031.四种css的导入方式
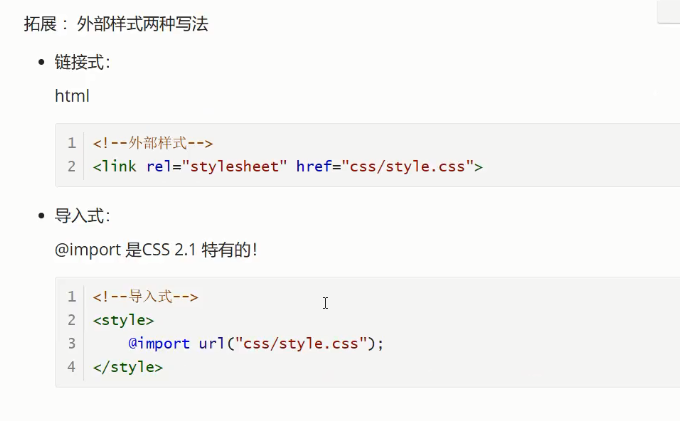
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用顺序: 行内最大,内部和外部遵循就近原则</title> <!-- 内部样式 --> <style type="text/css"> h1{ color: #000000; } </style> <link rel="stylesheet" type="text/css" href="../css/2021-11-17-02.css"/> <!-- 导入式:先展现结构后渲染 <style type="text/css"> @import url("../css/2021-11-17-02.css"); </style> --> </head> <body> <!-- 行内样式,在标签元素中编写一个style属性,编写样式即可 --> <h1 style="color: #0000FF;">123456789</h1> </body> </html> <!-- 使用顺序: 行内最大,内部和外部遵循就近原则 (展现和渲染同步)-->