20145304 Exp8 Web基础
20145304 Exp8 Web基础
实验后回答问题
(1)什么是表单
表单用于搜集不同类型的用户输入,由三个基本组成部分表单标签、表单域、表单按钮。表单提交有两种方法,分别是get和post,使用get时表单数据在页面地址栏中可见,使用post时,表单数据在页面地址栏中不可见。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮可提供提交、复位等功能。
(2)浏览器可以解析运行什么语言。
HTML、XML、JSP、Python、Java、Script、JavaScript、VBScript、Perl等
(3)WebServer支持哪些动态语言
PHP、JSP等
实验总结与体会
此次实验使我们学会了自己如何编写一个登陆网站,其中涉及到了WEB前端、后端以及数据库的使用,以及简单的SQL注入攻击和XSS攻击。
通过自己实践,了解到了GET和POST的差别,不断地修改代码,排查错误,使自己对网络编程的部分有了较深的印象。
实践过程记录
Apache环境配置
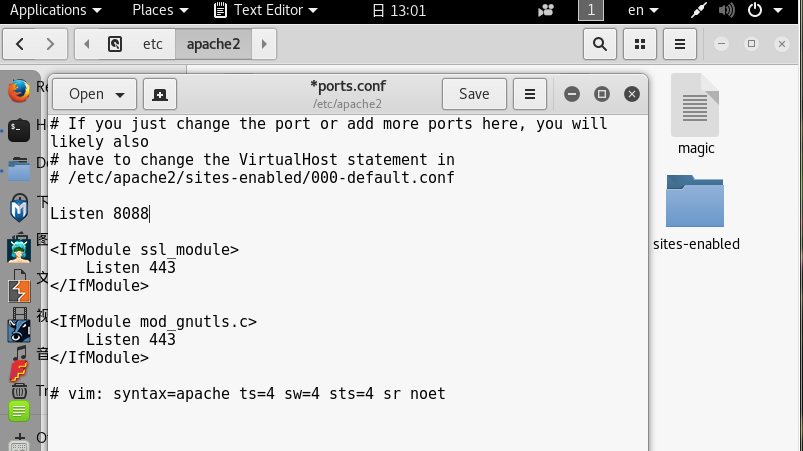
1.上次实验apache使用的端口为80,此次实验将端口设置为8088


2.测试apache,用Kali的火狐浏览器打开网页时出现了闪退,不确定是谁的原因,用本机360打开网页成功,显示的是上次实验的伪装网页。

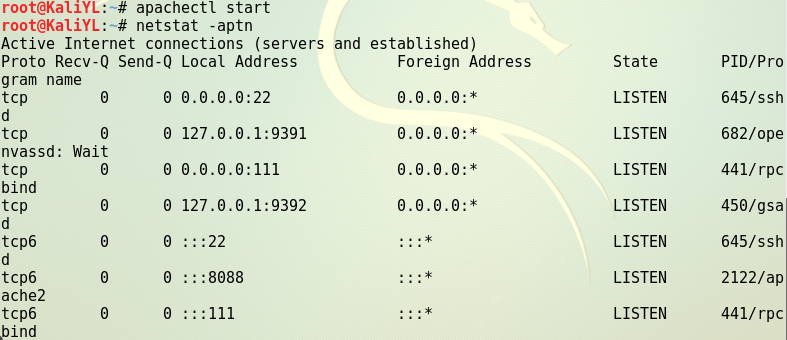
3.测试Apache是否可读取工作目录下的文件(我就敲了一个20145304,按ESC就多了好多)。

