017相对定位
一.知识点
相对定位:position:relative;
相对于原来的位置,进行指定的迁移,相对定位的话,它仍然在标准文档流之中,原来位置会被保留
二.代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>相对定位</title> <link rel="stylesheet" href="../css/022.css"> </head> <body> <div id="box"> <a class="a1" href="#">链接1</a> <a class="a2" href="#">链接2</a> <a class="a3" href="#">链接3</a> <a class="a4" href="#">链接4</a> <a class="a5" href="#">链接5</a> </div> </body> </html>
#box{ width: 300px; height: 300px; padding: 10px; border: 2px solid #50d6a9 ; } a{ width: 100px; height: 100px; text-decoration: none; background: #ff3fc1; line-height: 100px; text-align: center; color: white; display: block; } a:hover{ background: #5c91d6; } .a2,.a4{ position: relative; left: 200px; top: -100px; } .a5{ position: relative; left: 100px; top: -300px; }
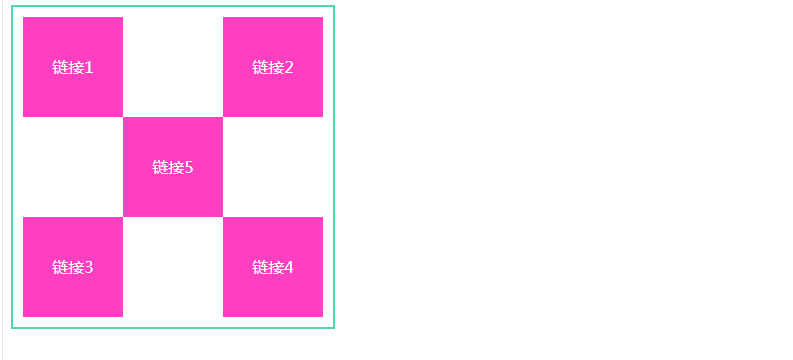
三.运行结果