jsonp实现下拉搜索
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//curl "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=bbb&cb=
//curl "https://suggest.taobao.com/sug?code=utf-8&q=aaa&callback=
window.onload = function(){
var oTxt = document.getElementById("txt");
var oBtn = document.getElementById("btn");
oTxt.onkeyup = function(){
var sc = document.createElement("script");
//sc.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + oTxt.value + "&cb=fn";
sc.src = "https://suggest.taobao.com/sug?code=utf-8&q="+oTxt.value + "&callback=fn";
document.getElementsByTagName("head")[0].appendChild(sc);
}
}
//全局函数
function fn(str){
//console.log(str.s);
var oUl = document.getElementById("ul1");
oUl.innerHTML = "";
for(var i = 0; i < str.result.length; i ++){
var li = document.createElement("li");
li.innerHTML = str.result[i];
oUl.appendChild(li);
}
}
</script>
</head>
<body>
<input type="text" name="txt" id="txt" value="" />
<input type="button" name="btn" id="btn" value="搜索" />
<ul id="ul1">
</ul>
</body>
</html>
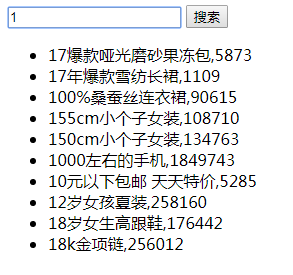
(本例调用淘宝搜索接口)效果如下

引用的搜索接口不一样,则所需要的内容在str中的位置不一样,故截取名称不同。如下,调用百度搜索接口
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<input type="text" name="" id="">
<ul></ul>
</head>
<body>
<script>
var oBtn = document.getElementsByTagName('input')[0];
oBtn.onkeyup = function() {
var st = document.createElement('script');
st.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + oBtn.value + "&cb=fnn";
document.getElementsByTagName('head')[0].appendChild(st);
}
function fnn(str) {
console.log(str);
var oUl = document.getElementsByTagName('ul')[0];
oUl.innerHTML = "";
for (var i = 0; i < str.s.length; i++) {
var oLi = document.createElement("li");
oLi.innerHTML = str.s[i];
oUl.appendChild(oLi);
}
}
</script>
</body>
</html>
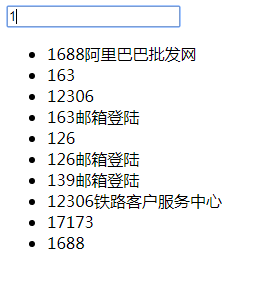
效果如下

怕什么真理无穷,进一寸有一寸的欢喜。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号