九、CSS3中的布局相关样式
web页面中的布局是指在页面中如何对标题、导航栏、主要内容、脚注、表单等各种构成要素进行合理编辑。在css3之前,主要使用float属性或position属性进行页面中的简单布局,但是也存在一些缺点,譬如如果两栏或多栏中元素的内容高度不一致则底部很难对齐。因此在css3中追加了一些新的布局方式。
这里主要介绍多栏布局与盒布局,到目前为止这两种布局方式受到了firefox、safari及chrome浏览器的支持。
一、多栏布局
针对使用float属性或position属性出现的缺点,css3中使用多栏布局,使用多栏布局(column-count)可以将一个元素中的内容分为两栏或多栏显示。并且确保各栏中的内容的底部对齐。
示例代码如下:
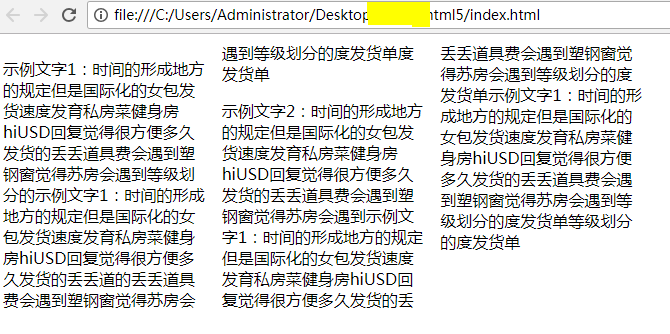
<style type="text/css"> .duolanbuju{ width: 40em; column-count:3; -moz-column-count:3;/*firefox*/ -webkit-column-count:3;/*safari、chrome、opera,ie中不需要添加供应商前缀*/ } </style> <div class="duolanbuju"> <p>示例文字1:时间的形成地方的规定但是国际化的女包发货速度发育私房菜健身房hiUSD回复觉得很方便多久发货的丢丢道具费会遇到塑钢窗觉得苏房会遇到等级划分的示例文字1:时间的形成地方的规定但是国际化的女包发货速度发育私房菜健身房hiUSD回复觉得很方便多久发货的丢丢道的丢丢道具费会遇到塑钢窗觉得苏房会遇到等级划分的度发货单度发货单</p> <p>示例文字2:时间的形成地方的规定但是国际化的女包发货速度发育私房菜健身房hiUSD回复觉得很方便多久发货的丢丢道具费会遇到塑钢窗觉得苏房会遇到示例文字1:时间的形成地方的规定但是国际化的女包发货速度发育私房菜健身房hiUSD回复觉得很方便多久发货的丢丢丢道具费会遇到塑钢窗觉得苏房会遇到等级划分的度发货单示例文字1:时间的形成地方的规定但是国际化的女包发货速度发育私房菜健身房hiUSD回复觉得很方便多久发货的丢丢道具费会遇到塑钢窗觉得苏房会遇到等级划分的度发货单等级划分的度发货单</p> </div>
运行结果:

使用多栏布局的时候需要将元素的宽度设置成多个栏目的总宽度,与使用float属性和position属性的区别是:前者只需单独设置每个元素的宽度即可,而使用多栏布局时需要设定元素中多个栏目相加后的总宽度。我们也可以使用column-width属性单独设置每一栏的宽度而不设定元素的宽度。代码示例如下:
.duolanbuju{ width: 40em; column-count:3; -moz-column-count:3;/*firefox*/ -webkit-column-count:3;/*safari、chrome、opera,ie中不需要添加供应商前缀*/ column-width:30em; -moz-column-width:30em; -webkit-column-width:30em; }
使用column-gap属性设置多栏之间的间隔距离。
使用column-rule属性在栏与栏之间加一条间隔线,并且设定该间隔线的宽度、颜色等。
二、盒布局
css3中,通过在最外层元素中添加box属性值来使用盒布局,代码示例如下:
#container{ /*多栏目最外层元素的id,多栏目之间去除float属性*/
display:-moz-box;
display:-webkit-box;
}
使用多栏布局与盒布局的区别是,多栏布局各栏宽度必须是相等的,在指定每栏宽度时,也只能为所有栏目指定一个统一的宽度,栏与栏之间的宽度不可能是不一样的。
三、弹性盒布局
(1)在盒布局中,对每个栏目都设置了宽度,如果我们想让多个栏目的总宽度等于浏览器窗口的宽度,而且能随着窗口宽度的改变而改变时,我们只需要使用一个flex属性,使盒布局变为弹性布局就可以了。
(2)改变元素的显示顺序
在使用弹性布局的时候,可以通过order属性来改变各元素的显示顺序,该属性值使用一个表示序号的整数属性值,浏览器在显示的时候根据该序号从小到大显示这些元素。
(3)改变元素的排列方向
在使用弹性盒布局的时候,可以使用flex-direction属性来指定多个元素的排列方向:
*row:横向排列(默认值)
*row-reverse:横向反向排列
*column:纵向排列
*column-reverse:纵向反向排列
(4)元素宽度与高度的自适应
在使用盒布局的时候,元素的宽度与高度具有自适应性。当排列方向被指定为水平方向排列时,元素的宽度为元素中内容的宽度,高度自动变为容器的高度,相反,当排列方向被指定为垂直方向排列时,元素的高度为元素中内容的宽度,宽度自动变为容器的宽度。
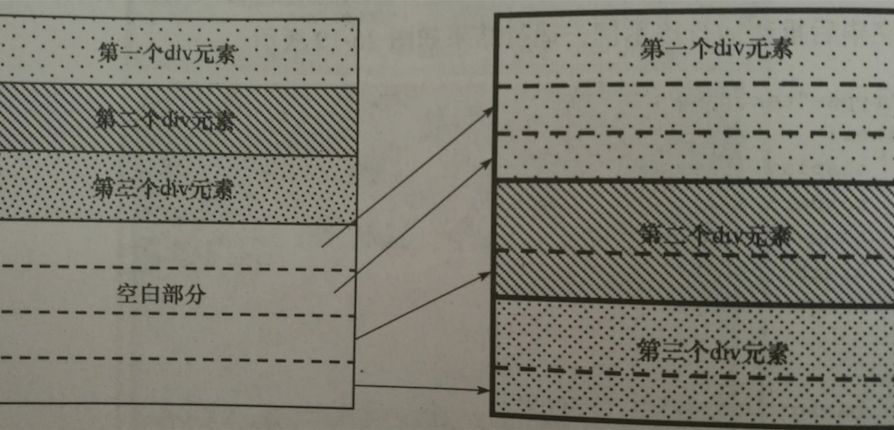
(5)使用弹性盒布局来消除空白(或者用盒布局每个元素宽度用百分比表示)
(6)对多个元素使用flex属性
之前我们多次提到flex属性,当所有元素的flex属性为1时,每个元素的高度(宽度)就等于整个容器的高度(宽度)除以元素的数量。那么当flex的值大于1时,页面显示会是什么情况呢?(注意这里补全的是剩余的空白部分,而不是相对与整个容器的高度或宽度)

(7)控制换行方式
可以使用flex-wrap样式属性来指定单行布局或多行布局,
* nowrap:不换行
* wrap:换行
* wrap-reverse:虽然换行,但是换行方向和wrap换行方向相反。
可以讲flex-direction样式属性与flex-wrap样式属性合并书写在flex-flow样式属性中。
(8)指定水平方向与垂直方向的对齐方式
*just-content属性:用于指定如何布局容器中除了子元素之外的main axis轴方向上剩余空白部分。
该属性的属性值如下:
flex-start:从main-start开始布局所有子元素(默认值)
flex-end:从main-end开始布局子子元素
center:居中布局所有子元素
space-between:将第一个子元素布局在main-start处,将最后一个子元素布局在main-end处,将空白部分平均分配在所有子元素和子元素之间。
space-around:将空白部分平均分配在以下几处,如main-start与第一个子元素之间,子元素与子元素之间,最后一个子元素与main-end之间。
* align-items属性和align-self属性
* align-cntent属性
四、calc方法
在css3中新增一个calc方法,用来自动计算元素的宽度、高度等数值类型的样式属性值。代码示例如下:
#container{ width:500px; } #left{ width:calc(50%-150px); //子元素的宽度为500px*50%-150px=100px }




