代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/015.css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a>  <a href="#">音像</a>  <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a>  <a href="#">手机</a>  <a href="#">数码</a></li>
<li><a href="#">电脑</a>  <a href="#">办公</a></li>
<li><a href="#">家居</a>  <a href="#">家装</a>  <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a>  <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a>  <a href="#">钟表</a>  <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a>  <a href="#">保健食品</a></li>
<li><a href="#">彩票</a>  <a href="#">旅行</a>  <a href="#">充值</a>  <a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
/*列表的css*/
#nav {
width: 300px;
}
.title {
background: red;
color: #0c0c0c;
font: normal 600 18px/30px Arial;
text-align: left;
text-indent: 20px;
margin: 0;
}
ul {
background: #8e8e8a;
margin: 0;
}
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
position: relative;
}
li:first-child {
padding: 15px 0 0 0;
}
a[href="#"] {
text-decoration: none;
color: #000;
font-size: 14px;
}
a[href="#"]:hover {
color: orange;
text-decoration: underline;
}
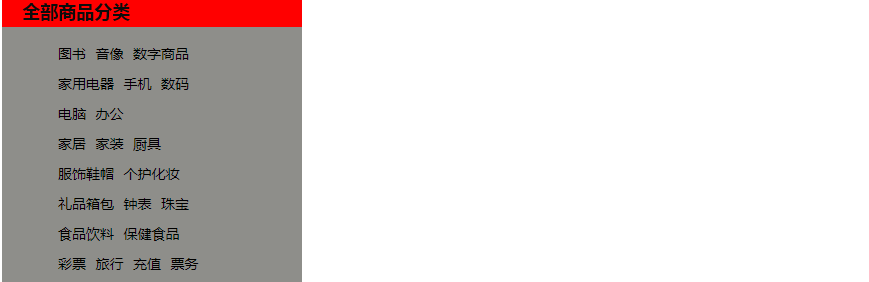
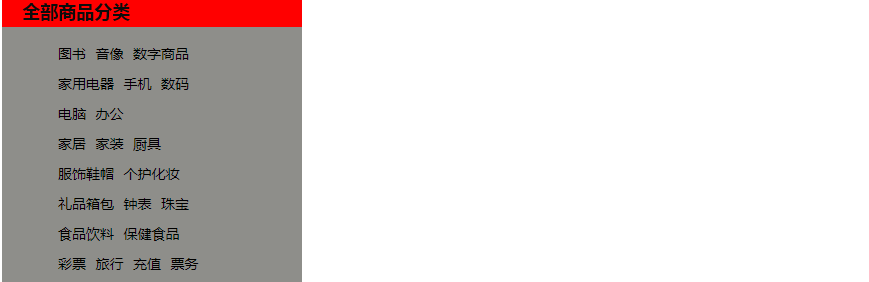
运行结果: