document对象
document对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点
那么什么事DOM呢?
DOM 是 文档对象模型(Document Object Model)的简称,它的基本思想是把结构化文档(比如 HTML 和 XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口,以达到使用编程语言操作文档的目的,所以,DOM 可以理解成文档(HTML 文档、XML 文档)的编程接口。
严格地说,DOM 不属于 JavaScript,但是操作 DOM 是 JavaScript 最常见的任务,而 JavaScript 也是最常用于 DOM 操作的语言,本章介绍的就是 JavaScript 对 DOM 标准的实现和用法。
节点和节点树
HTML文档中的每项内容都是一个节点,包括HTML标签、标签树形、文本内容、注释、空格或tab等。
HTML 文档中的所有节点组成了一个节点树(或文档树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
获取DOM节点
getElementById()
获取节点类型、节点名称和节点值
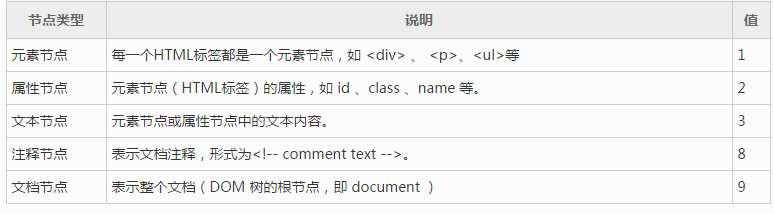
- DOM节点中,每个节点都有不同的类型。

获取节点类型的语法:nodeObject.nodeType
其中,nodeObject 为DOM节点(节点对象)。该属性返回以数字表示的节点类型,例如,元素节点返回 1,属性节点返回 2 。
document.getElementById("demo").nodeType;
- 节点名称
节点名称就是节点的名字,不同类型的节点对应不同的节点名称。

//获取节点名的方法 document.getElementById("demo").nodeName;
- 节点值
对于文本节点,节点值为文本内容;对于属性节点,节点值为属性的值;
节点值对于文档节点和元素节点是不可用的;
//获取节点值的方法 <div id="demo3">点击这里显示文本节点的值</div> <script type="text/javascript"> document.getElementById("demo3").onclick=function(){ alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签 } </script>
parentNode(获取父节点)
children(获取子节点——数组)
获取兄弟节点
previousSibling获取上一个节点
nextSibling获取下一个节点
创建节点
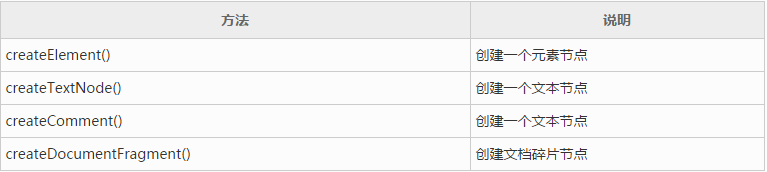
常用创建节点的方法:

var demodiv=document.createElement("div"); //创建元素节点 var text=document.createTextNode("我是内容"); //创建文本内容
添加节点
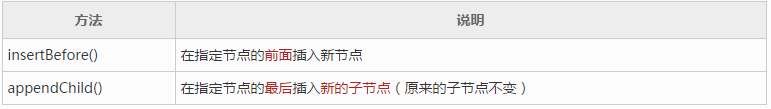
js提供了两种添加节点的方法:

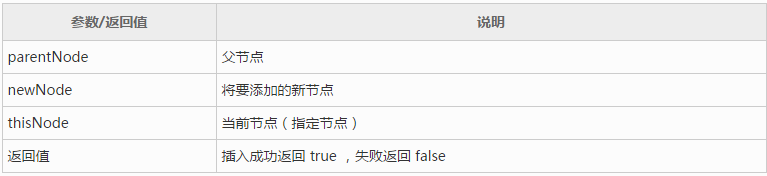
语法:parentNode.insertBefore(newNode , thisNode)
参数/返回值说明:

removeChild():删除节点
removeChild()用来删除父节点的一个子节点。
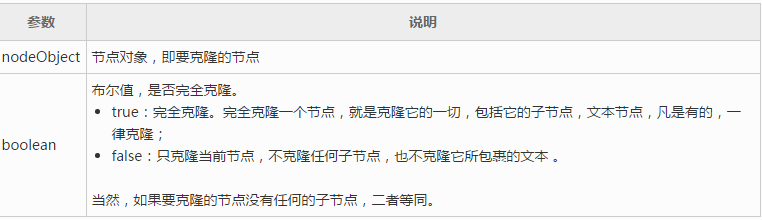
cloneNode():克隆节点

获取css样式
document.getElementById("demo").style. backgroundColor; document.getElementById("demo").style.lineHeight; //注意:对于由 “ - ” 分隔的CSS属性,要去掉 “ - ” ,并将 “ - ” 后的第一个字母大写。例如: //background-color 要写作 backgroundColor //line-height 要写作 lineHeight
注意:将 CSS 样式与HTML代码分开后无法获取CSS样式。这是因为 nodeObject.style.cssProperty
获取的是DOM节点上 style 属性定义的样式,如果不存在 style 属性,或者 style 属性没有定义相应的样式,则是无法获取的。
也就是说,JavaScript 不会到 <style> 标签或者 CSS 文件去获取相应的样式,只能获取 style 属性定义的样式。




