前端三要素-CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../1.我的第一个CSS程序/CSS/style.css">
<!--导入外部样式-->
</head>
<body>
<h1>我是标题标签</h1>
</body>
</html>
style.css
h1{
color: red;
}
1......4种导入方式
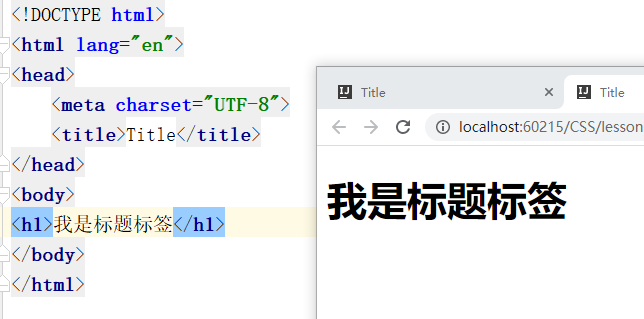
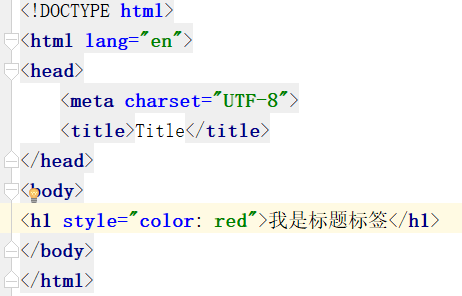
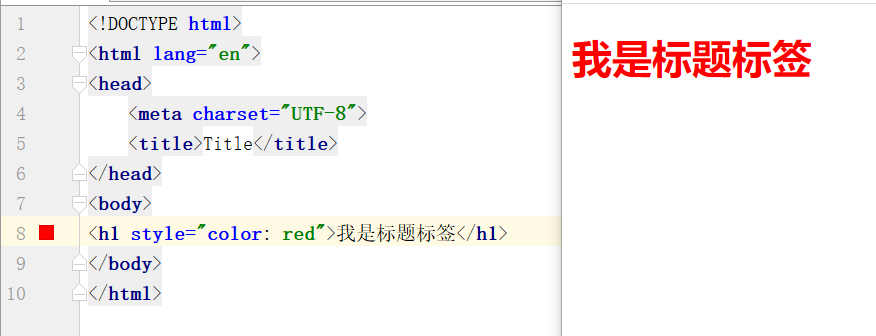
行内导入方式
比如我想给我一个 h1标签改变颜色

可以直接在<h1 >后面机上style,添加color属性

就可以改变元素颜色

这种导入方式称为行内导入方式
2.内部选择器
直接在头部位置加上style 指定想要改变的标签 比如h1{} 即可

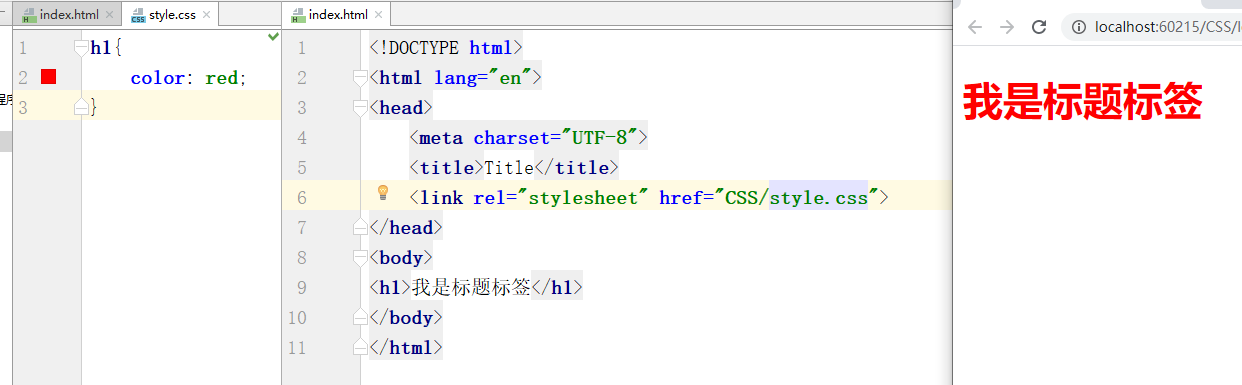
3.外部导入方式
把改变条件放在css包内 利用link进行调用

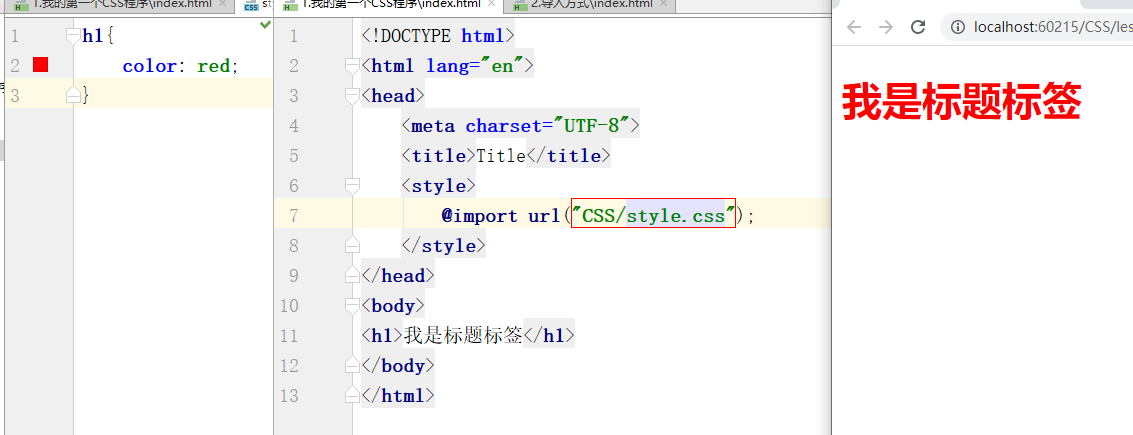
4.(不常用 了解就可以)

4种导入方式都是对标签进行操作 如果出现多个导入方式对同一标签进行操作的时候 这个时候采用就近原则 谁离的近就使用哪一个
2.基本选择器
1.标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: red;
}
/*
标签选择器写在style中 会选中符合标签名的所有标签进行修改
但是,如果我有三个h1标签 我只想修改第一个h1那么标签选择器明显是无法满足效果的,这个时候就要使用类选择器
*/
</style>
</head>
<body>
<h1>我是标题标签</h1>
<h1>我是标题标签</h1>
<h1>我是标题标签</h1>
<h1>我是标题标签</h1>
<p>我是p标签</p>
</body>
</html>
2.类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
color: red;
}
</style>
</head>
<body>
<!--如果我有三个h1标签 我只想修改第一个h1那么标签选择器明显是无法满足效果的,这个时候就要使用类选择器
给想要修改的h1标签起一个class名 然后再style里进行调用即可
<h1 class="a">我是标签标签</h1>
类选择器的写法
.+类名{
}
-->
<h1 class="a">我是标签标签</h1>
<h1 class="a">我是标签标签</h1>
<h1>我是标签标签</h1>
