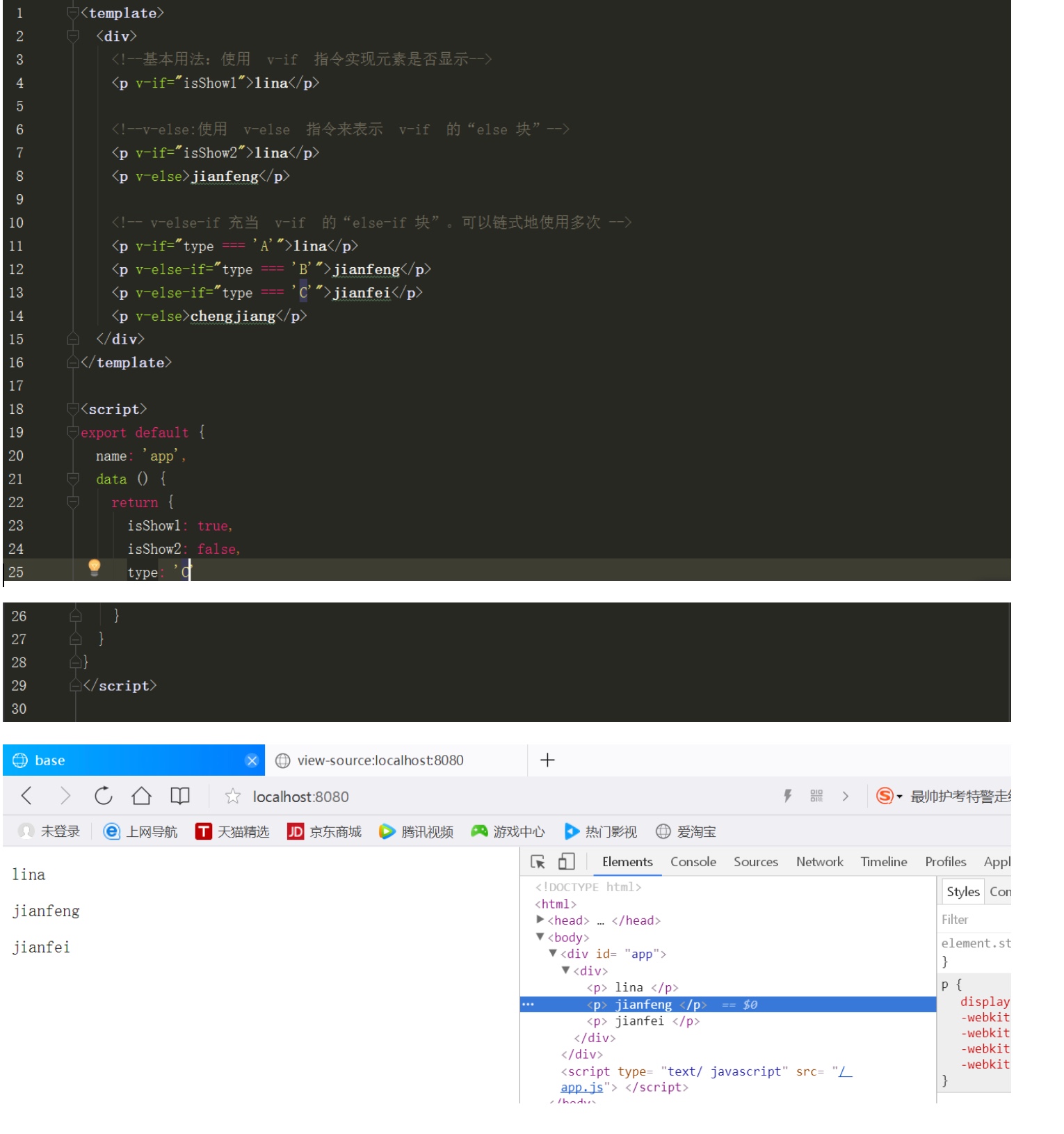
v-if:使用 v-if 指令实现元素是否显示
v-else:你可以使用 v-else 指令来表示 v-if 的“else 块”。v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别
v-else-if:2.1.0 新增v-else-if,顾名思义,充当 v-if 的“else-if 块”。可以链式地使用多次。类似于 v-else,v-else-if 必须紧跟在 v-if 或者 v-else-if 元素之后

