CSS折线
// 写在vue项目中的
<template> <div id="app"> <div class="list"> <div class="item" v-for="(item,index) in list" :key="index"> <ul :class="`dot_box dot_box${nn + 1}`" v-for="(mm, nn) in [1,2,3]" :key="nn"> <li :class="`dot dot${nn + 1}`"> <p class="location"></p> </li> </ul> </div> <div class="line_box"> <p :class="`line line${index}`" v-for="(item,index) in list" :key="item.id"></p> </div> </div> </div> </template> <script> export default { name: 'App', data() { return { list: [ {status: 1, id: 2003, location:{}}, {status: 1, id: 211, location:{}}, {status: 0, id: 13, location:{}}, {status: 1, id: 203, location:{}}, {status: 2, id: 22, location:{}}, {status: 0, id: 23, location:{}}, {status: 1, id: 213, location:{}}, {status: 0, id: 273, location:{}}, {status: 2, id: 234, location:{}}, {status: 0, id: 324, location:{}}, {status: 1, id: 45, location:{}}, {status: 0, id: 485, location:{}}, {status: 2, id: 15, location:{}}, {status: 0, id: 105, location:{}}, {status: 1, id: 1105, location:{}}, ] } }, created() { let vm = this; }, mounted () { let vm = this; vm.renderLine(); window.onresize = function () { vm.renderLine(); } }, components: { }, methods: { renderLine() { let vm = this; let dot = document.getElementsByClassName('dot'); let hight = dot[0].offsetHeight; let width = dot[0].offsetWidth; vm.list.forEach((m, n) => { let location = {}; location.x = (m.status * width) + (0.5 * width) + m.status + 1; location.y = (n * hight) + (0.5 * hight) + n + 1; m.location = location; if(n != 0 ) { let css = vm.lineStyle(vm.list[n-1].location.x, vm.list[n-1].location.y, vm.list[n].location.x,vm.list[n].location.y); $(`.line${n - 1}`).attr('style',css); } }) }, lineStyle (x1, y1, x2, y2, lineWidth = 1, color = '#666'){ let rectX = x1 < x2 ? x1 : x2; let rectY = y1 < y2 ? y1 : y2; let rectWidth = Math.abs(x1 - x2); let rectHeight = Math.abs(y1 - y2); //弦长 let stringWidth = Math.ceil(Math.sqrt((rectWidth * rectWidth) + (rectHeight * rectHeight))); let xPad = (rectWidth - stringWidth) / 2; let yPad = (rectHeight - lineWidth) / 2; let radNum = Math.atan2((y1 - y2), (x1 - x2)); return ` position: absolute; width: ${ stringWidth }px; height: ${ lineWidth }px; background-color: ${ color }; transform: translate(${ rectX + xPad }px, ${ rectY + yPad }px) rotate(${ radNum }rad);`; } } } </script> <style lang="scss"> html,body { width: 100%; height: 100%; } ol,li { list-style: none; } * { margin: 0; padding: 0; } #app { position: relative; width: 100%; } .line_box { width: 300px; height: 700px; // border: 1px solid green; position: absolute; top: 0; left: 0; z-index: 2; } .list { border: 1px solid green; width: 50%; .item { display: flex; .dot { width: 10vw; height: 50px; border: 1px solid pink; box-sizing: border-box; position: relative; .location { position: absolute; width: 10px; height: 10px; border-radius: 100%; top: 0; left: 0; right: 0; bottom: 0; margin: auto; z-index: 10; background: green; } } } .line { position: absolute; } } </style>
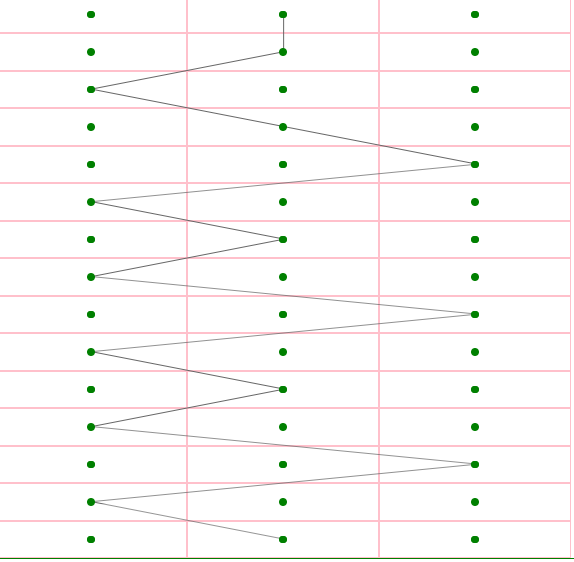
效果↓

感谢我牛气轰轰的老大实现了关键部分(划折线函数)
怕什么真理无穷,进一寸有一寸的欢喜。