<h1>我是标签标签</h1>
</body>
</html>
3.id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#b{
color: red;
}
</style>
</head>
<body>
<!--id选择器跟class差不多 都是起名字进行修改 但是class可以重复使用 id只能使用一次
<h1 id="b">我是标题标签</h1>
<h1 id="b">我是标题标签</h1>
这样写是错误的
依旧是在style内部样式里编写
#+id名{
}
-->
<h1 id="b">我是标题标签</h1>
<h1>我是标题标签</h1>
<h1>我是标题标签</h1>
</body>
</html>
三种选择器的优先级为 id>class>标签
3.层次选择器
1.后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body p{
color: red;
}
</style>
</head>
<body>
<!--在style内编写 body空格p{}
body p{}
选中body下所有的p标签
-->
<p>p0</p>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<ul>
<li><p>p5</p></li>
</ul>
<ul>
<li><p>p6</p></li>
</ul>
<ul>
<li><p>p7</p></li>
</ul>
</body>
</html>
2.子选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body>p{
color: red;
}
</style>
</head>
<body>
<!--
子选择器 会选中跟body>p有直接关系的p标签
在style内编写 body>p{}
这里只有
<p>p0</p>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
发生了变化
而后面的在ul li里的p没有发生变化 因为隔断了一层
-->
<p>p0</p>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<ul>
<li><p>p5</p></li>
</ul>
<ul>
<li><p>p6</p></li>
</ul>
<ul>
<li><p>p7</p></li>
</ul>
</body>
</html>
3.相邻兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a+p{
color: red;
}
</style>
</head>
<body>
<!--相邻兄弟选择器