条件渲染应用在模板上(</template>)或者组件上
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个<template> 元素当做包装元素,并在上面使用 v-if。最终的渲染结果不会包含 <template> 元素。

v-show
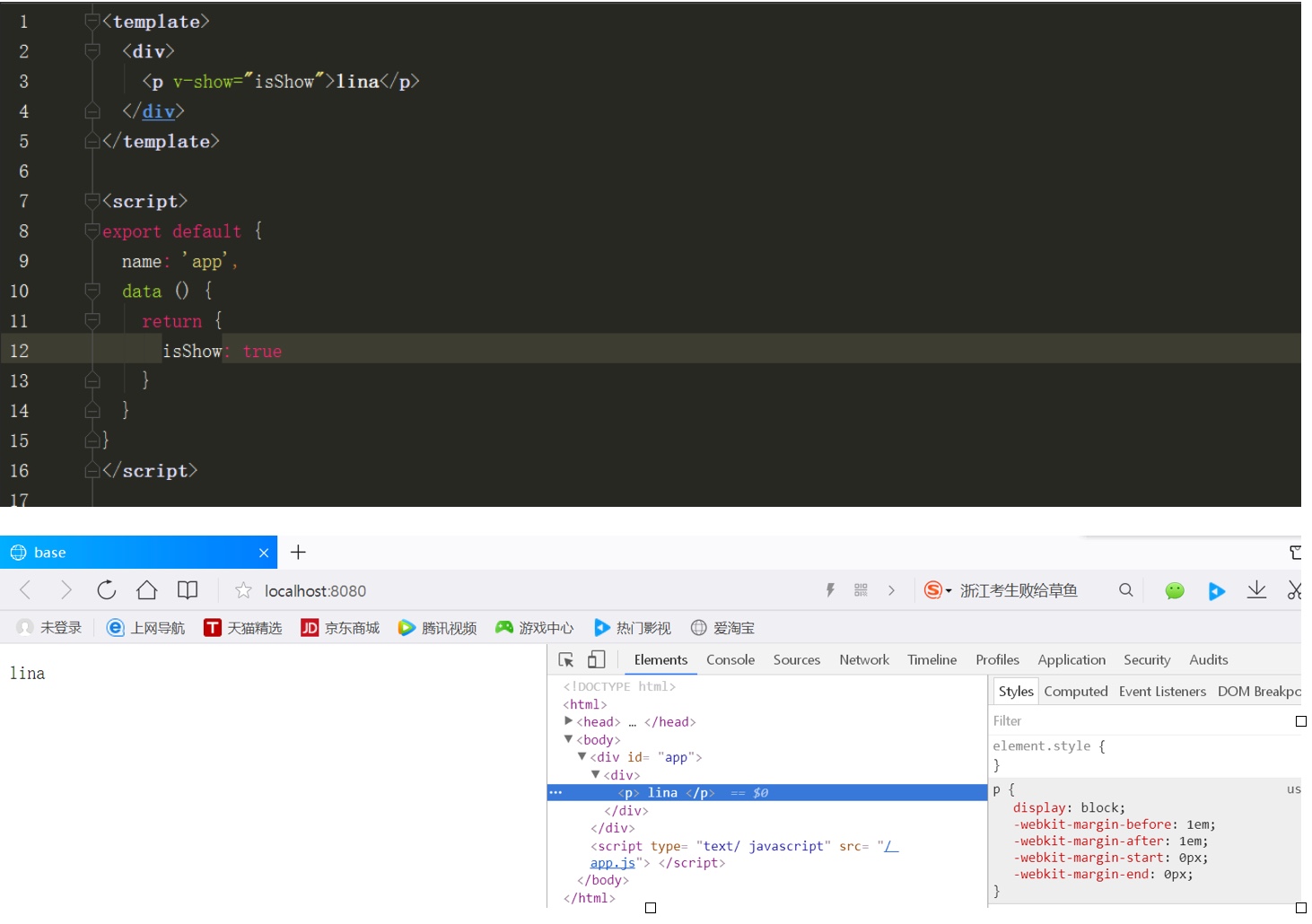
另一个根据条件展示元素的选项是 v-show 指令。用法大体上一样
不同的是有 v-show 的元素会始终渲染并保持在 DOM 中。v-show 是简单的切换元素的 CSS 属性 display。
注意 v-show 不支持 <template> 语法。也不支持 v-else。

v-if和v-show的区别
v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下, v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说, v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
v-if 与 v-for 一起使用
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
用key管理可复用的元素
vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做,除了使 Vue 变得非常快之外,还有一些有用的好处。例如,如果你允许用户在不同的登录方式之间切换





