🍓 DOM常用基础知识点汇总(入门者适用) 🍓
铛~今天又没啥事,来总结一下DOM的基础知识。(公司没活干我也很无奈😢)
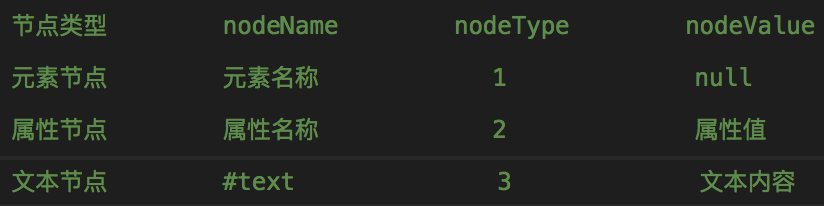
🍂 所有节点都有nodeType、nodeName、nodeValue三个属性。

🍂 节点关系
parentNode 父节点
childNodes 子节点集合
nextSibling 弟节点
previousSibling 兄节点
firstChild 第一个子节点
lastChild 最后一个子节点
hasChildNodes()判断是否有子节点
🍂 操作节点的方法
someNode.appendChild(newNode) //追加一个子节点 插入后成为最后一个子节点
insertBefore() //将节点插入某个位置
someNode.insertBefore(newNode,null) //插入后成为最后一个子节点
someNode.insertBefore(newNode, someNode.firstChild); //插入后成为第一个子节点
someNode.insertBefore(newNode, someNode.lastChild); //插入到最后一个子节点前面
replaceChild() //替换节点
someNode.replaceChild(newNode, someNode.firstChild); //替换掉第一个节点
someNode.replaceChild(newNode, someNode.lastChild); //替换掉最后一个节点
removeChild() //移除节点
someNode.removeChild(someNode.firstChild); //移除第一个节点
newNode = oldNode.cloneNode(true);//newNode 为oldNode的副本,带子节点
newNode = oldNode.cloneNode(false);//newNode 为oldNode的副本,不带带子节点
🍂 操作Element属性
getAttribute(name);//获取属性
setAttribute(name,value);//设置
removeAttribute(name);//删除
emm内容好多~还是看书吧



 浙公网安备 33010602011771号
浙公网安备 33010602011771号