如果我想选中class=a下面的p3
可以使用这种方法 先定位a然后在style中编写 .a+p{}
就可以选中p3
相邻只针对下面的 上面的无效
-->
<p>p0</p>
<p>p1</p>
<p class="a">p2</p>
<p>p3</p>
<p>p4</p>
<ul>
<li><p>p5</p></li>
</ul>
<ul>
<li><p>p6</p></li>
</ul>
<ul>
<li><p>p7</p></li>
</ul>
</body>
</html>
4.通用选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a~p{
color: red;
}
</style>
</head>
<body>
<!--通用选择器 跟相邻兄弟选择器差不多 不过相邻兄弟选择器只能选中定位后的下面一个
而通用的可以选中定位后的多个(只能选中有直接关系的)
想ul li里的p标签依然不能实现
在style里编写 .a~p{}
-->
<p>p0</p>
<p>p1</p>
<p class="a">p2</p>
<p>p3</p>
<p>p4</p>
<ul>
<li><p>p5</p></li>
</ul>
<ul>
<li><p>p6</p></li>
</ul>
<ul>
<li><p>p7</p></li>
</ul>
<p class="a">p2</p>
<p>p3</p>
<p>p4</p>
</body>
</html>
5.结构尾类选择器(了解即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*h1:hover{*/
/*background: red;*/
/*}*/
/*ul li:first-child{*/
/*background: red;*/
/*}*/
/*ul li:last-child{*/
/*background: yellow;*/
/*}*/
p:nth-child(2){
background: red;
}
p:nth-of-type(1){
background: red;
}
</style>
</head>
<body>
<!--标签后面跟上 ‘:’号的叫做尾类
hover 鼠标移动事件 等于加上后 你鼠标移动过去之后 背景颜色会变成background: red;
ul li:first-child{
background: red;
}
选中ul下面的li(后代选择器)
first-child(选中第一个)进行更换背景颜色操作
ul li:last-child{
background: yellow;
}
中ul下面的li(后代选择器)
last-child(选中最后一个)进行更换背景颜色操作
(无需记忆 了解即可)
p:nth-child(2){
background: red;
}
<p >p1</p>
<p >p2</p>
<p >p3</p>
选中当前p元素的父辈 父辈元素的第一个p 注意并且是当前元素才生效
如果在p1上面加上一个 h1标签
h1 我
<p >p1</p>
<p >p2</p>
<p >p3</p>
那么这个指令就会失效 而p:nth-of-type(1)则不会
p:nth-of-type(1){
background: red;
}
选中父元素,下的p元素的第1个
-->
<!--<h1>点我变色</h1>-->
<p >p1</p>
<p >p2</p>
<p >p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
6.属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!---->
<style>
.demo a{
float: left;
width: 50px;
height: 50px;
background: red;
margin-left: 10px;
border-radius: 10px;
display: block;
text-decoration: none;
text-align: center;
font: bold 20px/50px Arial;
}
/*
选中a标签中的id为1的元素
*/
/*a[id="1"]{*/
/*background: black;*/
/*}*/
/*
class里面有link的元素
=(绝对等于)
*=(包含等于)
*/
/*a[class*="link"]{*/
/*background: yellow;*/
/*}*/
/*
选中href中以https开头的元素
^= 以..开头
*/
/*a[href^="https"]{*/
/*background: yellow;*/
/*}*/
/*
选中href中以lk结尾的元素
$= 以..结尾
*/
/*a[href $=lk]{*/
/*background: yellow;*/
/*}*/
</style>
</head>
<body>
<!--标签定位某一个属性进行修改
a[id=1]{
a标签里id=1的
}
-->
<p class="demo">
<a href="https:www lk" class="link k" id="1">1</a>
<a href="https:www" id="2">2</a>
<a href="">3</a>
<a href="">4</a>
</p>
</body>
</html>
spa标签
在一些特别情况下可以使用span标签把一些关键字括起来(暂时没发现什么用)
字体样式
font-family 字体样式