4.测试完成。

Web前端html
1.进入Apache工作目录,新建5304form.html
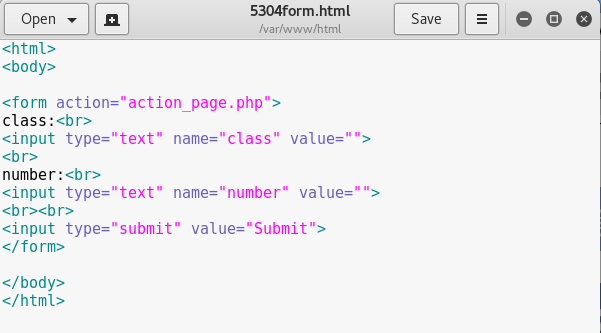
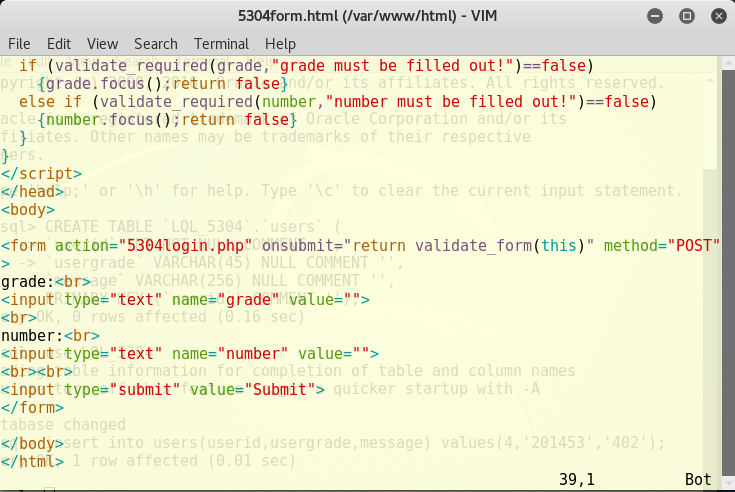
2.编写html
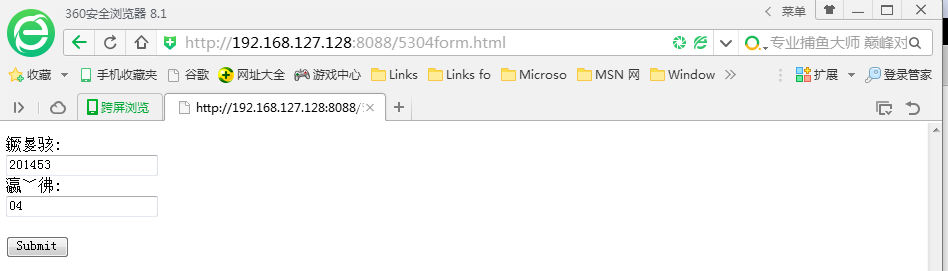
刚开始使用了汉字,出现了乱码


修改后

3.用浏览器访问该HTML文件

4.点击提交,默认使用的是GET,表单数据在页面地址栏中可见

5.修改代码,使用POST方法提交

6.表单数据在页面地址栏中不可见,因为应答页面未编写,所以无法访问。

Web前端javascipt
1.设置输入不能为空,js代码如下:
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(grade,"grade must be filled out!")==false)
{grade.focus();return false}
else if (validate_required(number,"number must be filled out!")==false)
{number.focus();return false}
}
}
2.用浏览器访问测试

MySQL基础
1.开启sql服务

2.登录mysql

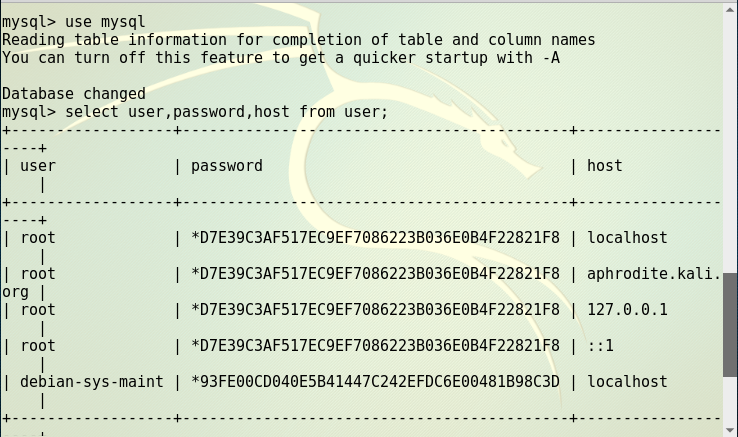
3.查看基本信息(注意命令后的封号!!)

4.建库、建表。

5.添加用户。

6.修改密码(补充,与下面的实验无关,看要求发现需要修改)



编写PHP网页,连接数据库,进行用户认证
PHP测试
1.在/var/www/html下新建一个.php文件。

2.用浏览器访问,成功。

正式实验
1.在/var/www/html下新建一个5304login.php文件,编写代码。

2.将前面使用过的5304form.html提交的网页改为5304login.php。

3.刚开始无法读取用户输入的数据,修改.html和.php的提交方式一致

4.登录认证成功。。

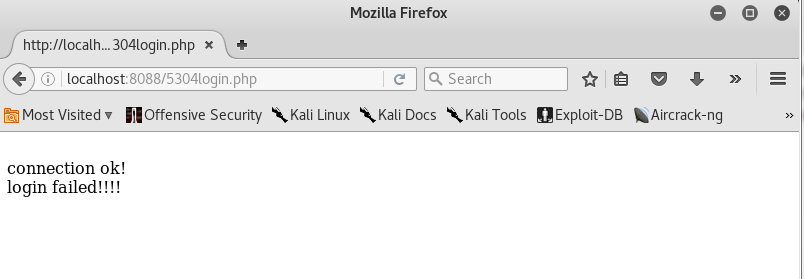
5.测试一个不存在的数据。

SQL注入
1.最简单的永真式``` ' or 1=1#````

2.修改代码,使其可通过SQL注入将班级和学号保存到数据库中,并进行登录。




XSS攻击
1.当图片格式为.png时,刚开始试,图片加载不出来,就换了.jpg格式,后来再试,就成功了。

2.当图片格式为.jpg时




 浙公网安备 33010602011771号
浙公网安备 33010602011771号