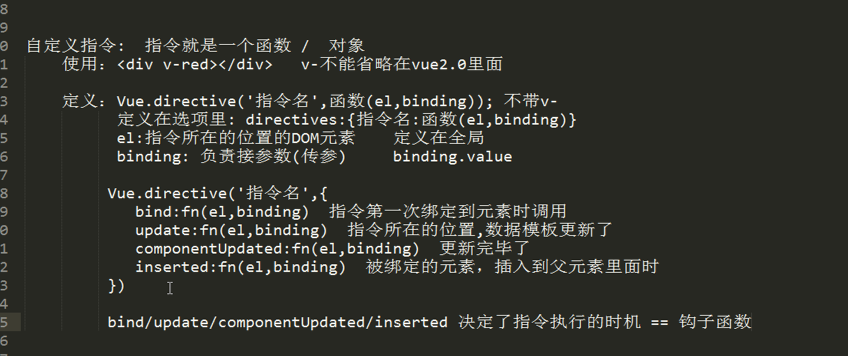
vue自定义指令

vue全局指令↓
<html> <head> <title>VUE学习笔记</title> <style> *{margin: 0;padding: 0;} html,body{width: 100%;height: 100%;} #app { border: 3px solid green; width: 80%; height: 80%; margin: 0 auto; } .item { width: 100%; height: 20px; margin: 0 auto; overflow: hidden; border: 1px solid #eee; } </style> </head> <body> <div id="app"> <li class="item" v-for="(item,index) in arr" :key="index" v-red>{{index}}</li> </div> <script src="vue.js"></script> <script> window.onload = function(){ Vue.directive('red',function(el){ console.log(el); el.style.background = 'red'; }); new Vue({ el: '#app', data: { arr: [1,2,3,4,5] }, methods: { } }) } </script> </body> </html>
vue实例中的指令
<html>
<head>
<title>VUE学习笔记</title>
<style>
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
#app {
border: 3px solid green;
width: 80%;
height: 80%;
margin: 0 auto;
}
.item {
width: 100%;
height: 20px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #eee;
}
</style>
</head>
<body>
<div id="app">
<li class="item" v-for="(item,index) in arr" :key="index" v-red>{{index}}</li>
<li class="item" v-for="(item,index) in arr" :key="index" v-red>{{index}}</li>
</div>
<script src="vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: '#app',
data: {
arr: [1,2,3,4,5]
},
methods: {
},
directives: {
red: function(el){
el.style.background = 'green';
}
}
})
}
</script>
</body>
</html>
指令传参
<html>
<head>
<title>VUE学习笔记</title>
<style>
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
#app {
border: 3px solid green;
width: 80%;
height: 80%;
margin: 0 auto;
}
.item {
width: 100%;
height: 20px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #eee;
}
</style>
</head>
<body>
<div id="app">
<li class="item" v-for="(item,index) in arr" :key="index" v-color="index%2 === 1 ? 'red':'green'">{{index}}</li>
</div>
<script src="vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: '#app',
data: {
arr: [1,2,3,4,5]
},
methods: {
},
directives: {
color: function(el,binding){
console.log(binding);
console.log(binding);
console.log(binding.value);
el.style.background = binding.value;
}
}
})
}
</script>
</body>
</html>
指令的钩子(生命周期函数)
<html>
<head>
<title>VUE学习笔记</title>
<style>
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
#app {
border: 3px solid green;
width: 80%;
height: 80%;
margin: 0 auto;
}
.item {
width: 100%;
height: 20px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #eee;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model='msg' v-focus>
</div>
<script src="vue.js"></script>
<script>
window.onload = function(){
Vue.directive('focus',{
bind: function(el,binding){
console.log('数据首次触发');
},
update: function(){
console.log('数据更新');
},
componentUpdated: function(){
console.log('更新完毕');
},
inserted: function(){
console.log('被绑定的元素插入到父元素里面时');
el.focus();
}
})
new Vue({
el: '#app',
data: {
arr: [1,2,3,4,5],
msg: 'HAHAH'
},
methods: {
}
})
}
</script>
</body>
</html>
自定义指令之-拖拽↓
<html>
<head>
<title>VUE学习笔记</title>
<style>
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
#app {
border: 3px solid green;
width: 100%;
height: 100%;
margin: 0 auto;
}
.item {
width: 200px;
height: 200px;
margin: 0 auto;
overflow: hidden;
border: 1px solid #eee;
position: absolute;
background: green;
}
</style>
</head>
<body>
<div id="app">
<div class="item" v-drag>
</div>
</div>
<script src="vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: '#app',
data: {
arr: [1,2,3,4,5],
msg: 'HAHAH'
},
methods: {
},
directives: {
drag: function(el){
console.log('drag');
console.log(el);
el.onmousedown = function(ev){
var disX = ev.clientX - el.offsetLeft;
var disY = ev.clientY - el.offsetTop;
document.onmousemove = function(ev){
el.style.left = ev.clientX - disX + 'px';
el.style.top = ev.clientY - disY + 'px';
}
document.onmouseup = function(){
document.onmousemove = document.onmousedown = null;
}
}
}
}
})
}
</script>
</body>
</html>
怕什么真理无穷,进一寸有一寸的欢喜。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号