font-size 字体大小
font-weight 字体粗细
color 字体颜色
文本样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- text-indent 首行缩进
text-align: center; 文本居中
`text-align:left 居左
`text-align:right 居右
line-height:行高
text-decoration: none 去掉下划线
text-decoration: underline; 增加下划线
text-decoration: line-through;增加中划线
text-decoration: overline;增加上划线
-->
<style>
.a{
/*text-align: center;*/
text-indent: 2em;
height: 30px;
line-height: 30px;
background: red;
text-decoration: underline;
text-decoration: line-through;
text-decoration: overline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<p class="a">123123</p>
<p class="b">123123</p>
<p class="c">123123</p>
<a href="">点我</a>
</body>
</html>
在一些别的情况下 可能会用到图片跟文字水平对齐
比如

达到这种效果要
使用
vertical-align: middle
这种方法需要参照物
比如图片img跟文字span
想要这两个属性相对齐
在style可以这样写
<style>
img,span{
vertical-align: middle;
}
</style>
伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
text-decoration: none;去掉下划线
a:hover伪类 鼠标移动到a标签的时候 颜色跟字体发生变化
a:active 鼠标按住a标签的时候 发生颜色变化 移开则恢复
*/
a{
text-decoration: none;
color: red;
}
a:hover{
color: orange;
/*font-size: 100px;*/
}
a:active{
color: black;
}
/*
加阴影
text-shadow
阴影颜色 水平偏移 垂直偏移 阴影半径
*/
#j{
text-shadow:red 10px 10px 10px;
}
</style>
</head>
<body>
<a href="#">
<img src="imgage/13260619927521479.jpg" alt="">
</a>
<p>
<a href="#">蓝色少女</a>
</p>
<p>
<a href="#">作者:未知</a>
</p>
<p id="j">
¥99
</p>
</body>
</html>
后面加上:的都可以理解为伪类
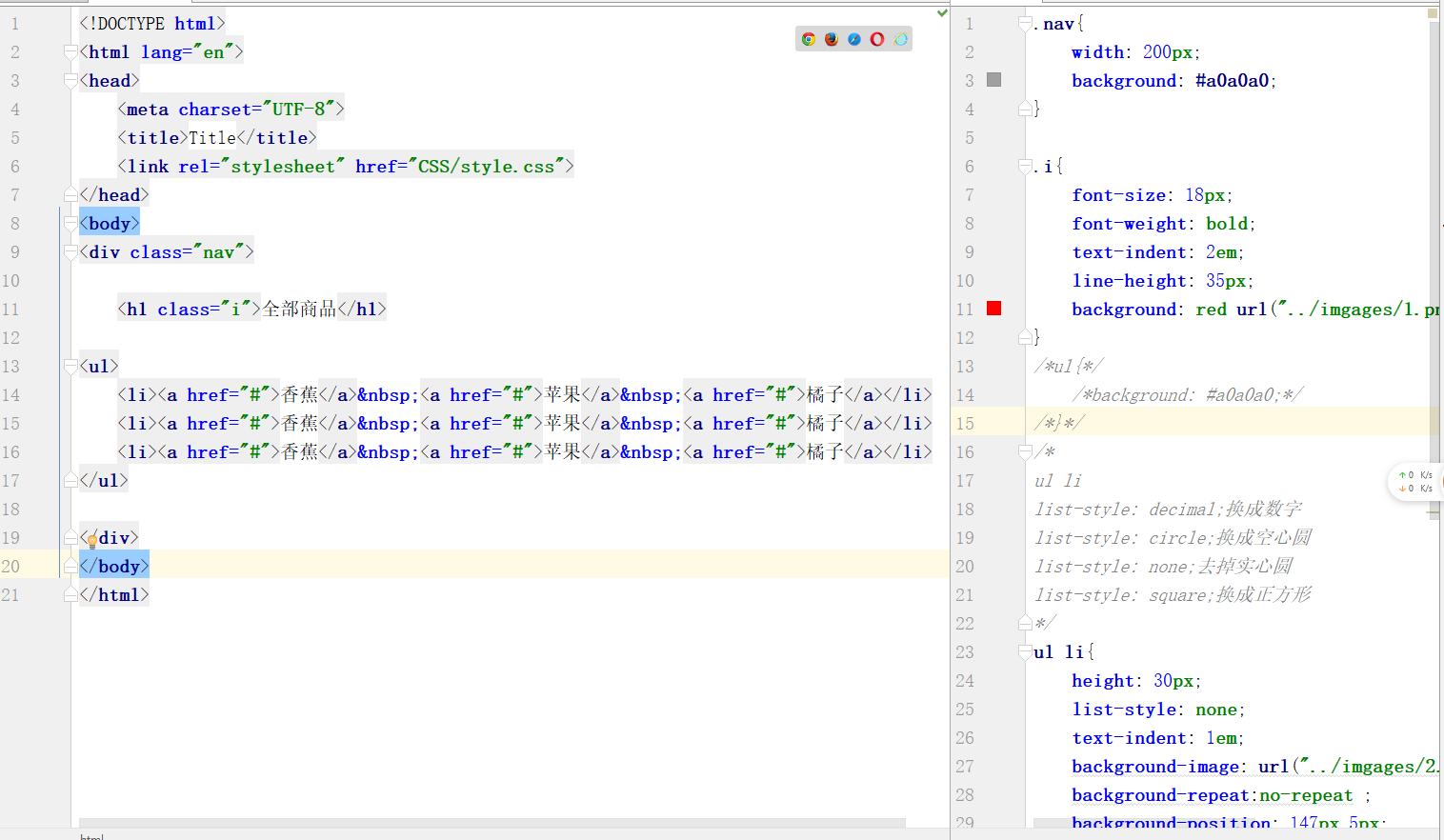
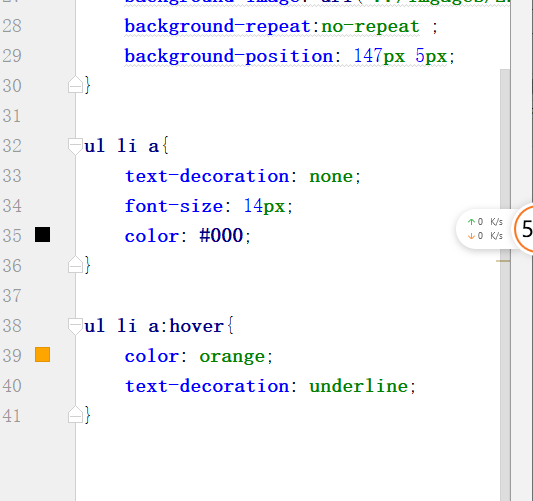
列表样式的练习


imgages包内需要两张向下跟向左的箭头图片
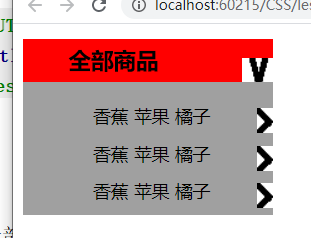
完成效果图
自己画的箭头===
背景跟渐变
比如说想设置一个背景图片
background-repeat: no-repeat;
可以先设置一个div
<div class="div1"></div>
然后给它进行style渲染美化
<style>
div1{
width: 300px;宽度
height: 300px;高度
border: 1px solid black;盒子边框
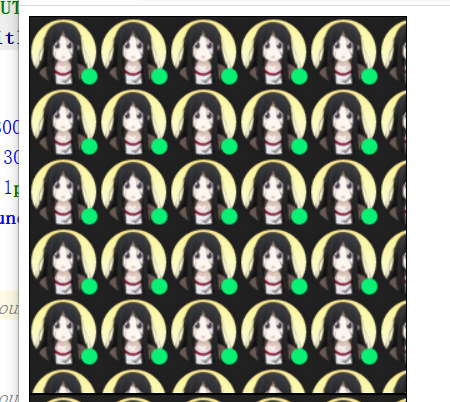
background-image:url("imgages/2.png");背景图片
}
如果直接这样写会发生图片充满整个盒子的情况 如:


想要解决上面的方法 可以给div1添加属性
background-repeat: no-repeat;
这样就可以解决掉
.div1{
background-repeat:repeat-x;只显示x轴的图片
}
.div1{
background-repeat:repeat-y;只显示y轴的图片
}
渐变色<style>
body{
/*background: blue;*/
background-image: linear-gradient(50deg,blue,red 50%);
}
更换背景
</style>
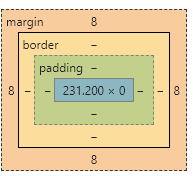
盒子模型跟边框的使用
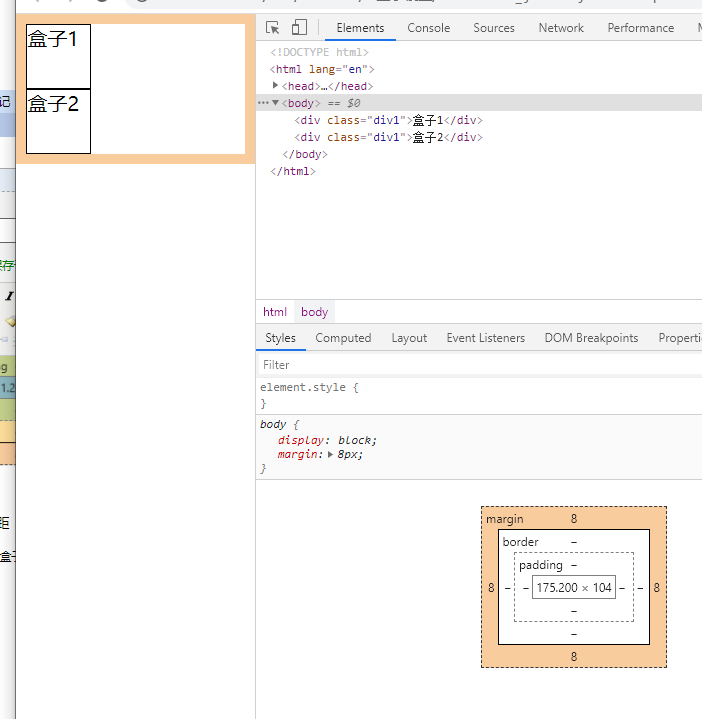
盒子分为外边距(margin)跟内边距(padding) 还有border边框
外边距是值 盒子距离浏览器的距离

黄色部分为外边距 每个盒子创建的时候都有一个默认的外边距为8px
border: 1px solid red; 边框的写法 1px solid为1px的实线(dashed为虚线) red为红色
border-radius ;可以给边框设置形状 100%为圆形
如果
border-radius ;后面有四个值 那么对应的是
左上 右上 右下 坐下 顺时针旋转