代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做一个仿制的登录页面</title>
<link rel="stylesheet" type="text/css" href="../css/017.css" />
</head>
<body>
<div id="box01">
<h2>登陆页面</h2>
<form action="#" method="#" class="form">
<div>
<span>账号: </span>
<input type="text" />
</div>
<div>
<span>密码: </span>
<input type="password" />
</div>
</form>
</div>
</body>
</html>
body{
margin: 0;
padding: 0;
text-decoration: none;
}
h2{
font-size: 16px;
background-color: #FFA500;
line-height: 30px;
margin: 0;
}
#box01{
width: 300px;
border:2px solid red ;
}
form
{
background-color: #FFA500;
}
div:nth-last-of-type(1)input{
border: 3px dashed black;
}
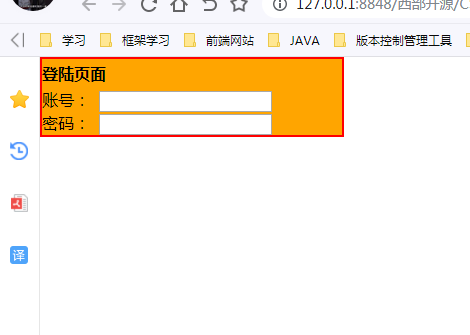
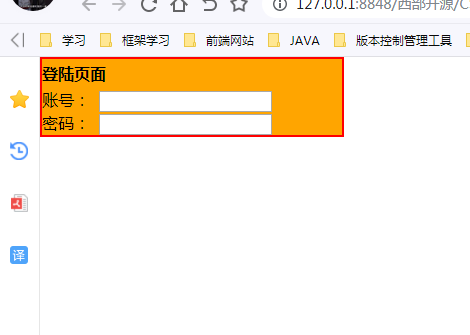
运行结果: