006类选择器
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>类选择器</title> <link rel="stylesheet" href="../css/003.css"> </head> <body> <h1 class="noname1">学html</h1> <h1 class="noname2">学css</h1> <h1 class="noname1">学js</h1> <h1 class="noname4">学vue</h1> <p class="noname4">段落内容</p> </body> </html>
/*类选择器的格式 .class的名称{} 好处,可以多个标签归类,是同一个class,可以复用*/ .noname1 { color: blue; } .noname2 { color: red; } .noname4 { color: aquamarine; }
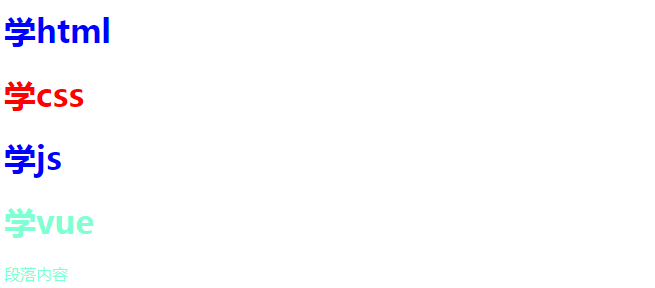
运行结果: