🍓vue & react 一些重要但没必要死记硬背的东西
🍓重要但没必要死记硬背的东西
一、react环境搭建
1. 确保安装了node
2. npm install -g create-react-app
3. cd 某文件夹名 -> create-react-app projectname
4. cd project name
5. npm init (然后一路回车)
6. npm install —save react react-dom (在该目录下导入react和react dom)
7. npm install —save react-router-dom (react路由)
8. npm install sass-loader node-sass —save-dev
9. npm install sass-loader node-sass —save-dev
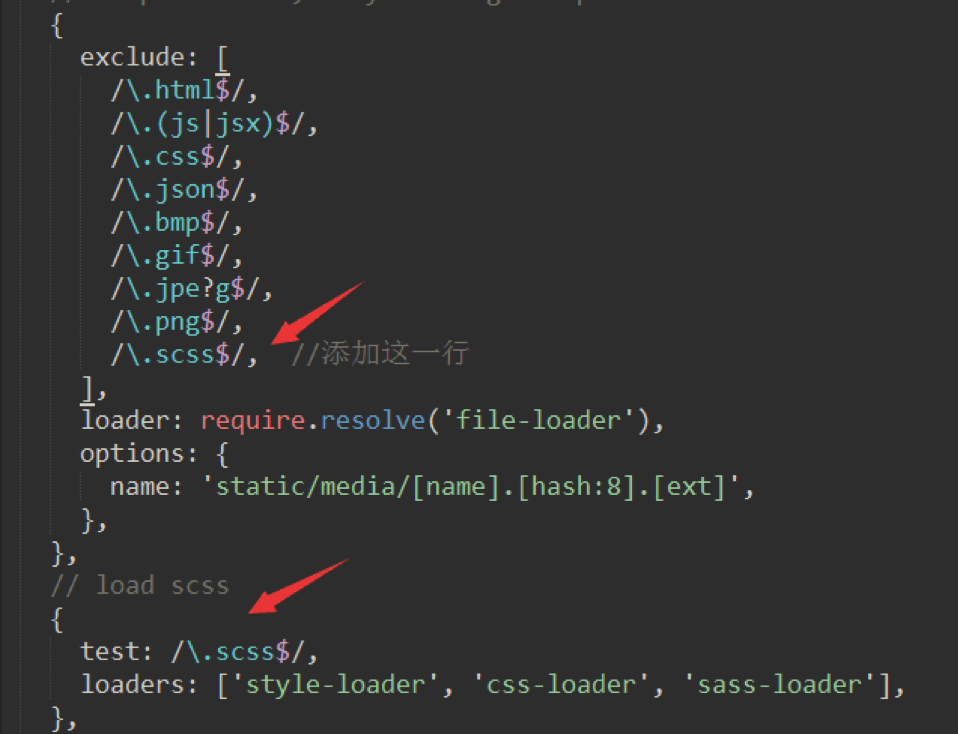
10. 在node_modules/react-scripts/config下找到 webpack.config.dev.js 文件,在 exclude 中添加 /.scss$/,
11. 并在loader中添加一项:
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},

完成~
二、vue环境搭建(毋庸置疑,需要node)
1. 安装vue-cli:npm install -g vue-cli (建议使用淘宝镜像)
完成后输入vue -V(或vue —version)查看版本,若显示版本号,则安装成功。
2. 新建vue项目:vue init webpack projectname (根据提示信息输入内容 or 回车)
3. cd projectname -> npm run dev(run起来试试看有木有问题)
4. npm install css-loader style-loader --save -D
5. 配置sass
1. npm install —save-dev sass-loader
2. npm install —save-dev node-sass (sass-loader依赖于node-sass)
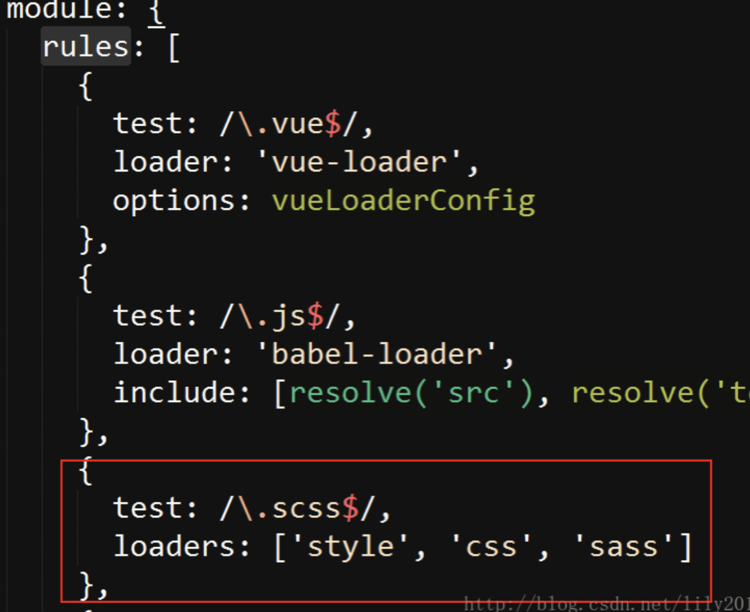
3. 在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}
5.1 安装sass配置完成后,运行时可能出现的问题,编译失败——> https://blog.csdn.net/ze1024/article/details/100516650
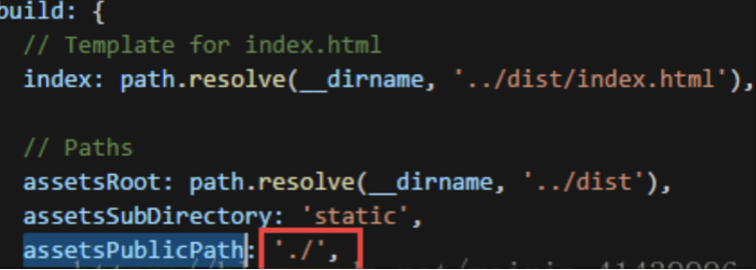
6. 根据个人经验,这时候的vue项目npm run build打包后的dist文件打开是一片空白的哦;还会报几个错,找不到页面路径。需要作如下修改~
1. 找到config文件下index.js,全局搜索assetsPublicPath,结果是 assetsPublicPath:' / ' 默认为根目录,而index.html和static是在同一级目录下,因此,解决方法就是 assetsPublicPath:' ./ ' 斜杠前加一个点,表示同一级。如图:

7. 可能会用到的:
1. 第三方UI框架px转rem:https://www.cnblogs.com/wangqiao170/p/8652505.html(原文地址https://blog.csdn.net/sinat_17775997/article/details/79230616。已采用)
在使用该方法时,若使用了第三方UI框架+路由懒加载,会出 现问题(以vant为例)。
2. vue中使用jquery::https://blog.csdn.net/MM1098/article/details/78836156 (已采用)
3. vue热更新失效bug:https://blog.csdn.net/u010419337/article/details/79072456(亲测有效)
4. vue项目使用localhost或者127.0.0.0都可以访问,使用ip就不行?https://www.cnblogs.com/LLLLily/p/9446213.html
5. vue打包后CSS背景图片路径出错:https://blog.csdn.net/bobobocai/article/details/80815922
6. 打包后dist中不生成.map文件:https://blog.csdn.net/agonie201218/article/details/82258098
7. 在IE11中打开报错?:https://blog.csdn.net/xxg1209535639/article/details/78853052
8. 多页面vue项目(配合webpack)手动开启生产模式:http://www.cnblogs.com/wbjxxzx/p/10107170.html
9. vue多页面构建参考这里:https://www.cnblogs.com/ccyinghua/p/9627024.html、https://www.cnblogs.com/yangyang03/p/8259661.html
1. vue浏览器IE9兼容问题解决:https://blog.csdn.net/winter__is__coming/article/details/79947361



 浙公网安备 33010602011771号
浙公网安备 33010602011771号